15 essential Photoshop tools for web design
Sometimes the tools included with Photoshop aren't enough for a web designer. Dan Rose brings together the best Photoshop tools for web design in one post.
Web designers sure are downright resourceful. We've converted the industry's most powerful photo editor to a web design app. Whether you use Photoshop or have found a happy alternative, there's no denying the vast array of Photoshop tools that are available.
Finding worthwhile plug-ins, patterns, textures and the like can be extremely difficult given the proliferation of sites offering dated and unusable add-ons. No worries, my friend. I've highlighted some stellar ones below that not only mirror contemporary web style and but easily integrate in to your workflow today.
01. Subtle Patterns
Subtle Patterns is a great collection of beautifully applied textures and patterns, both sophisticated and contemporary. At the bottom of the page, creator Atle Mo gives you the option to download all of them as a .pat file to import right in to Photoshop. It's like he knew we'd be so lazy to have to import each one. Try using them subtly and in various combinations. I find it hard not to use them.

02. Extensis' Web Font Plug-in
Extensis, which offers WebINK as a web font solution, has pioneered the web font plug-in effort. Let's hope this is the first of many web font solutions for Photoshop, since it allows designers to practically apply typefaces without committing to purchasing them. For those who haven't signed up for WebINK, this plug-in may be the tipping point that gets you to do it. Since it's dependent on installing Suitcase Fusion 3 (font management software), you get a bonus opportunity to try that out as well. If other font services don't begin offering such plug-ins, it may be time to switch.

03. Layer Style Jailbreak
Don't be held captive by the handful of options in your layer effects panel. This tutorial by Luke Holder shows you a very under-utilised feature: separating effects on to their own layers for further manipulation. In his example, you'll learn how to take a drop shadow out of the effects and on to its own layer, where you can shape it using the Free Transform tool. You'll never have to work so hard to make a page curl shadow again.

04. GuideGuide
With the flux of fluid grid systems, there's no shortage of templates available. For those bold enough to make their own system, GuideGuide is essential to placing a string of guides perfectly. After wondering why Photoshop didn't include a guide builder like InDesign, Cameron McEfee took matters in his own hands and made this incredibly usable plug-in. If you're anything like me, moving guides into place manually always leaves them one pixel off where I want them to be. Thanks, Cameron.

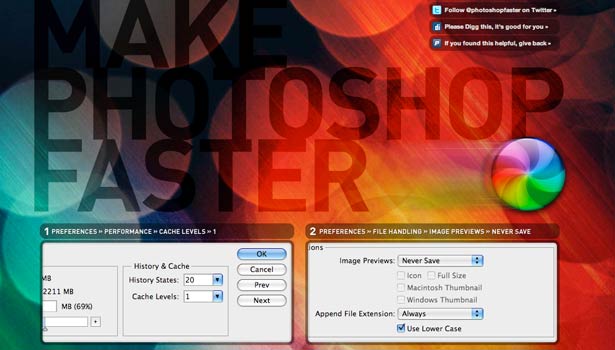
05. Make Photoshop Faster
It's endearingly called the "pinwheel of death" – the moment when the Photoshop sits thinking about seemingly nothing and everything at the same time, with no end in sight. Dan Rubin gives us two incredibly easy but powerful tips to improve the performance of Photoshop by adjusting the cache levels and image previews. Our collective operating systems thank you, Dan.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

06. Photoshoptimize
Proving there are tons of little secrets to improving Photoshop's performance, Antonio Carusone shares a few more to help you speed things up. I'm certain there's even more lurking about the interwebs, but these certainly help shave off impatient moments waiting for Photoshop to process your artwork. Plus, "Photoshoptimize" is a fantastic wordplay.

07. Adobe Kuler
Adobe's Kuler, a community built around colour inspiration, creation and workflow, has been around for some time now, so its inclusion on this list might surprise you. However, it's now fully integrated in Creative Suite 4 and 5, which means it's that much more convenient to reference when working in Photoshop. You can access it by going to the Window Menu and finding Extensions > Kuler. It's a live feed of the online community, and you can learn more about it by watching this video: tv.adobe.com/watch/learn-cs4-design-premium/using-kuler-color-themes/.

08. Sprite Generator
Creating CSS Sprites can be a hassle, and thankfully there's plenty of tools out there to help. Even better, Richard Dare offers a solution that works right from Photoshop. It automates the process by choosing files in a folder you select, and the only editing you need to do is to remove any unwanted extra space.

09. 1140 Grid
For those just getting started with grid systems, you'll find there's a ton out there, each with their rationale as to why 940px or 960px or 978px is the preferred size. Andy Taylor's 1140 pixel grid is an interesting one: it works down from 1140 (for a 1280 monitor) as a fluid grid. I especially appreciate embracing a larger screen instead of capping off your design for 1024 monitors. You can download the Photoshop templates right from the project page.

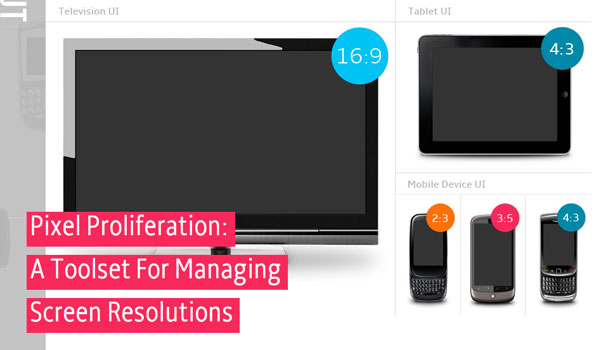
10. Expanding Universe Toolset for Managing Screen Resolutions
Sometimes designers are so fortunate as to have a project with a target browser or device to design to. In this case, Punchcut's Expanding Universe Toolset for Managing Screen Resolutions is amazing. It includes a collection of layered PSDs, each providing common devices for comping and design presentations. It's refreshing to see someone's keeping up on all the devices out there.

