10 best new web design tools for December 2017
Speed up the little tasks to make your everyday workflow smarter.

Many of this month's tools focus on the little things: finding shortcuts, dealing with special characters, digitising your sketches, and improving collaboration between designers and developers.
On top of that, there's a free video series on learning React, a hub for startup knowledge from Google, and a few other things that will generally make your life easier when building websites. Let's get started!
01. React starter kit from Glitch

Free
Thinking of learning React? This is a great way to get into it. Glitch is an app-building community that includes a browser-based code editor and instant hosting and deployment so you can get started making apps without worrying about any of those things. The React starter kit is a five-part video course with interactive code examples that helps you to learn React from within the Glitch environment.
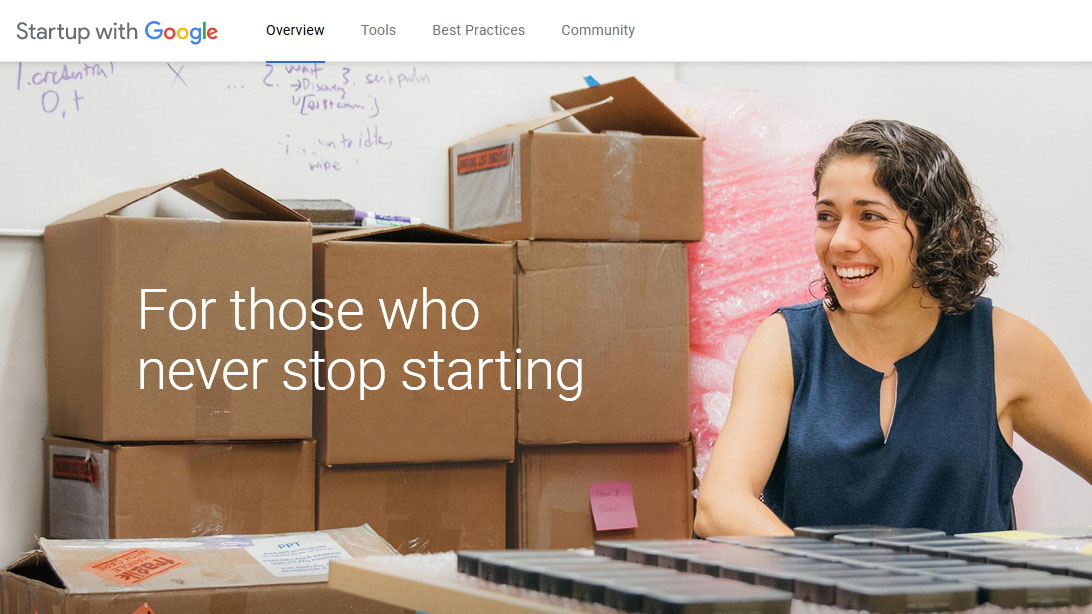
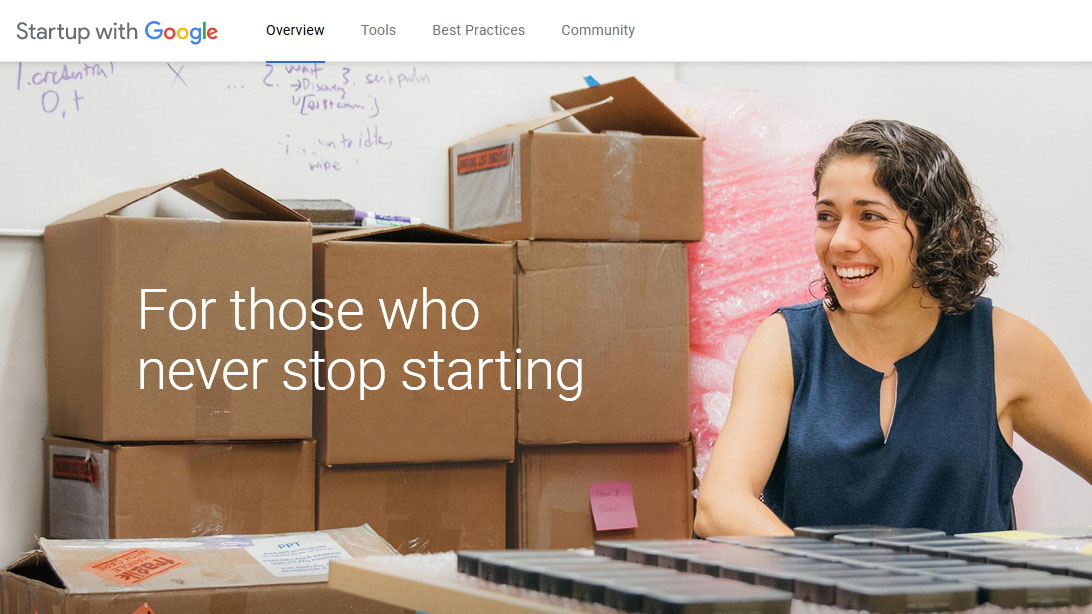
02. Startup with Google

