7 essential tools for today's web designer
Choose the perfect colour palette, quickly create a static site, add drag and drop functionality and more.
Every web designer needs the right collection of tools in their creative arsenal to help create the site they want. Everyone has their favourites, but there are always new tools appearing that have something to offer.
Here you can find a selection of web design tools to help you create the perfect colour palette, add drag and drop functionality, quickly create a static site, create a logo in double-quick time and check for broken links and duplicate titles.
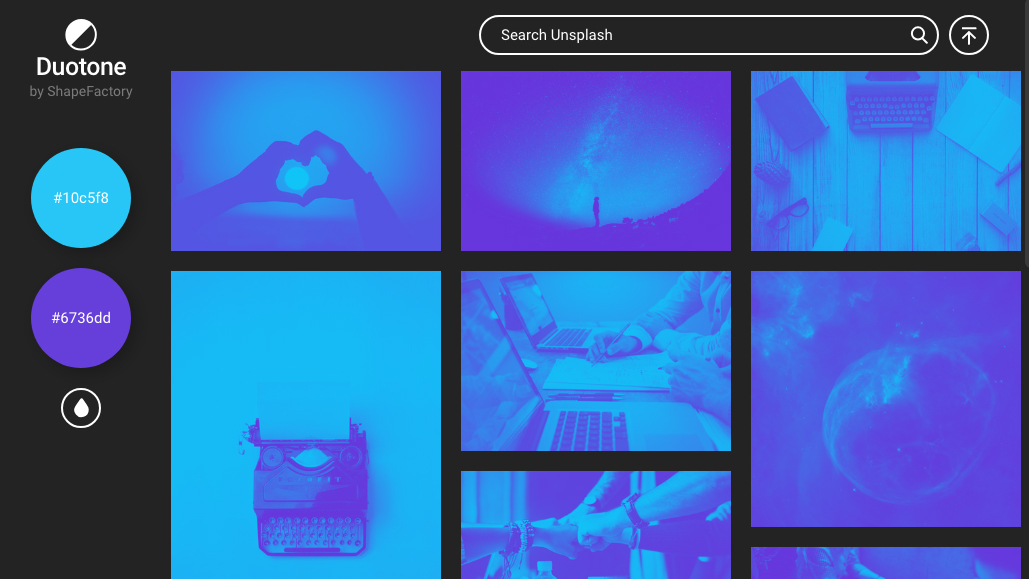
01. Duotone

Need to create complementary duotones in double-quick time? Then this tool is the ideal option for the job. All you need to do is upload an image, choose two colours (or pick from the preset options) and download the finished result. Simple.
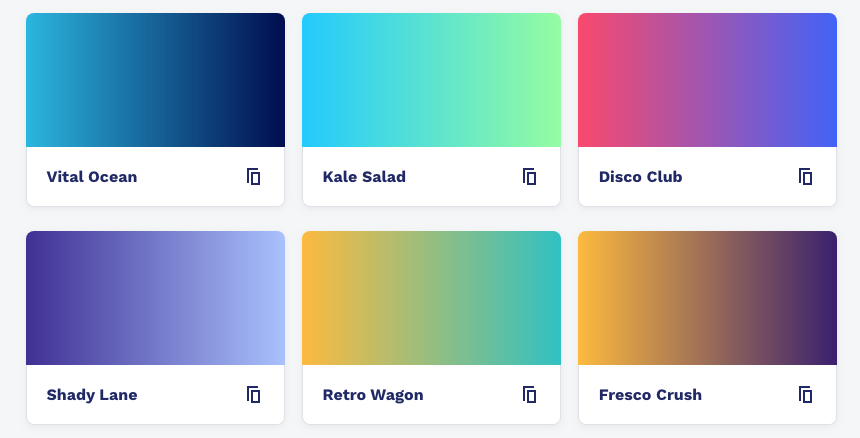
02. CSS Gradient

