Everything you need to know about starting your Squarespace portfolio
A beautiful portfolio site is a must for any designer; find out how you can build one quickly and easily with Squarespace.
If you're a designer, you absolutely need your own portfolio site so that you can show the world what you do. If you're not comfortable with web design, however, or if you just don't know where to start, it can all feel a little intimidating. It doesn't have to be like that, though.
With Squarespace it'll take you just minutes to be up and running with a beautiful website that'll look stunning on any device; simply upload your content, customise your design and you're ready to go. And with prices starting at just $12/month it won’t break the bank.
Squarespace makes it easy to promote yourself online; read on to find out just how straightforward it is, then give it a go for yourself with a free 14-day trial!
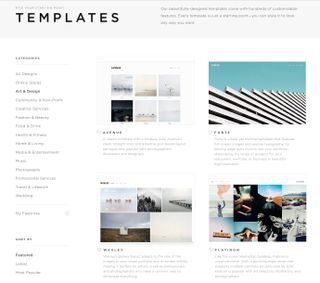
01. Choose a template

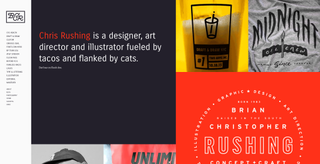
The first thing you'll need to do is decide how you want your portfolio site to look. There's no right or wrong answer to this; it’s a matter of picking a template that you think will show off your work to its best advantage, and Squarespace has you covered. Head for its Templates page and see what's on offer; you'll most likely find something in the Art & Design category, but have a look around!
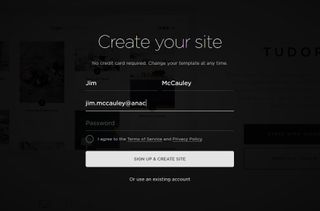
02. Sign up

Once you've decided on a template (don't worry if you're not completely sold on it, as you can always change your mind later), you'll need to sign up for a free 14-day Squarespace trial before you can get to work. It'll only take you a minute, and you don't have to hand over any credit card details or anything like that; just your name, email address and password and you're ready for action; be sure to use coupon 'CREATIVEBLOQ' for 10% off your first purchase.
03. Tweak the design

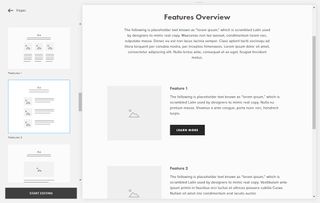
Squarespace won't toss you in at the deep end with a completely blank site to populate; your chosen template comes filled with ready-made demo pages to inspire you. You can get a feel for your layouts by looking through them, and they also provide a great opportunity to fine-tune your design. Click the Design link in the Home panel and you can start modifying: from fonts, point sizes and text colours through to changing to a whole new template, you can do it all here and see the results instantly.
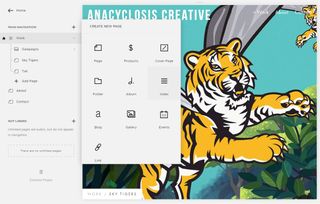
04. Build your navigation

You probably don't want to build anything too complicated for your portfolio site, but you'll need some navigation so that visitors don't get lost. In the Pages section, click on the + next to the Main Navigation heading to add new pages; there are lots of options, but you'll most likely want standalone pages with maybe an index or two under which you can add all your portfolio pages. Don't forget that you can move the contents of your nav around by just dragging and dropping.
05. Curate your content

Naturally the most important part of your portfolio site is going to be your work, so take your time about deciding what you want to include on the site. Unless you're super-confident that everything you've ever done is completely stunning, you'll want to limit yourself to a representative selection of your best work so that visitors can quickly get an idea of your strengths.
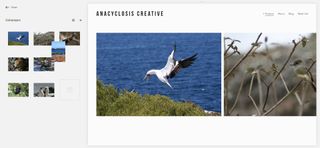
06. Play with pages

As you'll have discovered when building your nav, Squarespace has lots of basic page options. Assuming you simply want to use a standard page, though, there are even more options for you. You can opt for a blank canvas and build it however you wish –there's easy-to-use drag and drop functionality to help you create your own layouts – or there are plenty of ready-made layouts to use. Don't forget to add a page title, and bear in mind that you can set any page to appear as your homepage by clicking on the Settings icon next to its name, and hitting the Set as Homepage button
07. Add a contact page

As you add your various portfolio pages, and maybe a gallery or two, it's easy to forget a key reason for having a portfolio site: enabling potential clients to get in touch with you. So be sure to add a contact page; there are ready-made templates allowing you to add your contact details, a map showing where you are, a contact form and all manner of other options such as a feed from your Twitter account or just a set of social links.
08. Put in your personality

By now you've covered all the basics and you should have a perfectly good portfolio site ready to show to the world. But wait; are you completely happy with it? Remember that you can go back into the Design section to adjust the settings and tweak your design until you have something that accurately reflects who you are, and with your own content in place you might find that your chosen template isn't quite what you wanted, so don't be scared to change it!
09. Set up a domain

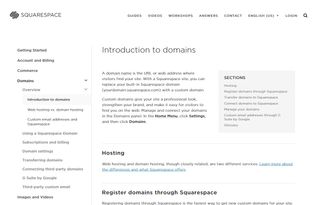
You don't need to worry about setting up an address for your portfolio site; Squarespace will automatically create one for you. But if you want to use your own easier-to-remember domain for your portfolio, it's nice and straightforward to set everything up. You can register a domain through Squarespace or transfer one you already own; find out more here.
10. Good to go!

And that's pretty much everything you need to know to get started! With your portfolio site up and running you can start on getting word out through your usual social channels, and then you might want to explore all the other possibilities Squarespace has to offer.
Want to set up an online store, perhaps add a blog, or boost your visibility with a bit of SEO? It's all possible, and you can get all the help you need, including in-depth guides and video tutorials, in the Squarespace Knowledge Base. Good luck!
Squarespace helps you build a beautiful home online. Ready to set up your portfolio website on Squarespace? Be sure to use coupon 'CREATIVEBLOQ' for 10% off your first purchase.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
