7 tools to create a site that works for everyone
Is your website accessible to all? These tools will help make your site all-inclusive.

The W3C has a comprehensive list of requirements that can be completed to achieve web accessibility, be that at AA or the stricter AAA level. However these are not enforced and, as a result, often overlooked. They're also not exactly up to date, as the last full version of the WCAG (Web Content Accessibility Guidelines) was released nearly a decade ago.
But don't worry, there are many simple ways to make your sites more accessible, and ensure that as many people as possible can enjoy your content. Here are seven web design tools that will help you on your way to a website layout and site that works for all...
01. Sim Daltonism

If you’re using a Mac or iOS, this great app by Michael Fortin enables you to overlay a window directly over any web page or application you’re viewing and see a live preview of what it looks like with each form of colour blindness. You can resize it to any size and you aren’t restricted like you are with the web page. It also has an iOS version where you can use the device’s camera.
02. A11Y checklist
The A11Y project work tirelessly on providing clear advice and tips on web accessibility. It contains its own list of resources, an accessible widget and pattern library, and is worth visiting for its blog on new approaches.
03. Contrast Ratio
Want to test a combination of two colours before using them in a design? Lea Verou has made a neat online checker that will show you an example of how it looks, and displays the contrast ratio level and what level it passes.
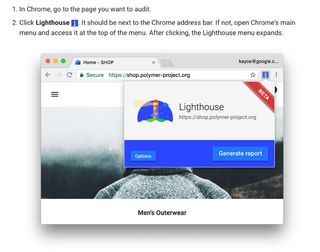
04. Lighthouse

Lighthouse is a tool that audits the accessibility performance, best practices, and PWA standards of any web page. It’s built into Chrome’s audit panel in the web inspector, is brilliantly detailed, and can be run instantly.
05. HeadingsMap
The HeadingsMap extension generates a tree, based on the headings on a page and highlights any that are out of place in terms of hierarchy, or have been skipped entirely. It’s important for both screen readers and SEO.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
06. Validity
A nice and easy Chrome extension to perform inline HTML validation checks on your pages, with the results being outputted to the browser console (yellow for warning, red for error). This extension is also available in Firefox.
07. VoiceOver
The most comprehensive of the screen reading software mentioned, VoiceOver is built into every major Apple operating system and gives you a great insight into your web page’s performance for those with blindness or low vision.
Create typography for all

Every day millions and millions of people look at text on the web. We’re reading email, newspapers, magazines, blog posts, reviews, reports, gossip, weather forecasts, bank statements, social network updates, and much more besides. As designers, we should be striving to make those reading experiences as good as possible.
Check out Richard Rutter's workshop on Responsive Web Typography at Generate London 2018.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1