Need the code for the perfect CSS gradient? Check out this tool for the answer. There is the option to specify the size, colour, type and angle. Once you've picked the gradient you want, all you need to do is copy the generated code into your stylesheet.
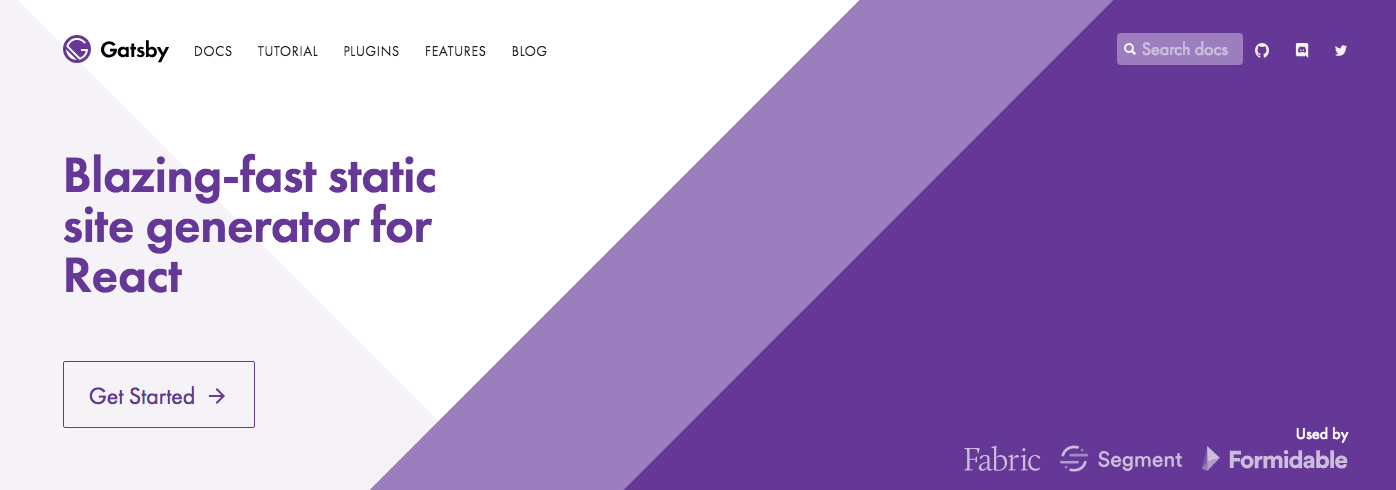
03. GatsbyJS

Gatsby is a super-fast static site generator for React. So what does it have to offer? A static PWA (Progressive Web App) generator, it builds sites fast using the power of the latest web technologies – React, webpack, modern JavaScript and CSS, and more. And it enables you to pull in data from a host of sources using GraphQL.
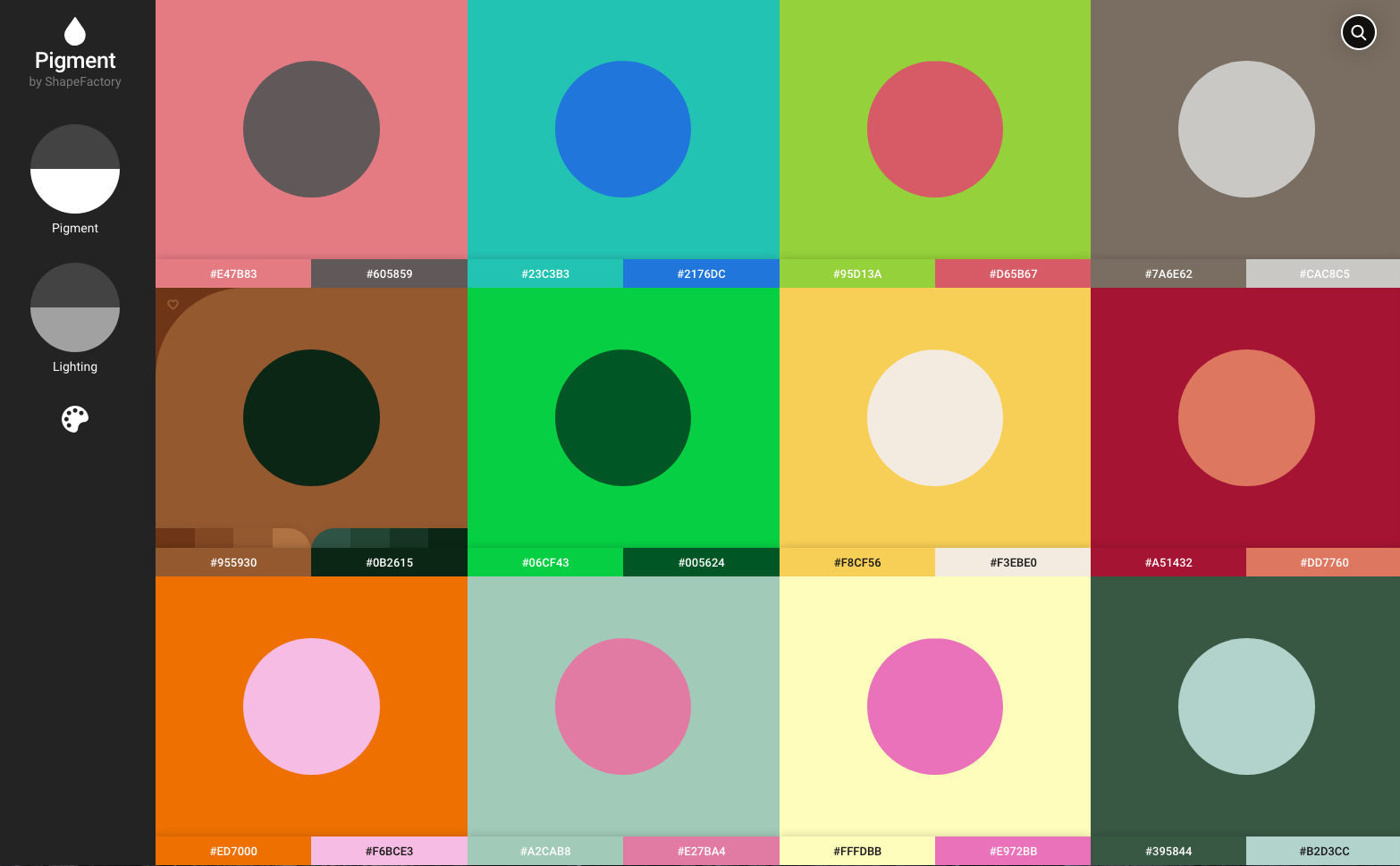
04. Pigment

