Web design is an industry that's constantly evolving and innovating. This means that there are a bunch of new web design tools being released every month. And while these cutting edge tools can cater to the latest demands of web design professionals, there are some older tools that still prove to be surprisingly useful.
To help unearth the best web design applications of years gone by, we talked to seven web design experts to find out which old-fashioned tools they simply can't live without. And while these tools might seem a bit basic or long in the tooth, they've stuck around for a reason: they're just really good. So if you're looking to shake up your workflow, be sure to check them out for yourself.
For more up-to-date tools, check out our post on the top website builder around. Plus, we're here to ensure you get your web hosting and cloud storage spot on. You might also want to see our top web design tips, our guide to Google's web tools, and these underrated website design tools.
01. Sketch sheets

If you're a UX or UI designer who needs to turn their ideas into sketches, Sketchize could be the answer. This site is packed with sketch sheets to help web designers create apps for mobile, tablet and desktop devices. Simply print off the relevant sheet, and you've got a wireframe foundation that you can start sketching on.
For GIS application systems analyst Carolyn Novak, Sketchize is her go-to tool for creating wireframes for a new website. She also uses Post-It notes stuck on her office wall to organise content before she mocks it up in HTML. "A very archaic process, especially since I have access to modern tools," she admits.
02. Notepad++

Free source code editor Notepad++ was first developed back in 2003, but it's still going strong. That's because it's still a great tool to educate junior web designers on the fundamentals of markup.
According to Andrew Minton, the head of design at Orchard, it's also a useful way to scare juniors into a false sense of security, with the likes of Dreamweaver confusing matters from the off. He adds: "my advice is to learn the basics, start with a blank page and weave digital dreams from scratch!"
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Sublime Text
Speaking of code editors, Sublime Text still proves to be useful. Originally developed 11 years ago, Sublime Text is a proprietary cross-platform source code editor that boasts a Python application programming interface.
As well as natively supporting multiple programming and markup languages, Sublime Text's functions can be enhanced with community built plugins. But for Steph Boudreau, the secret to Sublime Text's success is its simplicity.
"Sometimes the newer tools add complexity or extra steps that seem to only complicate things," he says. "Keeping my toolset simple and streamlined (albeit old school) lets me learn new techniques without having to continuously learn new software."
04. Save For web (legacy)
As its name suggests, Photoshop's Save For Web (Legacy) is an older way to save web graphics. But that doesn't mean that it isn't useful anymore. Despite having been succeeded in 2015 by the Export As tool, Save For Web (Legacy) is still used by many, including Alec East, the design director at Narrative industries.
Part of the key to Save For Web's continued popularity is that it's ideal for finding the sweet spot between a small file size and a hideously compressed image.
"But it's the support for animated GIFs in Save For Web that I would really miss," says East. "The ability to tweak the bit depth in cinemagraphs and graphic banners so they’re small enough to load quickly: I’m not willing to give that up any time soon!"
05. WebPageTest