Free
If you're starting a business, this hub of information and resources from Google is well worth your attention. It will help you find the right software tools; give you information about best practices for hiring people, leading your team and marketing your product; offer inspiring insights from successful leaders; and connect you with communities that will help drive you forward.
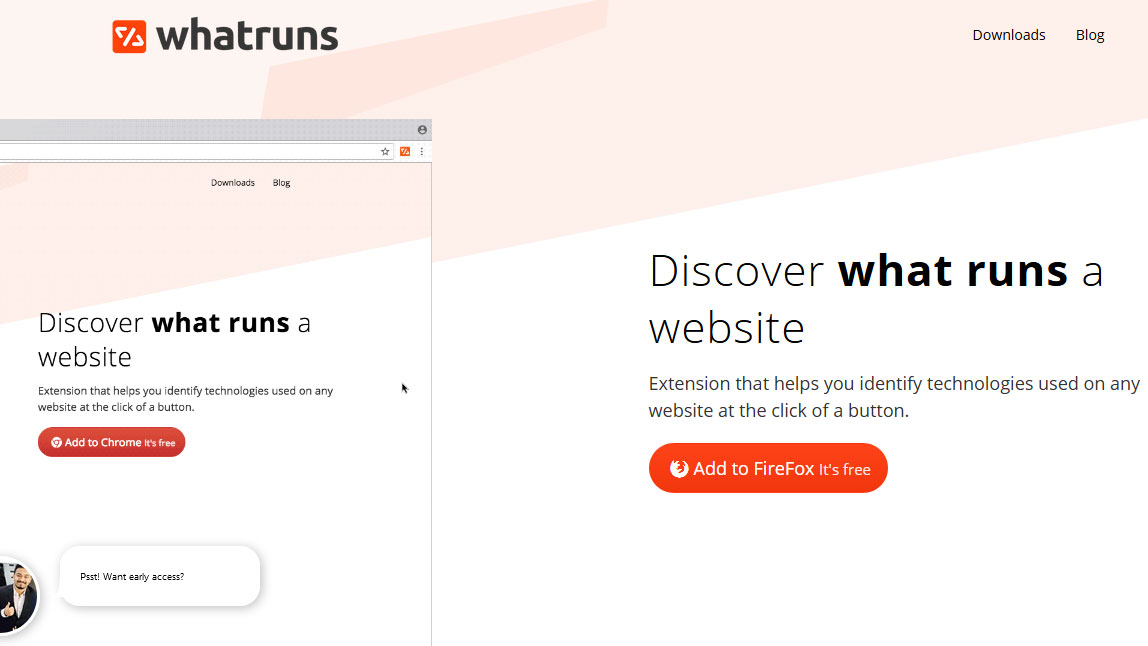
03. Whatruns

