8 essential prototyping and build tools
Top tools to try if you want to create mockups quickly and easily.

The right web design tools can help ensure a fast, efficient and smooth path to the final live design. A great starting point is getting any prototypes right and then selecting the right build tool for the job. Check out this selection to help you achieve design glory. If you can't find what you're looking for, take a look at our roundup of 10 top prototyping tools.
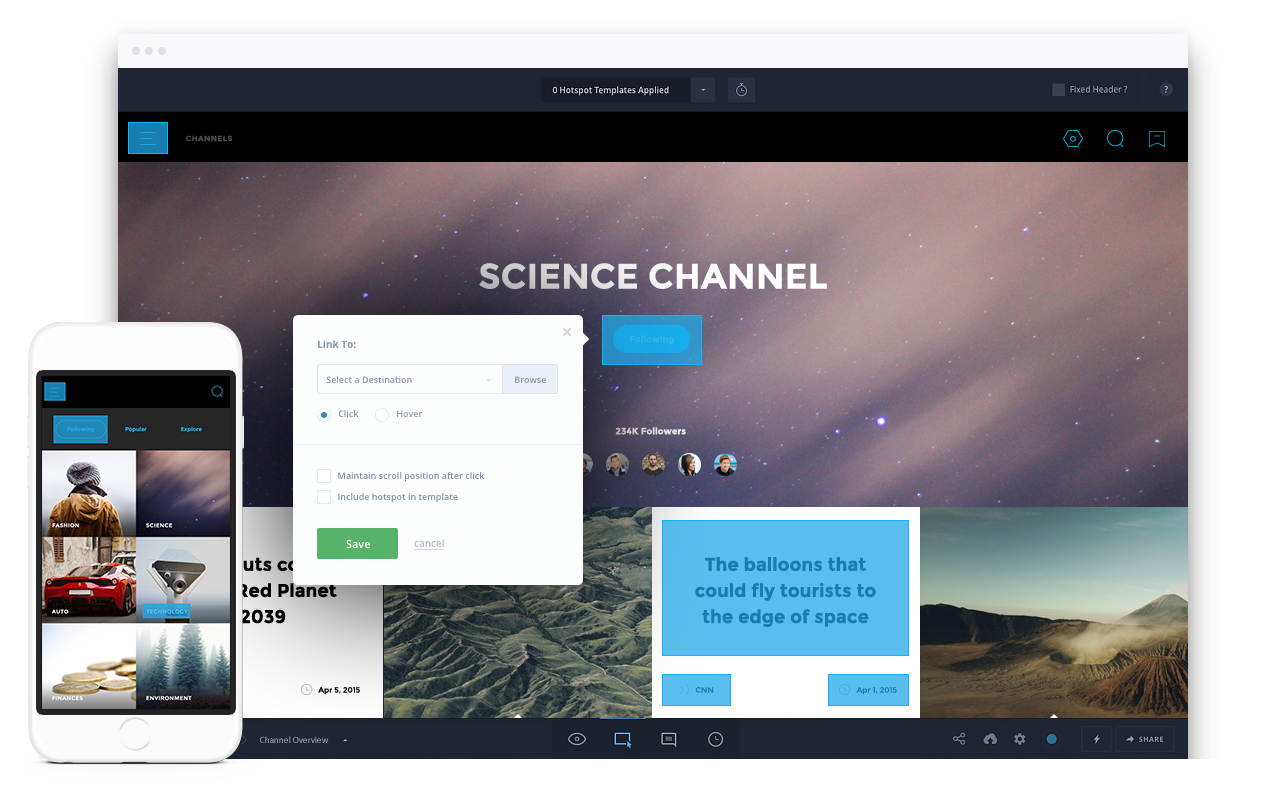
01. InVision

InVision offers a way to string together individual static designs in order to create user flows. The tools are simple and easy to use, and allow syncing directly from Photoshop and Sketch before linking designs together. With powerful collaboration and comment features it’s clear to see why so many designers use it.
