Why has the splash page made a return?
Gene Crawford discusses why this long-dead design pattern is making a comeback – and why using it may be a better idea now.

It used to be that we would design a 'splash page' that sat on top of a website. This would usually include a video or a big JPEG image, along with a brief bit of copy like a tag line. Underneath it, there would always be a link marked 'Continue' or 'Skip intro'.
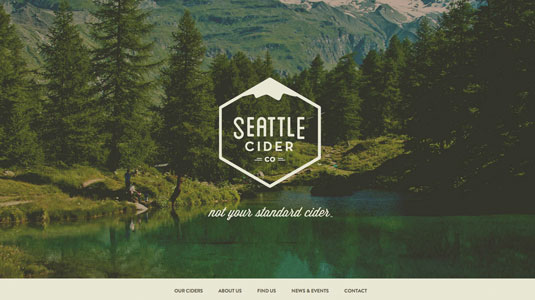
I thought such pages were long dead, but recently I've been seeing a lot of new designs that use a sort of splash or teaser section as the first thing you get when you load the site, followed by content and usually a navigation of some kind scrolling into place as you mouse your way down the page.
Due for a revival?
I honestly don't know whether this is a bad thing. I can't really say whether it has a negative impact on a person taking in the rest of your website's content.
I actually feel that it may help draw the visitor in more, as the creators of the original splash pages intended, and it makes really neat visual interactions possible, like the main navigation bar scrolling into place and becoming 'locked' in the header area. This simple movement really helps to focus the visitor’s attention on the site's navigation.
For me, it comes down to friction. If there's friction between me and the content, a splash section is a roadblock; if there's little to no friction, then I'm fine with it – it might actually help with visual branding and setting the mood for the rest of the content.
Words: Gene Crawford
This article originally appeared in net magazine issue 255.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
