New tools for web design and development: July 2013
Mark Penfold examines the tools of note that came out in July this year.
This month, developers seem to be focused on stripping away unwarranted code and returning to essentials. Whether in the form of a 'strict' interpretation of JavaScript (GorillaScript) or the simple body movements that provide Move.js with input, the spirit is for streamlining.
This is good. It's far too easy to keep adding libraries and functions to a project, which eventually falls over thanks to the morass of interlocking objects vying for control. Frequently, it's when this happens that you realise things could have been done much better if you'd just had a bit of discipline and planned ahead.
So, do your playing around in a sandbox (Kodiak JavaScript on the iPad would be good for that). Then apply the lessons once learned. And don't for get to document the process, not just for others but for yourself too. Daux.io makes this easy enough, and strange as it may seem, explaining yourself is a great way to spark new ideas and insights. And these are what we're all looking for.
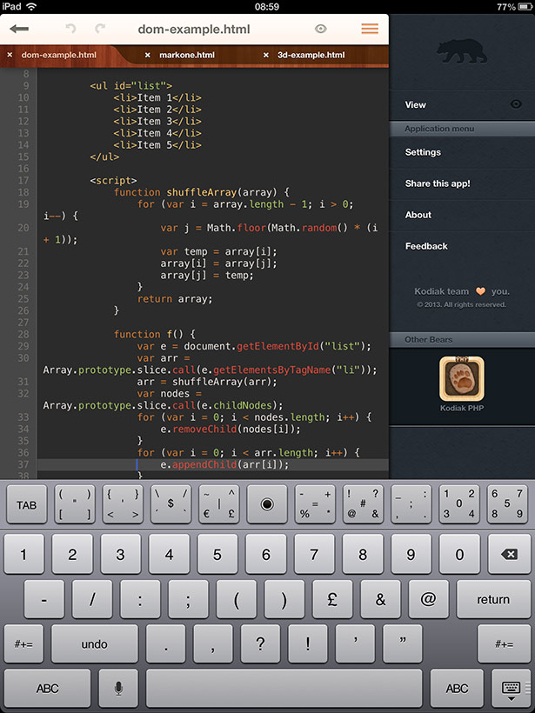
1. Kodiak JavaScript iPad IDE
Price: £6.99
There's not many who would want to do really serious development on the iPad, but there is a case to be made for those relaxed moments where you don't want to power up a laptop, let alone get out of your hammock, but you do want to hash out some JavaScript-related idea you've had. For those moments, Kodiak JavaScript hits the spot.
There's a few shortcomings, such as a missing console for debugging and documentation for finding things like the console. However, the app is pleasant to use and provides a whole rash of libraries ready to include in a setup that actively encourages experimentation.

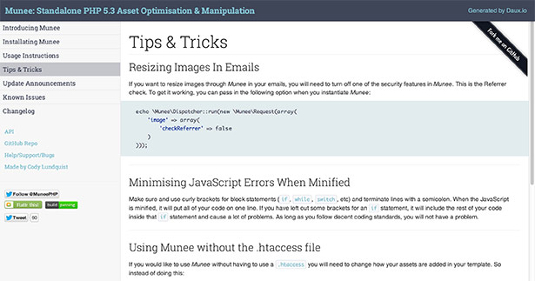
2. Daux.io
Price: Free
If there's one thing that consistently lets down otherwise excellent projects, it's documentation. It may be the least glamorous element of the process but it's an essential part of the recipe for successful software, whatever scale.
Daux.io brings customisable fluid design, markdown syntax and code highlighting to the table, allowing you to concentrate on making your code as clear and usable as possible.
It's very simple to use: just define a /docs folder and start dropping .md files in. A whole swathe of libraries could become more usable with a bit of Daux magic.

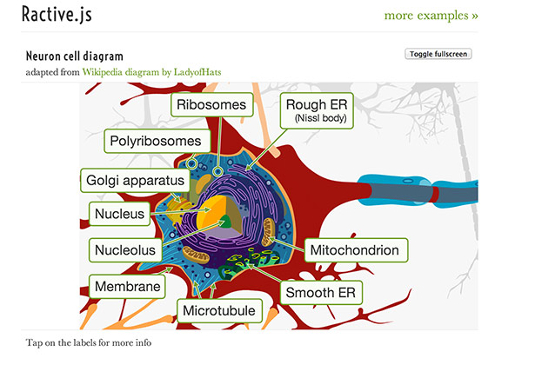
3. Ractive.js
Price: Free
Ractive.js offers an attractively simple way to manage DOM manipulation and template rendering without the extensive study required to master the likes of Google's Angular framework.
The system works by building a model of the DOM, one in which the variables are internally understood. From here, it propagates updates into the actual live DOM. It has the feel of rapid data binding and can handle complex templating requirements without demanding full-scale tear-down re-renders.
It may not be quite the cakewalk suggested by the project homepage, but the tutorials go a long way towards ensuring Ractive is an easy choice to make.

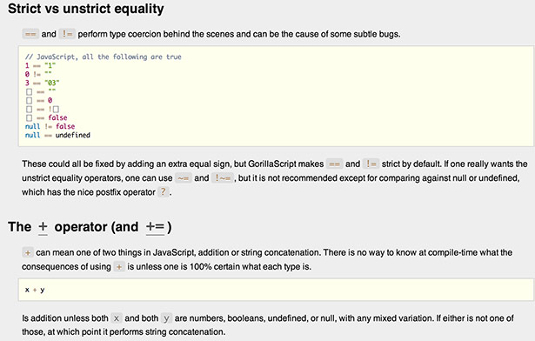
4. GorillaScript
Price: Free
JavaScript is a bit of a rascal in that it's sometimes too permissive, allowing many developers to fall into bad habits. From using the wrong type of equivalence operator to the inappropriate use of the plus sign, there's a ton of subtle little errors lying in wait to plague your code. So, what can you do?
The answer is to get strict with your syntax. GorillaScript operates in that mode by default and is also in favour of clarity. For example, the 'plus' sign is split so that + means addition, while & will concatenate strings. You'll probably need a crib sheet handy for a while, but that's a small price to pay.