This tool allows you to explore colour combinations via the use of pigment and lighting. By default, a grid of colour combos are displayed with the option to tweak and view side-by-side fullscreen. Once the colour options are complete, copy the HEX codes into your stylesheets.
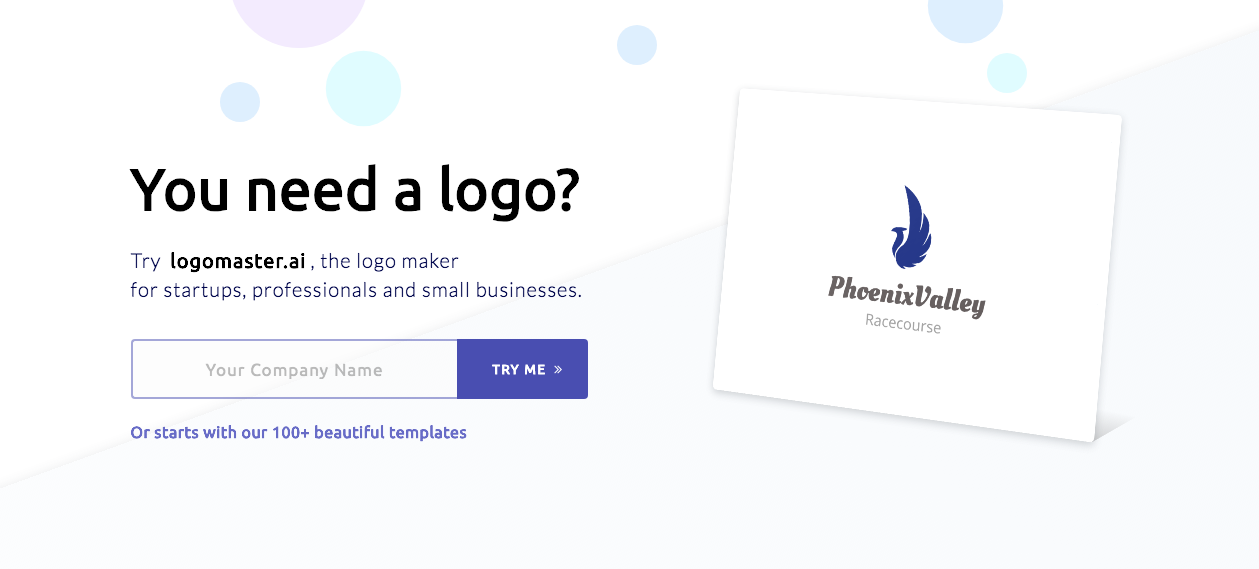
05. Logomaster

Need a logo fast? Then this neat tool is a quick option for getting a business card built in minutes. Of course, ideally you'd get a professional to do the job – but if you're in a major hurry, this might just do the trick.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Kick off by adding your company name and hitting the Try Me button. Then it’s a quick step process of selecting a category, logo style, colour, slogan and fine-tuning to get the final result. When finished save for further editing or buy to keep.
06. Dragon Drop

