There can be no doubt that AI is changing web design, but we continue to be stunned by how fast it's happening. The latest jaw-dropping AI web design implementation to catch our attention is a tool designed to generate functional HTML and CSS from a screenshot. Yep, a screenshot.
In our own guide to AI web design tools, we've picked out several useful tools that can speed up the process of creating a website, from recommending optimisations to generating a whole website from a text prompt. Screenshot-to-Code approaches things from a different direction, converting an image to HTML/Tailwind CSS. And it's blowing people's minds.
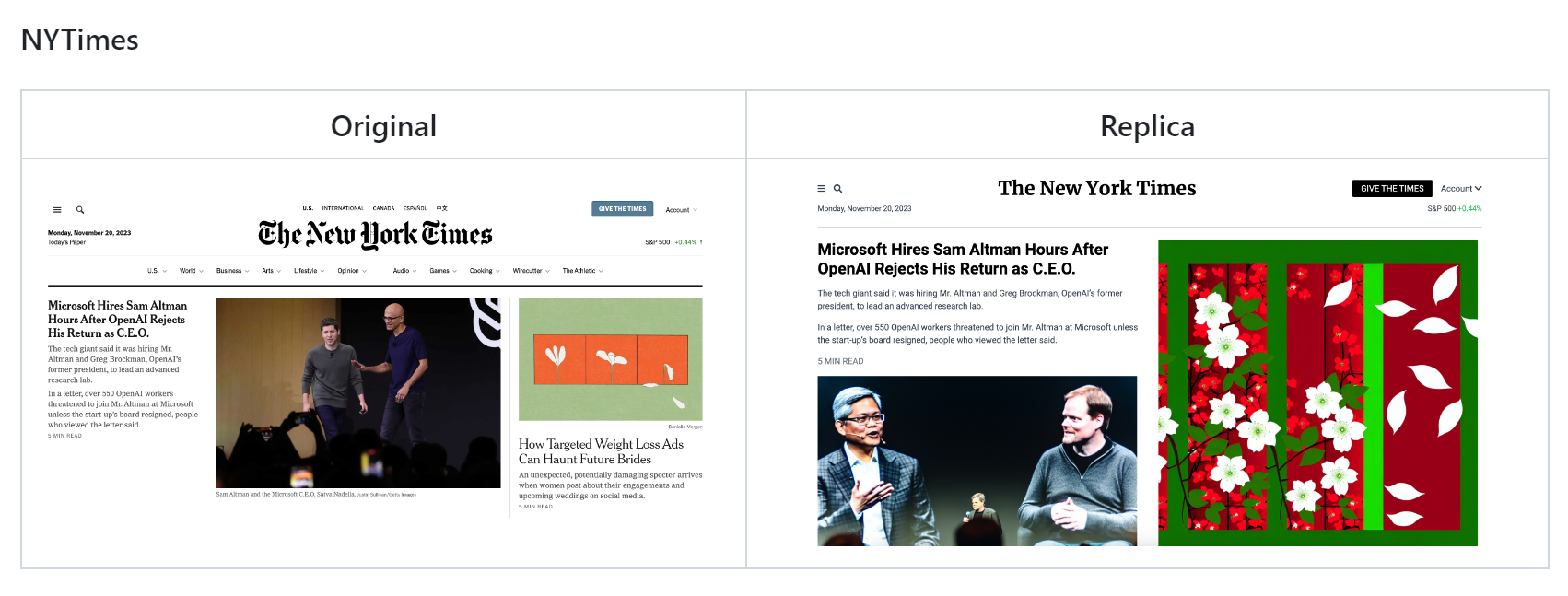
screenshot-to-code: upload a screenshot of any website, watch as AI progressively builds the html, iteratively improving the generated code by comparing it against the screenshot repeatedly. pic.twitter.com/TCrbJj3VS0November 21, 2023
Shared on GitHub, Screenshot-to-Code uses GPT-4 Vision to generate the code and DALL-E 3 to generate similar-looking images. You can also paste in a URL to clone a live website. The resulting website won't be immediately usable since the AI can only create a first draft front end; it's not going to build the back-end database and APIs. It will also have made-up images initially.
Siqi Chen, the founder and CEO of Runway, shared a video of the tool in action on X, triggering quite some debate. Several people report that the tool remains a long way from being commercially ready, sometimes 'hallucinating' design elements. However, the potential that it demonstrates is provoking a mix of awe and fear.

The fear is mainly around two issues that often come up with advances in AI: jobs and fraud. Some are predicting that such tools could mean little future for front-end engineer jobs in few years. Meanwhile, others are concerned about the potential to easily copy the look of any website. One person has already dubbed it a 'Phishing Scam Creator Tool' on X.
Asked why not just take the HTML from the source webpage, one person pointed out that view source is often bloated with non native UI libraries and dependencies appended to the page and is difficult to parse if all you need is a template UI.
"We are going to see explosion of coding from all people who never code before," the AI entrepreneur Min Choi predicted, while others highlight use cases in converting notion templates in websites, converting web components and templates.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
For more on AI developments, see our piece on how AI is changing web design. For AI image generation, see our pick of the best AI art generators.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.
