6 ways to power up your portfolio
Essential rules to improve and impress prospective clients and employers.

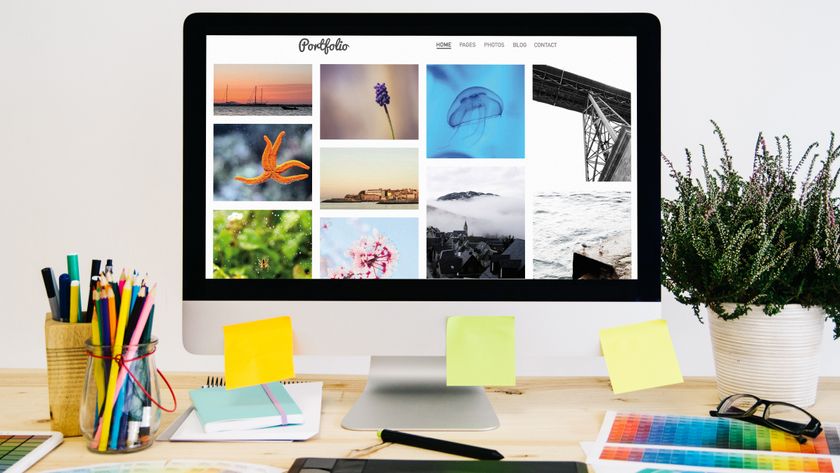
If you're a web designer (or any kind of designer for that matter), you'd think presenting the perfect design portfolio would be a doddle. Not so. With influences coming at you from all directions and being so personally connected to the work can blind you to the rules you so confidently apply in your day job. To help you out, here are six top tips to put you on the right track; guaranteed to power up your portfolio.
A stunning website provides a great backdrop for your portfolio. To build one simply try a website builder, and be sure to choose the perfect web hosting provider.
01. Screenshots aren't always best
Obviously you’ll be chuffed to bits with your sparkling new design, so you’ll want to drop it in as many iPhone and Mac templates as you can, but that isn’t always the most attention-grabbing approach.
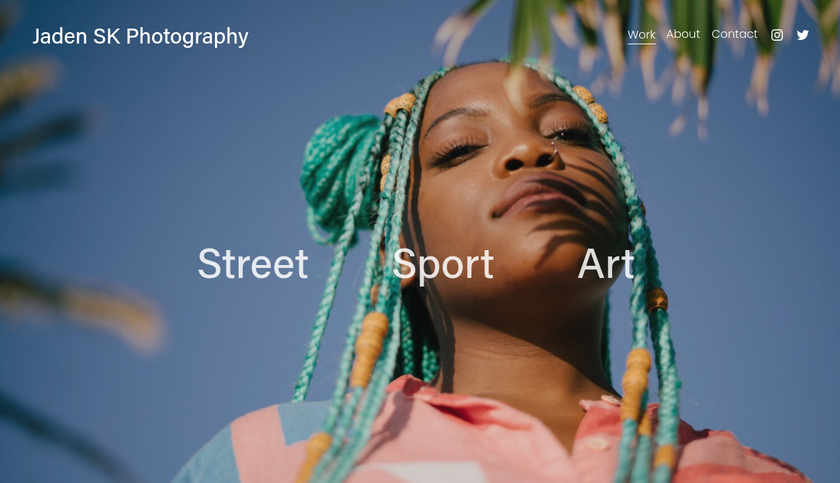
Try using client photography as the ‘hero’ image on your landing page, then of course, use your screengrabs once you’re into a particular case study (back them up in secure cloud storage). If the client’s photos aren’t all that (very probable), look at what you’ve put on their homepage. Could you use their logo and their colours to send the message as opposed to tiny images of screenshots?
02. Use titles to grab attention
It can get a little dull if you start every case study off with: 'Look at the new redesign of XYZ.com'. Make things more engaging by presenting some key improvement stats. You could say something along the lines of: 'Improved new customer interactions and conversions by 24 per cent', and picking out key stats from Google Analytics.
If your client doesn’t have any specific statistic that you can flaunt (it can be tricky if they're a barrister or something), you could talk about improving the user experience through a more streamlined navigation, more effective mobile website or even just bringing their site into the 21st century.
03. Let the client sing your praises

Get testimonials or quotes directly from the person you worked with on the project. This helps enormously when it comes to making people understand your ability to work with others, as well as your design/coding skills. Given how much of our work requires human interaction, it is vital for prospective clients to understand that you know how to manage yourself – and your relationships.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
If you use it, it’s useful to ask clients to add their comments to your LinkedIn profile too. That may well be a client’s first interaction with you, as opposed to coming onto your website. The old adage of word of mouth being the strongest form of advertising is still alive and well.
04. Go into detail
In your case studies, talk about the small details you agonised over and the reasons why. For example, mention the complexity of a JavaScript-driven menu that allows you to navigate to the lowest level in the site in just a couple of clicks to improve UX. As long as you don’t get too geeky, this will illustrate how you approach work – with clear attention to detail.
Ask how a fine furniture maker might talk about the beautiful mahogany cabinet that took him 3,000 hours to produce. He’d likely mention joins, hinges, handles and polishing. When you consider your work is akin to a traditional craftsman, you can begin to see more than graphics and code.
05. Tell a story
It’s easy to just explain what you did when talking about a project, but it can be far more interesting to explain why you did it. By weaving the redesign or project into a narrative you can begin to draw in the audience a little more than a simple deluge of facts and figures.
For example, as opposed to “we redesigned and built the new eCommerce store for XYZ.com”, you could begin with explaining who they are, what their current scenario was and the solution you came to help evolve them out of their current predicament.
06. Don't get cocky, kid
There’s nothing worse than a pretentious designer’s overly ‘designed’ website. It's no good throwing all the bells and whistles at your site to showcase your abilities, if you neglect to provide clear routes to see the work itself.
I should know, because as a junior, I spent every waking hour redesigning my own website to chuck in all the wizardry that I’d learnt, only to realise that basically all anyone needs is a nice, simple, clean looking page with a clear list of all the work completed, the ability to jump into it, and an easy way of moving back to the list or jumping to the next item. Oh – and make sure your images are big, bold and extra clear. On mobile and desktop!
Get more portfolio tips at Generate

Those in tech who do not study art history are doomed to repeat its mishaps. It's time to discuss those mishaps and how we in the industry are making the same mistakes. If we want to turn things around and have a positive and profound affect on society we need to act.
Jenn Schiffer is the Community Engineer for Glitch.com at Fog Creek and she is going to tell you how to avoid making mistakes in her talk at Generate New York from 25-27 April 2018. Get your ticket now
This article originally appeared in Issue 270 of Web Designer. Subscribe today.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1