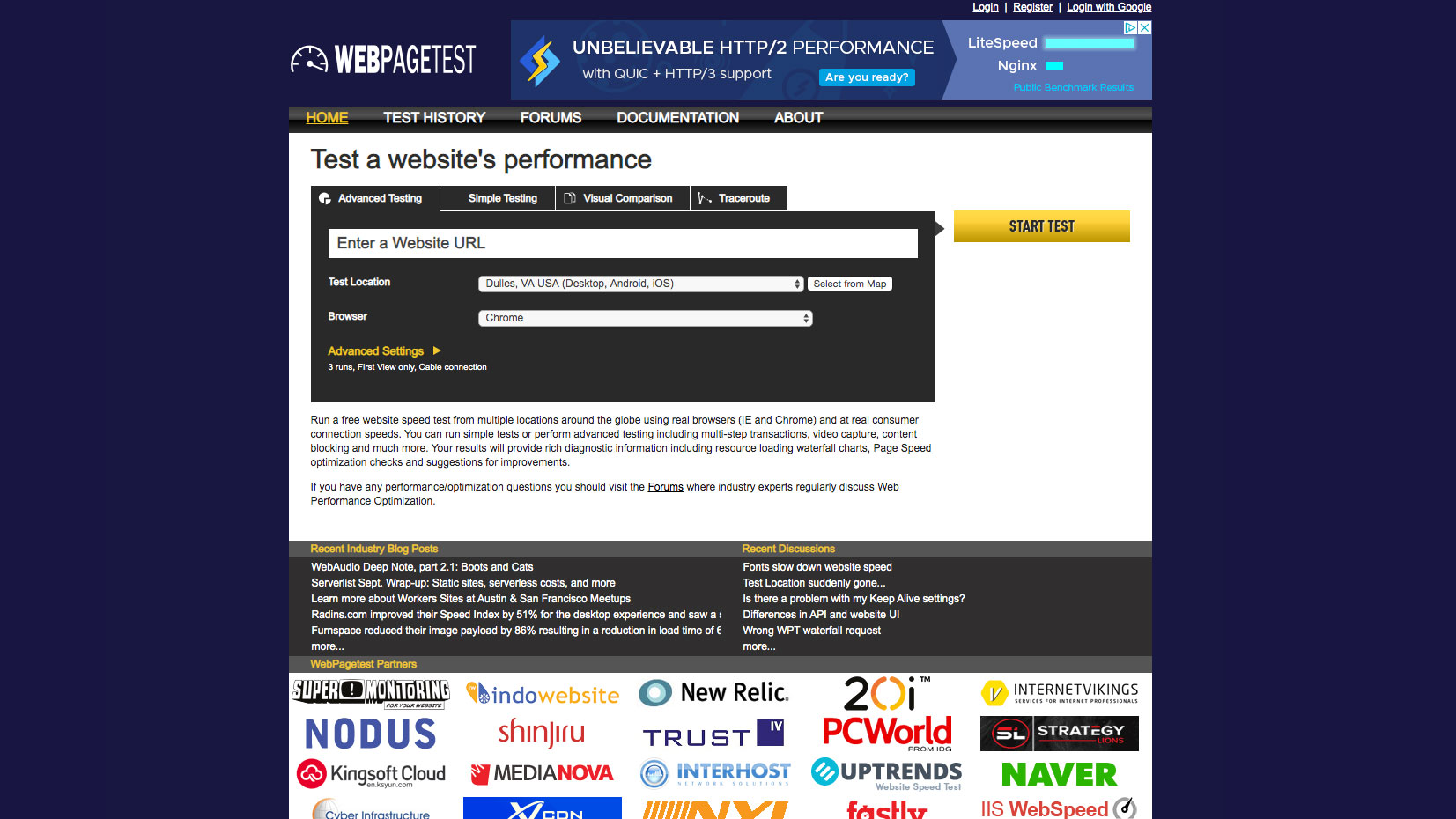
An oldie but a goodie, WebPageTest is a handy way to check the performance speed of your website. It might not be perfect for everyone, especially with plenty of shiny new alternatives available, but what's not to love about a tool that helps people to make sense of their situation?
For Sally Lait, the engineering manager at Monzo, WebPageTest is an invaluable tool that she often teams up with other classics such as WAVE and even the W3C HTML/CSS validators.
"I really love that the web's evolution and standards mean these are still relevant and useful," says Lait. "As a guilty pleasure, I also still have Beyond Compare installed, despite not being able to remember the last time I FTPd!"
06. File Transfer Protocol
One person who can remember the last time they FTPd is freelance designer and developer Sush Kelly. For the uninitiated, FTP, or file transfer protocol, is a standard network protocol that's used for the transfer of computer files between a client and a server on a computer network.
But with websites becoming increasingly complicated, the old-school approach of dragging files into servers simply doesn't cut it anymore. This doesn't mean that Kelly completely avoids doing it though.
"Build tools allow us to push our changes to a server knowing that all the files will be going to the right directory and definitely the right server but there is still the odd occasion I will manually upload a few files through an FTP client."
07. Pencil and paper
Tools don't come much more old fashioned than a pencil and paper. But that's just what freelance web designer and developer Robert Fenech uses at the start of every project.
"It just helps me to flesh out how the pages should look and feel, without wasting time in Sketch or Adobe XD," he reveals.
The fluid nature of a pencil means that web designers can quickly get a structure together, and it's the perfect tool to use with Sketchize at the top of this list.
This article was originally published in net, the world's best-selling magazine for web designers and developers. Buy issue 321 or subscribe.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

net was a leading magazine for web designers and web developers, which was published between 1994 and 2020. It covered all areas of web development, including UX and UI design, frameworks, coding and much more. Much of its content lives on in Creative Bloq. View the net archive on Creative Bloq.