Free
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Whatruns is a browser extension that gives you a detailed report of all the technologies that are running a particular website. That includes the CDN, WordPress theme, JavaScript frameworks... everything. Use it to find out what's popular right now, what's no longer in favour, and what's powering your favourite sites.
04. Shortcuts.design

Free
This extremely handy site lists every keyboard shortcut for all the commonly used tools. It's split into sections: design (covering Sketch, Photoshop, Illustrator, InVision et al), development (Sublime Text and WordPress so far, with more including GitHub in the pipeline) and miscellaneous (macOS, with Slack and Google Chrome coming soon). While there are lots of tools still to be added, there's a mine of handy shortcuts already listed. Well worth bookmarking.
05. Froala Design Blocks

Free
There's a lot of talk right now about websites looking samey, but there is a strong case for using tried and tested design patterns – people know how to use them, and if your client wants evidence, there's plenty of user testing that shows them to be effective. With this is mind, resources like Froala Design Blocks are great for putting sites together quickly. There are over 170 design blocks that you can assemble into a great-looking, responsive site. It's completely free and based on Bootstrap.
06. CopyChar

Free
Bookmark this site and fire it up when you need a special character or glyph - just one click and it's on your clipboard.
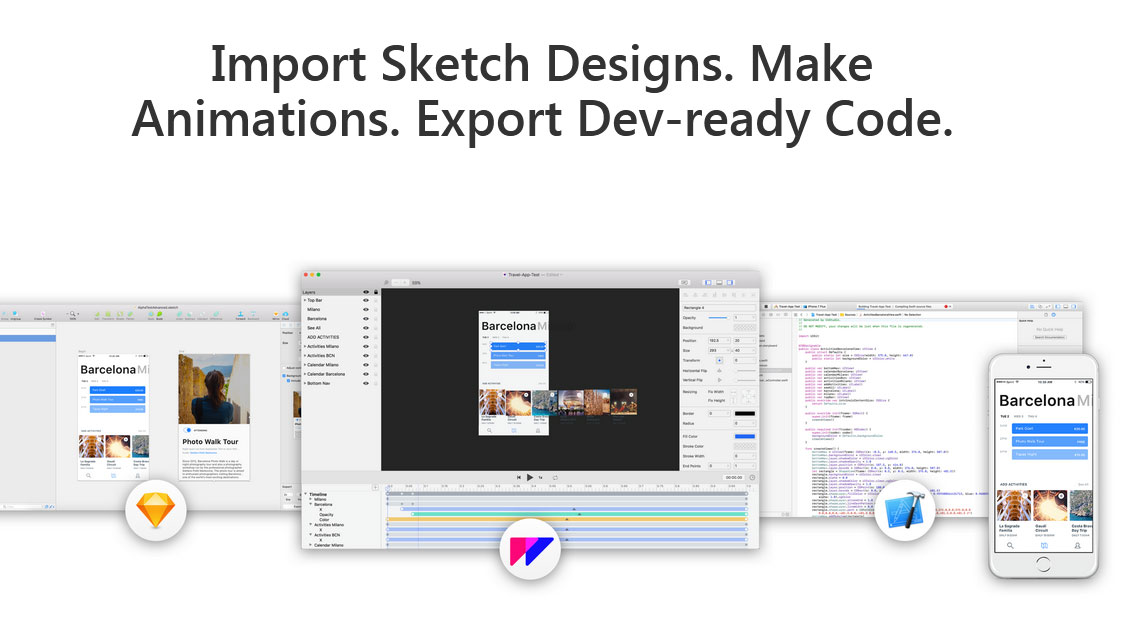
07. Flow

