The top 12 ExpressionEngine add-ons
Mike Kapetanovic asks 12 developers for their favourite add-ons for Expression Engine
From the brilliant minds at Happy Cog to the purely ExpressionEngine focused development shops such as Solspace and Visual Chefs, 12 of the world’s best, brightest, and most well-known ExpressionEngine developers were contacted with the simple question:
"Among all of the ExpressionEngine add-ons, which one do you find yourself/team using the most, which is the one you can’t live without?”.
Like other web content management systems, ExpressionEngine is a powerful and highly flexible web content management system (CMS) that continues to grow in popularity year afetr year for designers and developers alike. Interestingly, each install and set-up of the CMS is unique. While two sites may be similar in features and functionality, the CMS set-up is often very different among developers due to the large number of add-ons the thriving community releases.
The results are in:
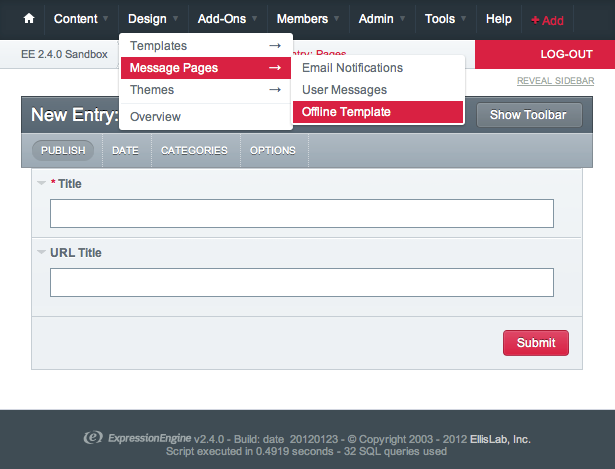
1. NSM Override.css
Leevi Graham, technical director at Newism, says:
"NSM Override.css restyles the Control Panel. I wrote the addon based on feedback from the community when ExpressionEngine v2 was released. It builds on the default CP theme adding a more professional visual style and consistency, improved contrast and generally a greater user experience for content managers.
"The most recent release of NSM Override.css also adds the ability to easily customise the colours of the link and accent colours in the Control Panel using the Compass .css framework."
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

2. Playa
Mark Huot, director of technology and development, Happy Cog, says:
"Playa allows developers to think of channels and entries as tables and rows. Thinking in terms of rows instead of entries gives you the flexibility to keep your code and, more importantly, your content DRY. For developers this is a dream come true. But the true icing on the cake is that it's just as wonderful for content editors as well. With a super simple UI and intuitive interactions creating complex relationships is as easy as 1, 2, 3."

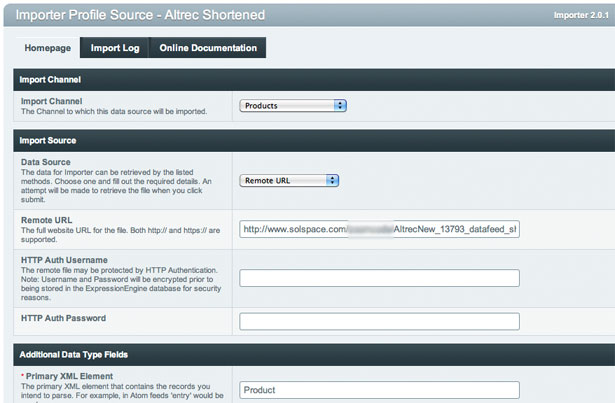
3. Importer 2.0
Mitchell Kimbrough, president/CEO, Solspace, says:
"With Importer 2.0 you can pull large amounts of all sorts of data into an EE site. You can use it to migrate a site into EE from another system. You can use it to regularly sync an EE site with one or more external data sources. You can use it to create an affiliate link store with data updated from another provider. Importer is extensible in that you can add new data types for import. It comes loaded with support for XML, CSV, JSON, but you can build out those data types as you see fit. You can import batches of content on a cron using a methodology that manages large data sets. You can upload a data file for import. You can point to data sources on remote servers and have Importer login with HTTP Auth username and password. You can get really creative with this powerful tool."