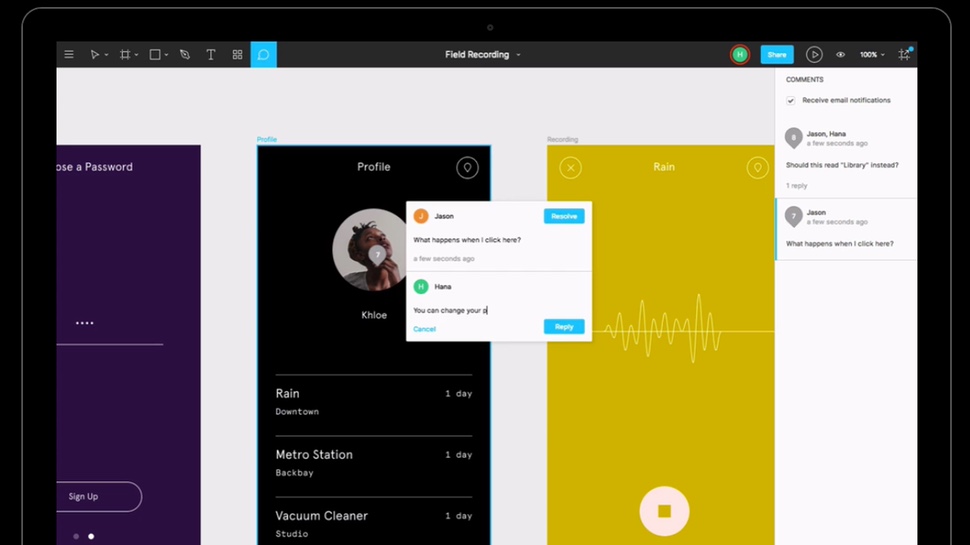
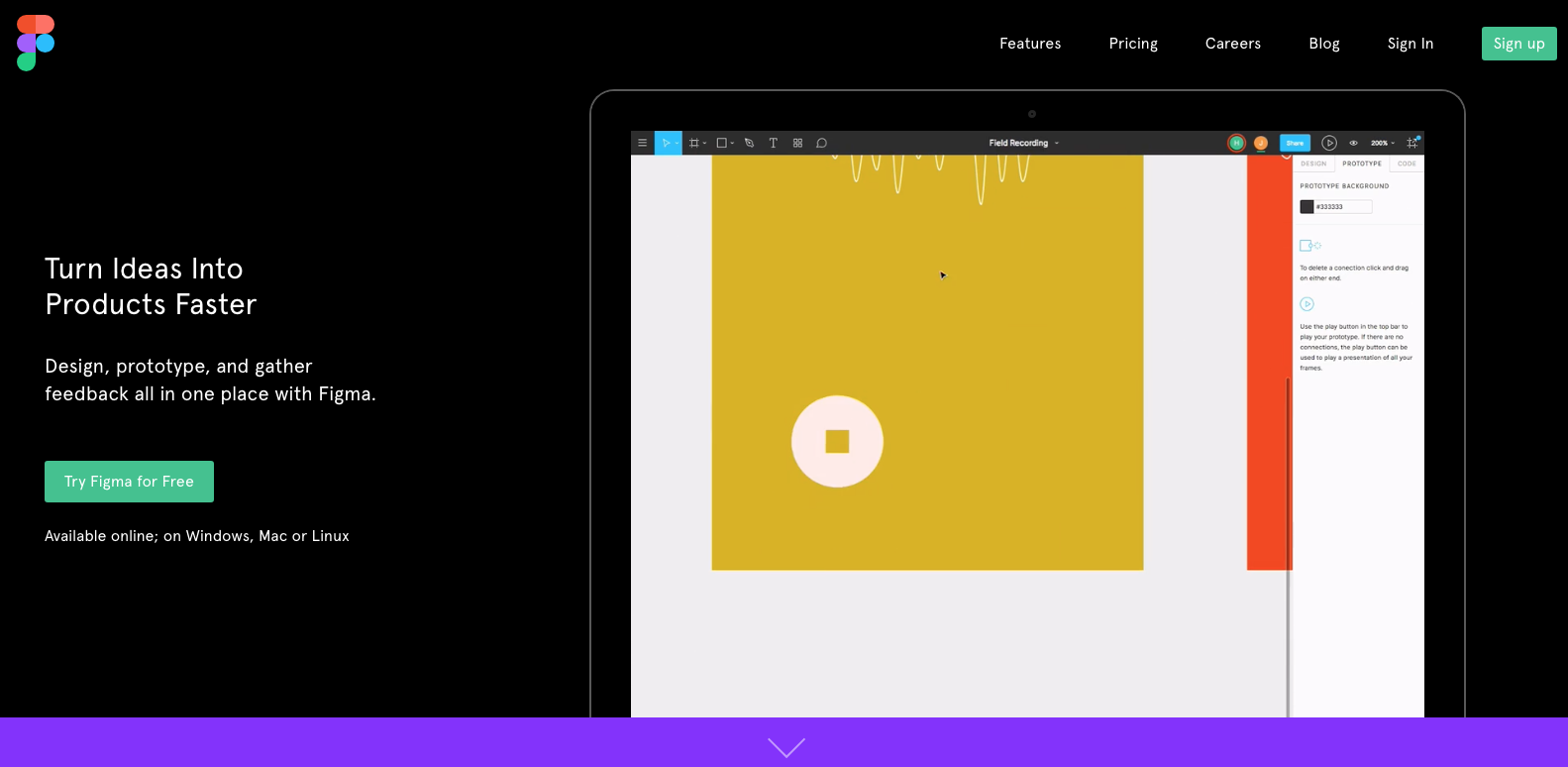
02. Figma

Figma touts some impressive features, but the browser-based editor and cloud saving is the difference between most other design and prototyping tools. Figma 2.0 introduced new prototyping tools, bringing the abilities of multiple Adobe apps into one desktop and browser-based tool.