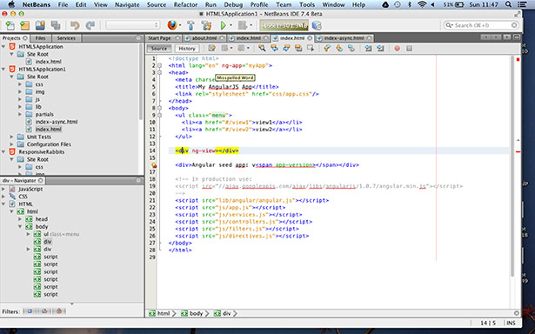
5. NetBeans IDE 7.4 beta
Price: Free
NetBeans has been through a number of very different incarnations in its time, with not all of them being totally successful. However, this latest release continues the move towards cutting edge web programming, allowing the powerful Java/C features to take a back seat.
There's out-of-the-box support for many basic project types, such as AngularJS, Backbone.js and Ember.js. There's also PhoneGap support and a range of mobile device emulators (though these seemed a still a little buggy). If you're interested in multi-language, multi-platform support without needing to change IDE, NetBeans 7.4 is a worthy contender.

6. EJDB
Price: Free
Having an embedded database to collect and display data to users is often essential for applications. In the wild, this role has been pretty much dominated by SQLite, but EJDB provides a smart, MongoDB-like, JSON-based alternative.
There's bindings for most of the popular web languages (with the exception of PHP, sadly). NodeJS, Java and even Go are catered for, which is great because EJDB is fast, compact and its JSON structured query and data syntax should be familiar to most web developers.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

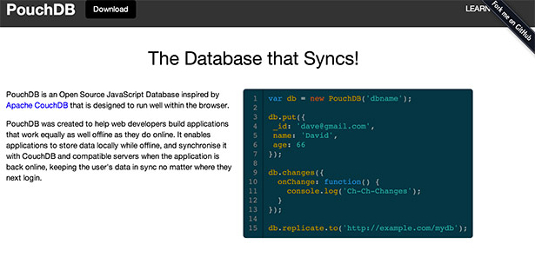
7. PouchDB Beta
Price: Free
In so far as web apps attempt to replicate the functionality and performance of a desktop application, they have a problem to overcome in order to persistent connection and respond to the user's data requirements.
PouchDB side-steps this difficulty by creating a local CouchDB-like database, which serves in place of its online parent when no connection is available. The two automatically sync once a connection can next be established.
Basic setup for such a system requires no more than an hour's work and a couple of hundred lines of code. An exciting project that's well worth keeping an eye on.

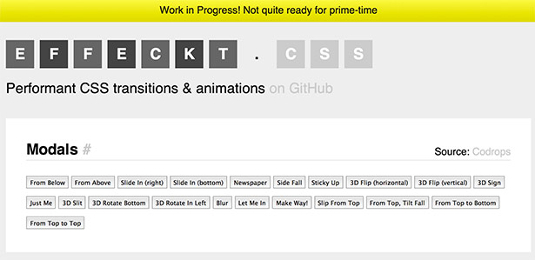
8. Effeckt.css
Price: Free
Jumpy animations or sluggish transitions can quickly sour the UX for users. Effeckt CSS brings a suite of nice looking effects, which maintain coherence across devices and platforms without crushingly poor performance, even on mobile.
Although its billed as 'Not quite ready for prime-time', the library has a good collection of 'ready to style' buttons, modals and menus. The effects are nice and smooth, and a builder is planned so you only have to take the bits you need.
Working from a well-thought out subset of possible effects like this could save you a long and arduous redesigning process. It's worth considering for that alone.

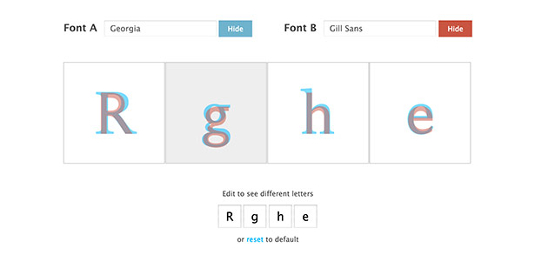
9. Tiff
Price: Free
Tiff provides a simple but useful typeface comparison system, allowing you directly measure the shape and appeal of two competing fonts.
The art of combining typefaces is a tough one to master, with many people preferring the 'More is More' approach rather than a carefully considered appraisal of just two faces at the level of individual glyphs. It would be nice if you could really zoom in on the shapes, but, as it stands, this is still a thought-provoking app.

10. Move.js
Price: Free
Move.js is an interesting proposition. Using the device camera to capture movement, then plugging this back into an application, it provides a way to turn simple body movements into meaningful interactions.
Though Move.js is fairly basic in its operation, its possible uses are still quite broad. From presentations to games and basic user input and interaction, there's a lot of fun that could be had here. However, the requirement to 'OK' the camera and an apparent no-show on the iPad are hurdles to wide uptake.


Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