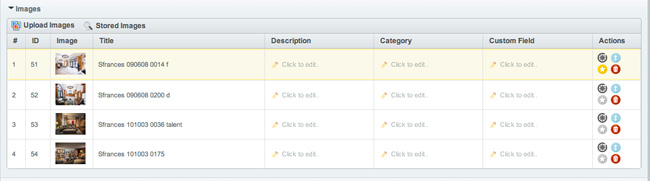
4. Channel Images
Brad Parscale, president, Giles-Parscale Inc, says:
"Image management traditionally in ExpressionEngine was a pain. The entire nature of ExpressionEngine's fields (now fieldtypes) made it painful to deal with multiple images. It was tiring and confusing to developers and content administrators. Channel Images made life simple for both the developer and the content admin by adding a gallery as a single fieldtype option to any entry. Now by adding a single field you can have a gallery of images with different sizes, crops, and effects. Images finally made easy!"

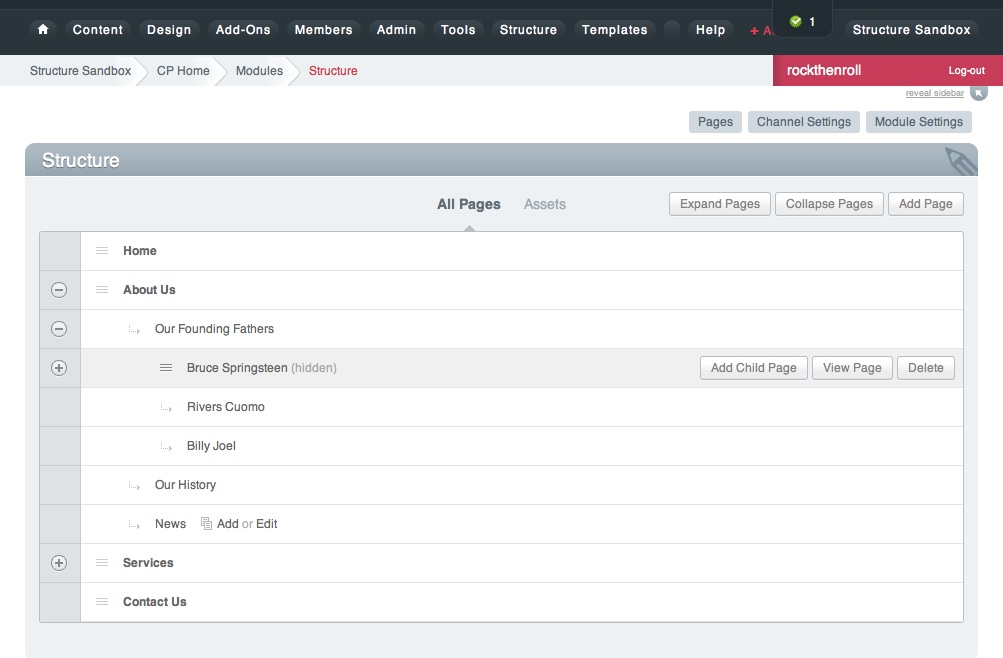
5. Structure
Stevan Fickus, partner and director of web development, Vim Interactive, says:
"In my experience, the normal template_group/template behavior of EE can really confuse new or basic users. Structure allows you to remove yourself from this setup entirely. With Structure you can dictate the roadmap of your site and how the 'site outline' appears, so you can present your client’s content to them in a way that they can understand. Never underestimate the value of clarity – it’s a lesson I learn every day."

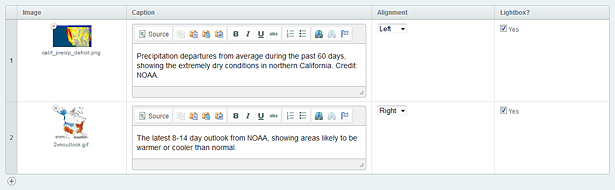
6. Matrix
Shawn Maida, president, Visual Chefs, says:
"Matrix removed the confusion and workflow overhead of relying on relationships and content categorisation to create and manage photo galleries, slideshows, linked lists, staff directories, and so much more. With Matrix, channel entry forms are more powerful and better reflect the content our clients are publishing.
Such robust flexibility deems Matrix an essential add-on for the vast majority of our ExpressionEngine builds."