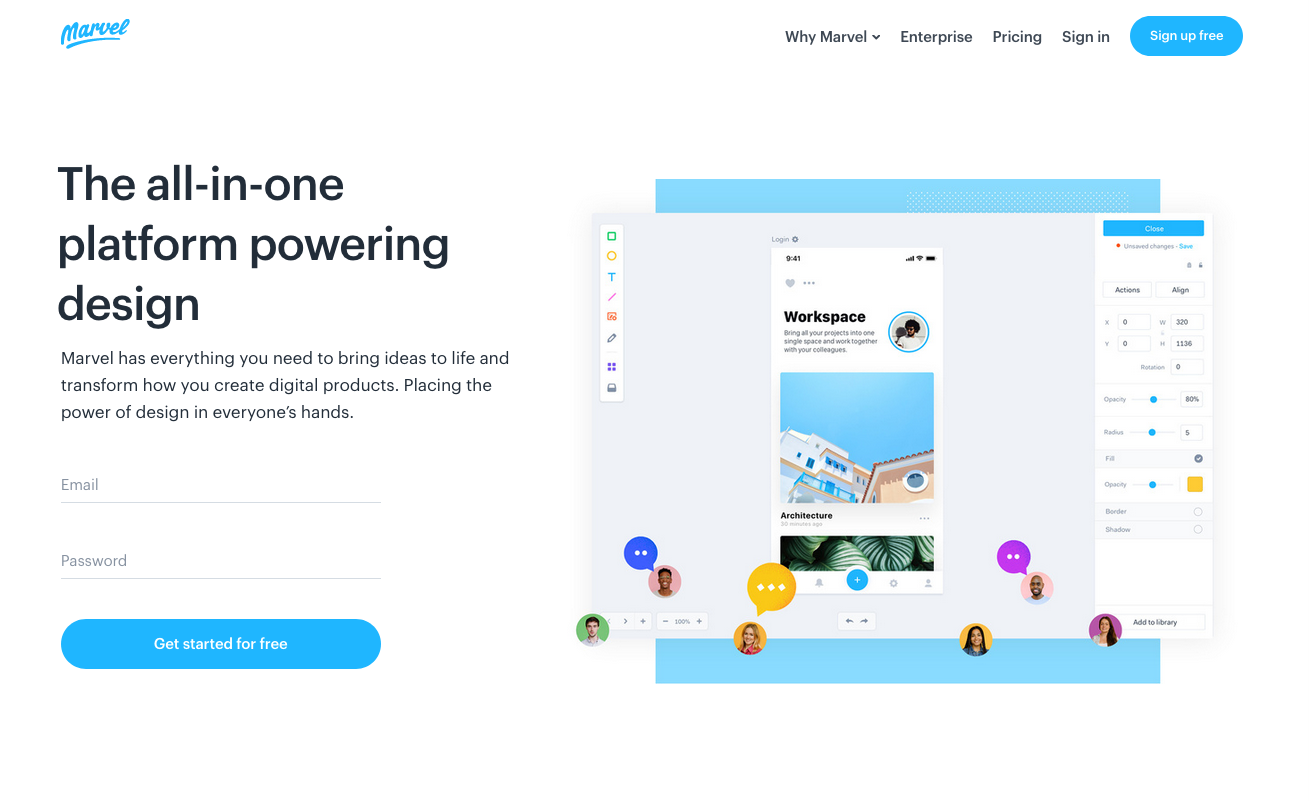
03. Marvel

Marvel, much like Figma, provides an all-in-one experience for design, prototyping and collaboration. The design UI is simple and beautiful, while offering all the tools you need. Marvel’s prototyping tools enable both high and low fidelity prototypes to be created easily.