11. Photoshop Secret Shortcuts
What would a showcase of Photoshop tools be without tipping our hat to those PSD Ninjas out there? Web Designer Wall has a ton of stealthy secrets to work in to how you use Photoshop that, if nothing else, will make you look like cool in front of your friends. This one has been around for a bit, but it still proves worthy today since we all could stand to be more proficient and efficient in Photoshop.

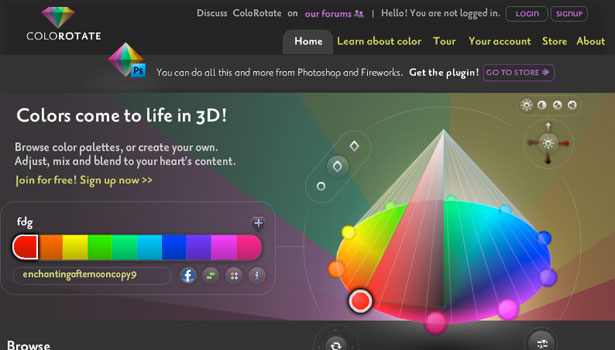
12. Colorotate
Kind of an "Adobe Kuler on steroids", Colorotate is another resourceful colour plug-in to Photoshop. The similarities are apparent: colour palettes and community contributions. The main difference between the two is that the presentation is in 3D, helping some of us grasp colour relation much easier (since it's said that our brains understand colour in 3D). At $9.99, it's an inexpensive, yet powerful tool.

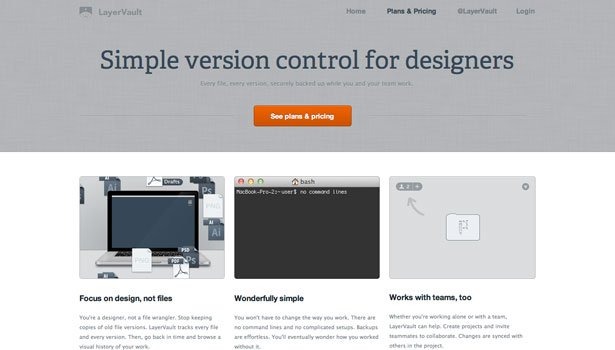
13. Layer Vault
If you work in a group (or even if you don't), the benefits of version control are numerous: revision history, easy contributing and unified workflow. Though usually prevalent in web development, Layer Vault has a version control product for designers. One of the more significant features is a Visual History, enabling you to revert easily and share your work. No Terminal command lines. Just an elegant user interface that runs in the background while you keep Photoshopppin' all day long. Slick project page as well.

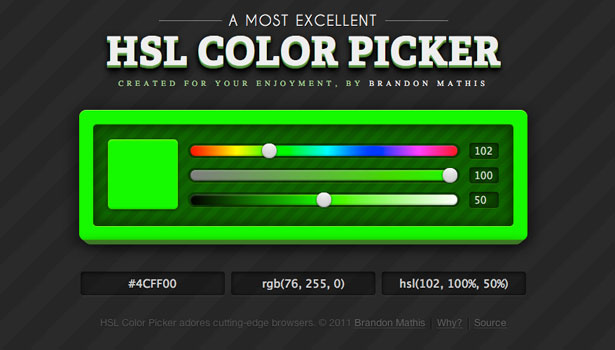
14. HSL Picker
Photoshop's built-in colour picker gives you a wide array of systems, including RGB & CMYK. For all you CSS3 and Sass junkies that have moved on to HSL (Hue, Saturation, Luminosity), this system is nowhere to be found. Brandon Mathis developed a handy HSL Picker that can take your hex values and convert them to HSL. As he explains, the benefit to using HSL is in meaningful colour relationship, where changing a value such as luminosity turns your colour from a brown to a cream.

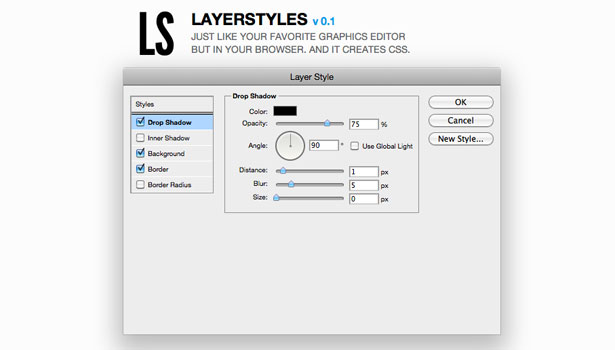
15. Layer Styles
Wouldn't it be cool if CSS had something like the Photoshop Effects Panel? Wonder no more – Felix Niklas developed this nifty tool, which lets you adjust CSS3 properties such as Drop Shadow, Inner Shadow, Background, Border and Border Radius right in your browser, giving you a live preview of the result. This tool is especially useful for those who are just getting their feet wet with CSS3 or prefer a visual representation of what each adjustment does.

After utilising just a few of these, you'll see just how different your Photoshop experience can be. No longer are you bound by the confines of a photo editor. These manipulations help save you time and open up font and colour possibilities that would have been hard to achieve otherwise. The sign of a pro is one who won't be controlled by the way a tool was intended to be used. Rather, they transform their tools to fit their needs.
Passionate about phenomenal web experiences, Dan (@dblizzy) is a User Interface Designer in Syracuse, NY. He’s the creator of photoshopetiquette.com, a call to arms guide for designer and developer harmony. www.danrose.me
Liked this? Read these!
- Free Photoshop brushes
- Useful and inspiring flyer templates
- The best 3D movies of 2013
- Discover what's next for Augmented Reality

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