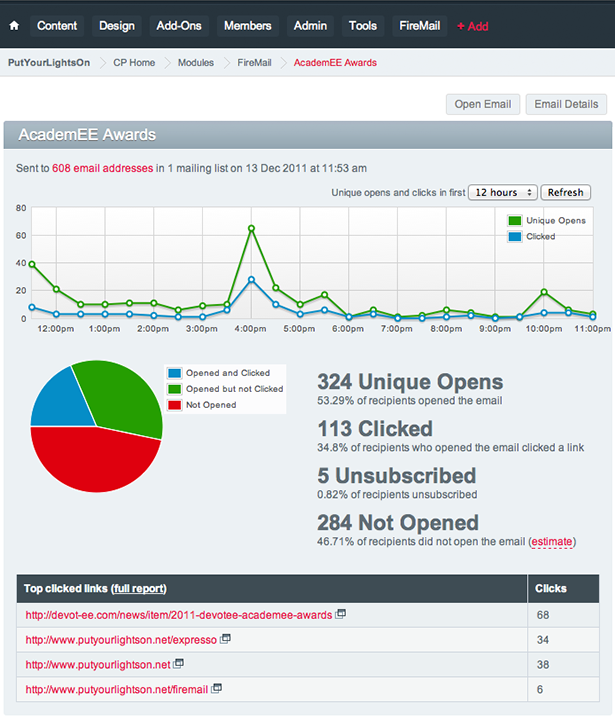
7. FireMail
Ben Croker, lead developer, Venveo, says:
"FireMail is an email manager and tracker that fully integrates with ExpressionEngine. Like MailChimp, it allows you to send newsletters to large numbers of email addresses, however since it is an ExpressionEngine add-on (and uses its built-in email libraries) you can easily pull content from your CMS right into an email message and choose what member groups and/or mailing lists to send it to. Emails are sent directly from your server and FireMail supports batch sending for cases in which your web host imposes sending limits. Once you send out an email FireMail's stats screen allows you to see how many people opened and clicked on a link in the email, as well as how many people unsubscribed from your mailing lists over several time periods. The stats are live and clicking on the refresh button can get addictive in the first few minutes after sending as you watch the graphs populate in real time."

8. Minimee
Stephen Lewis, founder, Experience Internet, says:
"One of my favorite add-ons, which doesn't get the love it deserves, is Minimee. Minimee combines and compresses JavaScript and CSS files, thereby reducing file sizes and HTTP requests, and turning your puddle of online molasses into a digital fire hose."

9. User
Matt Weinberg, president of development and technology, Vector Media Group, says:
"User is a replacement for, and offers major advantages over, ExpressionEngine's built-in member templates. User's primary advantage is that it brings widely used member functions out of the hard-to-use default of Member Profile Templates, and allows them in regular templates, using the same syntax you'd use anywhere else. Functions include registration, profile editing, and username/password recovery functions. It also provides a powerful member search function to use in your templates."