04. Axure
Axure is a wireframing and prototyping tool primarily aimed at software development. Axure isn’t trying to offer everything. Instead, it offers really powerful tools for rapid prototyping, diagramming and documentation and it does them well.
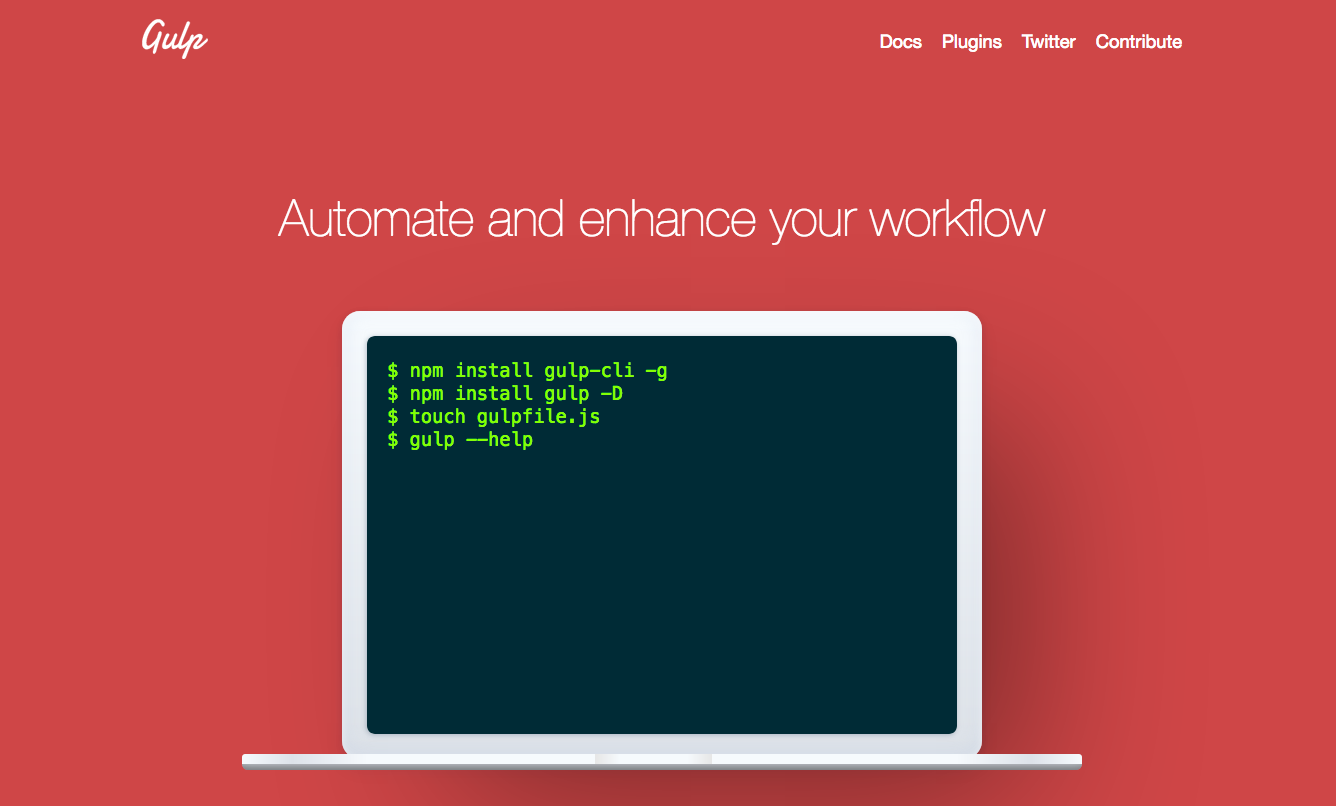
05. Gulp

Gulp is a frontend build tool used to perform any number of functions from compiling SASS to building SVG sprites. Gulp will save you time and perform a lot of the repetitive tasks required, enabling you to concentrate on writing code and building applications.