Dragon Drop (there is a clue in the name) is a drag-and-drop list reorder plugin. It offers straightforward reordering of list items plus a few more complex options. Reorder your schedules and quickly reorder nested lists.
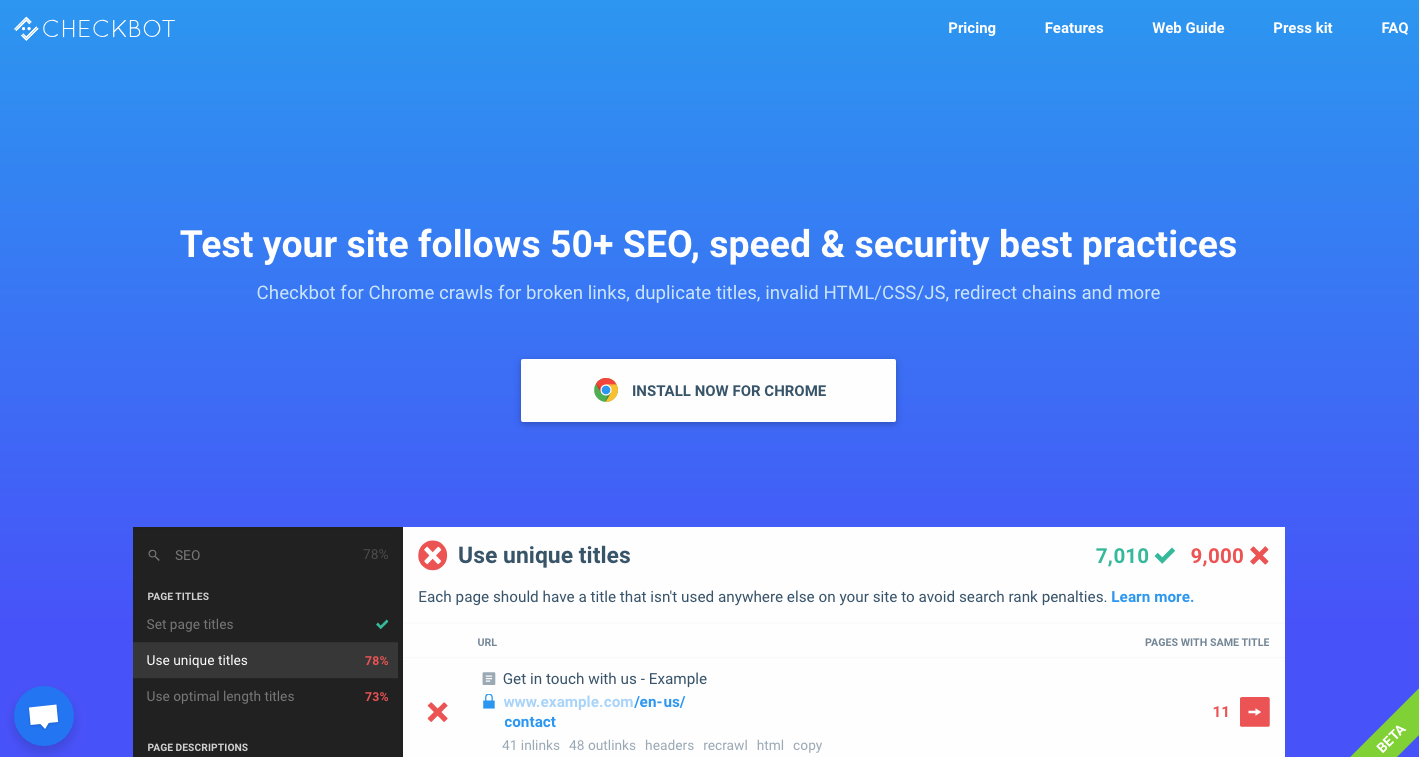
07. Checkbot

Checkbot is a browser extension that checks for broken links, duplicate titles, redirect chains, invalid HTML/JS/CSS and more. Plus, it can boost your SEO.
Sign up for Generate to discover the best tools

Tools, best practices and accessibility are just a few of the essential elements needed to create the perfect web site or experience. Sara Soueidan, an award-winning freelance frontend UI developer and author from Lebanon, knows how to put them all to good use.
At Generate London 2018 she will talking about how to use CSS (and SVG) for the good of UX. Plus, she will be running a workshop entitled 'Front-End Meets UX: Designing & Creating Universal UI Components'.
Get more details on both and get your ticket today.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Steven Jenkins is a freelance content creator who has worked in the creative industries for over 20 years. The web and design are in his blood. He started out as a web designer before becoming the editor of Web Designer magazine and later net magazine. Loud guitars, AFC Bournemouth, Photoshop, CSS, and trying to save the world take up the rest of this time.