Pay What You Want
Flow has been created to ease collaboration between designers and developers by providing a way to make animations by importing Sketch designs and then exporting code that can be handed over to a developer. It removes some of the potential for miscommunication and streamlines the handover process.
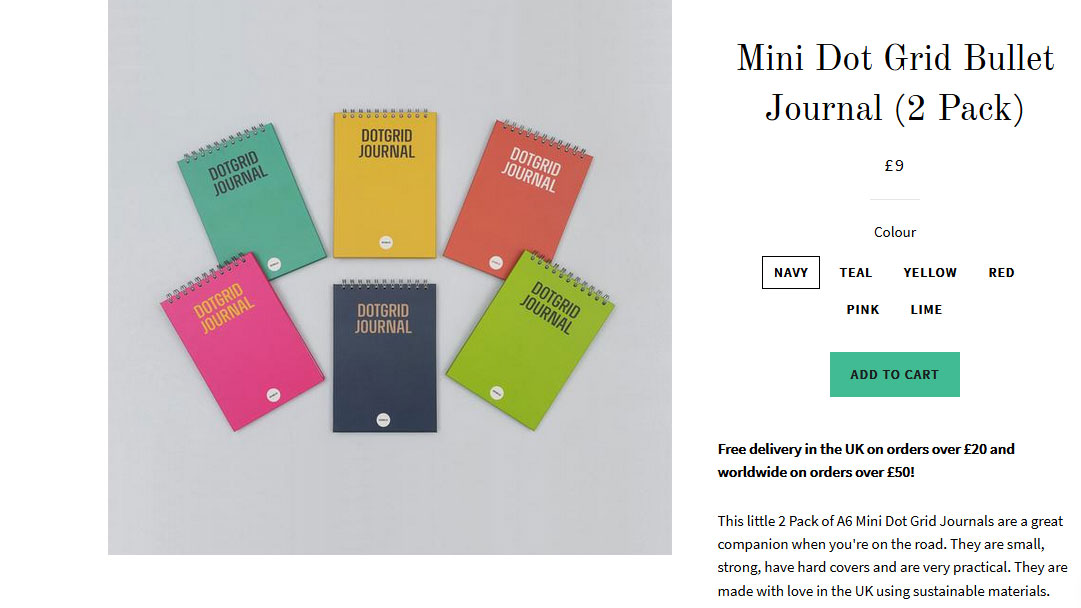
08. Mini Dot Grid Bullet Journal

£9
If you like to sketch ideas while you're out and about, you need a good notebook. The Mini Dot Grid Bullet Journal is created with professionals in mind; it's got thick pages so you can use ink without much show-through, it opens flat so it's comfortable to use and the cover is hard and water resistant. There is of course a range of sizes if you're looking for something a bit bigger.
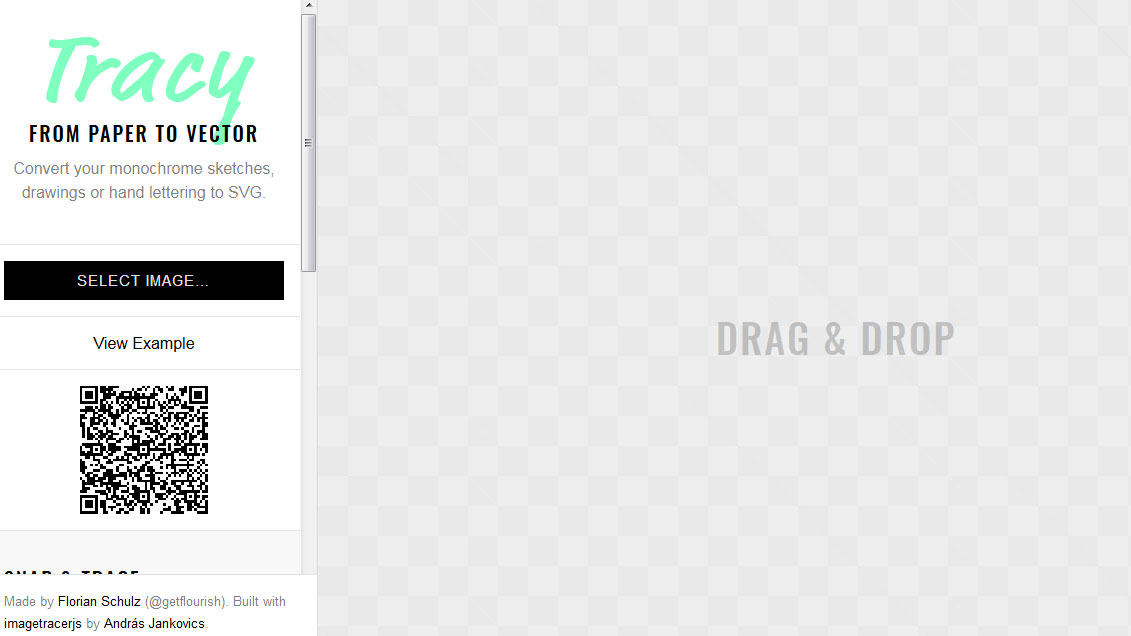
09. Tracy

