Build web animations without writing a line of code
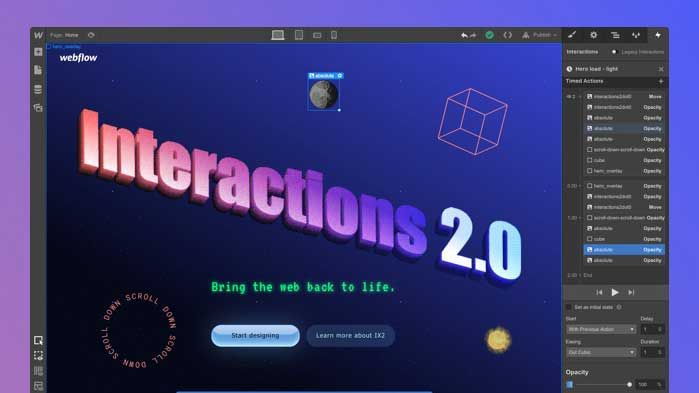
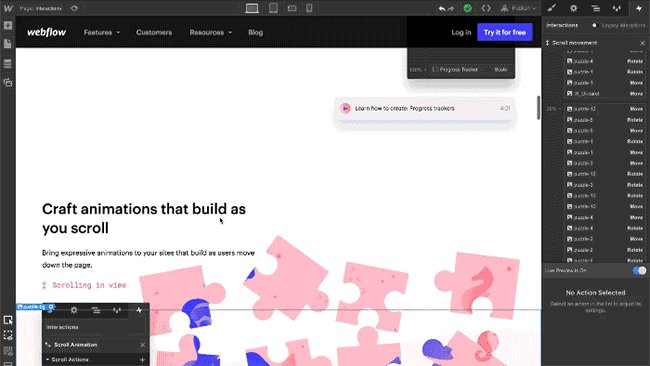
Interactions 2.0 lets you build advanced website animations visually.

For designers and animators, not being comfortable with code can be a major hindrance when it comes to realising your vision on the web. But it doesn't need to be that way. There's no reason why a lack of coding ability should limit your creative vision. Interactions 2.0 is a new feature from Webflow that enables you to create website animations and interactions without having to write a single line of code.

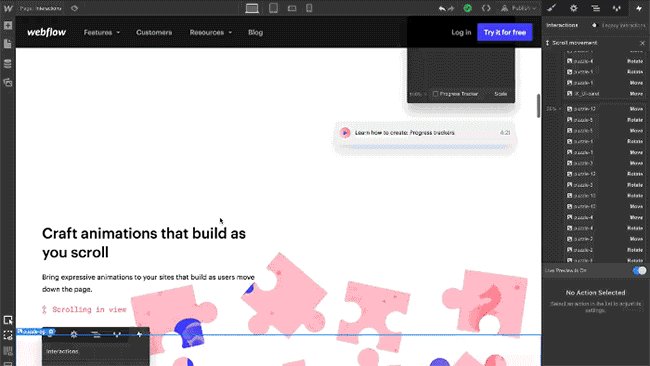
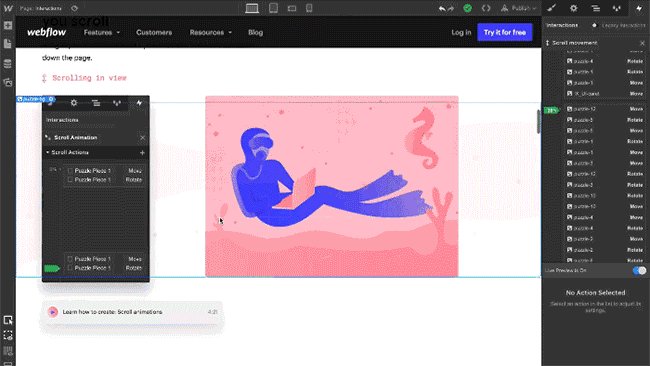
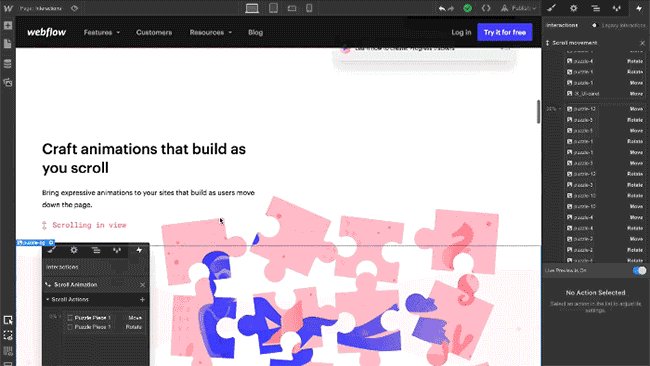
Interactions 2.0 brings the power and capabilities of CSS and JavaScript animation into a completely visual tool. With it, you can build animations as easily as you'd animate elements in a Keynote deck. Your creations are then transformed instantly into clean, working code – zero coding knowledge required.
Not knowing advanced JavaScript animation libraries shouldn't hold you back from bringing animation to your websites and prototypes. With Interactions 2.0 you can still harness all your creative vision to create advanced website interactions and animations. The fact the tool takes care of turning your design into code means there's no danger the intricacies of your design getting lost when it's handed over to the development team. Ideal for retaining total creative control.
So if you've been put off getting involved in animation or website creation in the past, now's the time to rethink. With Interactions 2.0, Webflow is welcoming in a new era in which anyone who has a creative mind can envision something amazing for the web and bring it to life easily.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