06. Grunt
Another frontend build tool that’s used in the same way as Gulp with the aim of saving you time and effort when building the frontend of any website or app. These tools have become an important part of frontend development due to their ability to perform repetitive tasks.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
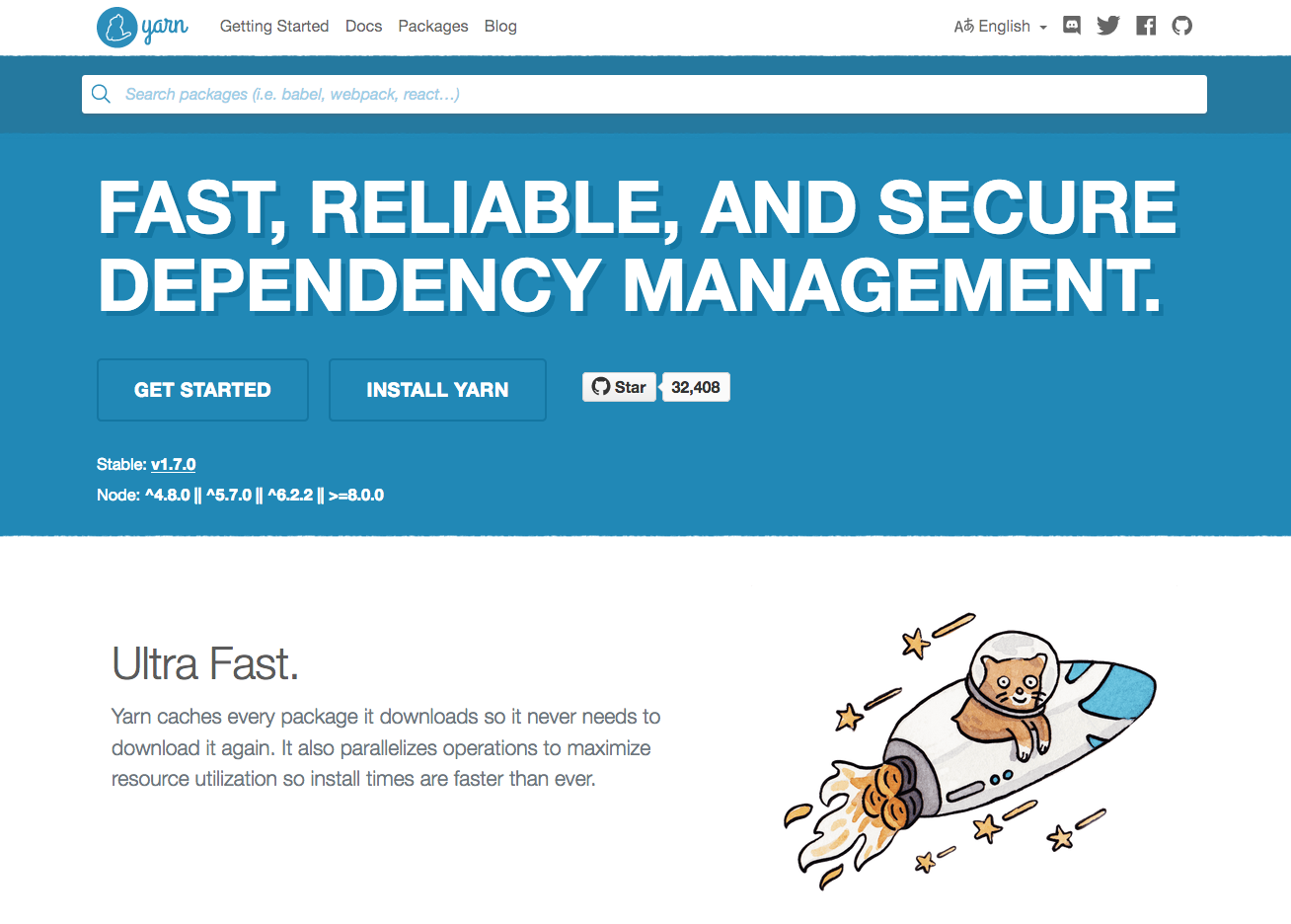
07. Yarn

Yarn is a package manager. It works much the same as Node Package Manager (npm). Yarn caches every package making it incredibly fast to download and install dependencies, and with all of the same packages as npm so you can easily make the switch.
08. Webpack
Webpack is a JavaScript module bundler that enables you to keep your JavaScript files small and focused. In its simplest form Webpack will then bundle them all into one minified JS file which can be included in your website or application.
Discover more at Generate London 2018

Related articles

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Steven is a digital creative from Stockton-on-Tees, UK. An experienced Head of UX, Steven has written a number of articles on web design and front-end development, as well as delivering a talk at CSSConf Budapest on the potential of CSS animations. He is currently Head of UX at Aero Commerce.