Free
When it's time to transfer some wireframes from your notebook to your screen, this is quite a good way. Scan the QR code with your phone or tablet, then photograph the sketches you want to digitise. Tracy then converts your lines to vectors in SVG format.
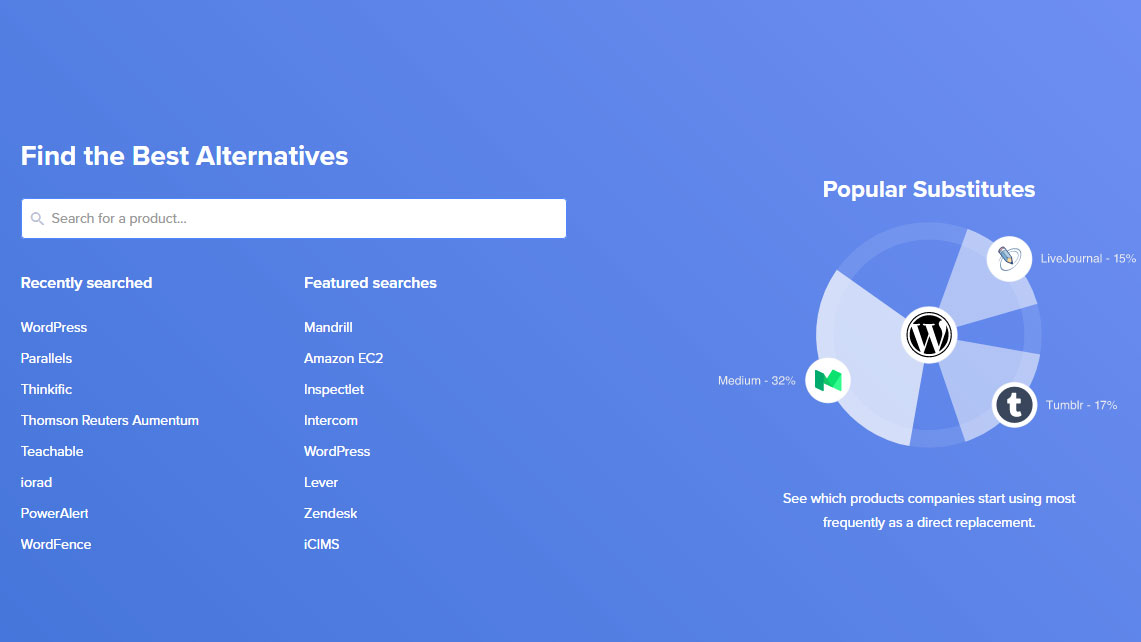
10. Siftery Product Alternatives

Free
Siftery Product Alternatives uses a large dataset to tell you what products companies typically switch to when they stop using something. It's useful to help you understand the needs of customers switching away from your product, and might also be useful if you're looking for an alternative to a product you use that isn't meeting your requirements.
Liked this? Read these:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.
