Adobe updates XD with design systems
New XD tools let teams create using shared design elements.
Nobody wants a straightforward website or app any more. These days you need a more than just an excellent website layout; you need a whole design system that provides you with all the elements you need to create a whole set of sites, pages and apps that follow the same design rules and can evolve as required.
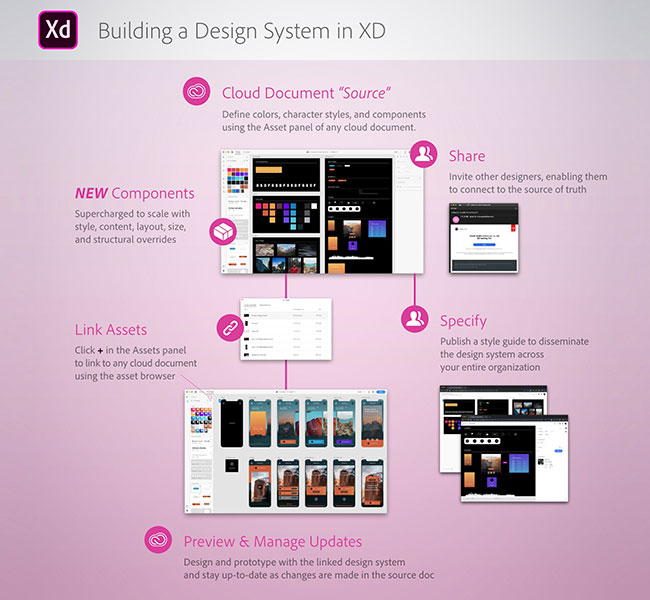
Having a robust design system in place can really ease the process of designing and building apps and sites, and now Adobe has taken the first steps to enabling you to deploy them using Adobe XD. In its May update, XD introduces new features aimed at helping you create cloud documents with reusable colours, character styles and components that can be shared with team members to create their own documents.
The key part of XD's new design system toolset is the introduction of components. Replacing XD's symbols, components are reusable elements that designers can bring into their own designs, and customise them if necessary. Crucially, though, if the master component is updated – say, if the client changes their mind about the colour scheme– these updates are rolled out across all non-customised instances, so every design based on that particular system is updated to reflect the changes.
The various components, colours and fonts that might make up your design system can be controlled and curated through XD's assets panel. And beyond that, there's also the option to create style guides in the form of 'sticker sheets', which can be published online for reference by external designers or developers.

The beauty of design systems is that everyone, from designers to developers, is reading from the same hymn sheet throughout the build process, so if you're using Adobe XD in your workflow then this should be an exciting update. Adobe says it plans to follow up with refinements offering more fine-grained control over permissions and distributing updates to design system elements.
Other new additions in the Adobe XD May update include the ability to drag guides onto artboards, support for keyboard and gamepad triggers within prototypes, a new polygon tool and improved text formatting with the ability to make text upper, lower or title case as well as defining strikethroughs. You should be able to check them all out in the updated Adobe XD right now; find out more on the Adobe blog.
Related articles:
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
