Download the Material Design for Bootstrap 4 UI kit
Try out this free, simple solution for beautiful Bootstrap.

Whether you're a working front-end developer, a web beginner or somewhere in between, Bootstrap is the ideal way to create fantastic-looking responsive websites, and there's no better way to put it to use than with the Material Design for Bootstrap 4 UI kit, which is free to download right now.

Bootstrap is the leading web design solution, used by millions of coders; it's easy to learn but powerful with it, and it can produce the slick mobile-first sites that your clients demand with minimal effort on your part. And with Material Design for Bootstrap 4 you can quickly get to work and have a fully-functioning site ready in record time.
Used by over 200,000 developers worldwide and trusted by big names such as Amazon, Sony and Unity, Material Design for Bootstrap 4 is crammed with features designed to make your life easier. Based on the latest version of Bootstrap, it's easy to install – just five minutes and a few clicks and you'll be up and running and ready to create beautiful things.

You'll find yourself almost spoiled for choice by Material Design for Bootstrap 4's selection of free components: it boasts over 400 material UI elements for you to build with, as well as over 600 material icons and more than 70 ready-made CSS animations; just copy and paste what you need and you're good to go.
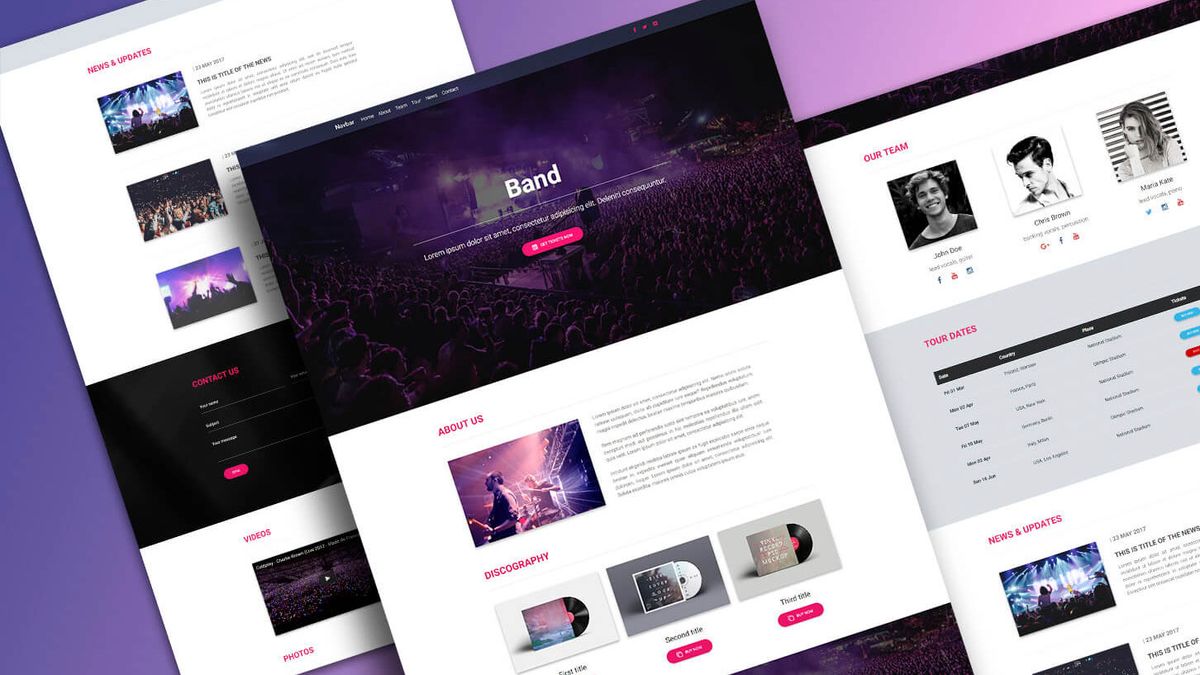
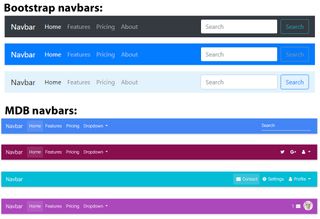
If you want to make life really easy for yourself, there's even a set of free templates for you to choose from; either use them as they are, or tweak them to suit your own purposes. However you choose to build, you'll find that with very little effort you can get better-looking results than you would with vanilla Bootstrap; check out the differences between a simple navbar in MDB and plain Bootstrap for a basic idea.

Don't be put off if you're new to Bootstrap, either. Material Design for Bootstrap 4 will ease you into things with comprehensive tutorials that cover everything you need to know about getting started, from installation and learning about MDB UI kit's file structure through to building landing pages, carousels and corporate websites, with more advanced tutorials to follow.
If you prefer to use AngularJS that's not a problem; there's a special Angular 4 version of MDB, using Angular CLI and TypeScript, that you can download instead, and there's also a React version on the way.

Material Design for Bootstrap 4 is the easiest way to start delivering beautiful sites quickly; try it today and find out what your web design workflow's been missing.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