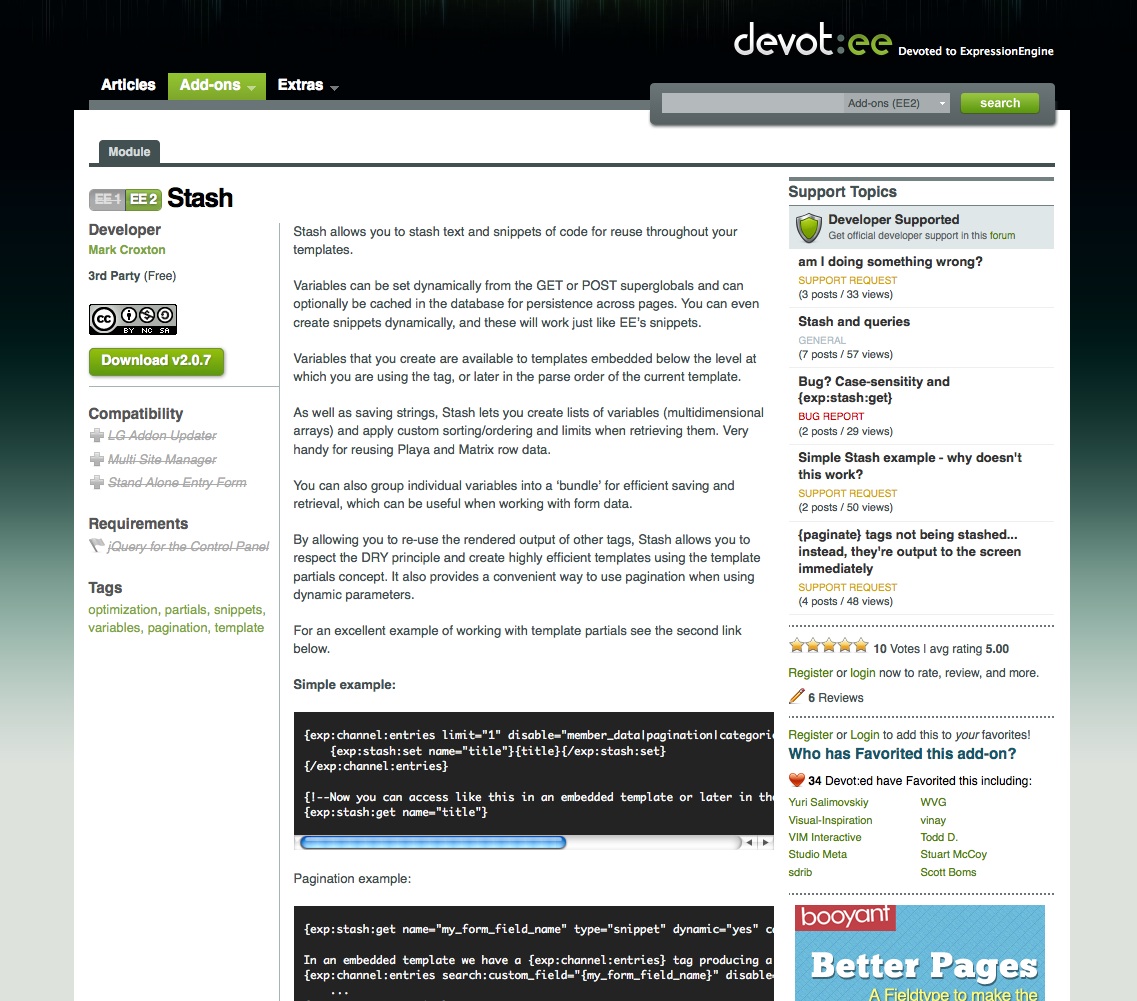
10. Stash
Trevor Davis, front-end developer, Viget Labs, says:
"Stash has completely changed the way I build EE sites. By stashing text and snippets of code, Stash allows you to respect the DRY principle and create highly efficient templates using the template partials concept. Instead of using multiple embeds, you can create a 'layout' and fill in the blanks for each page. Stash has become an integral part of our core EE build."

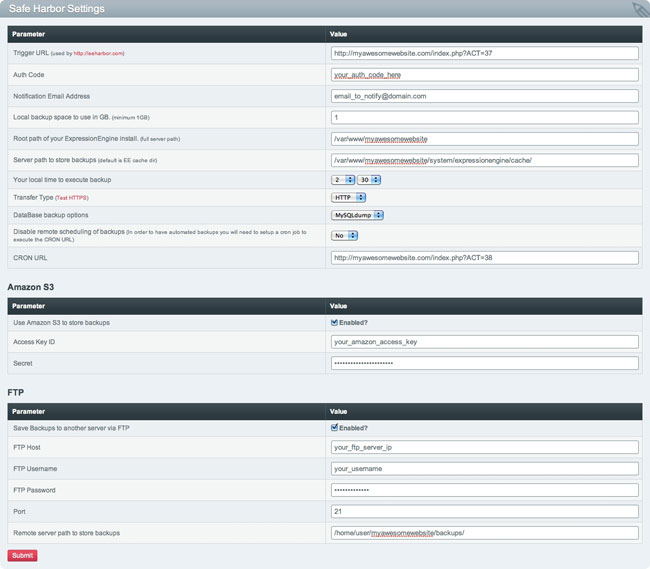
11. Safe Harbor
Steven Grant, designer and developer, GHIJK, says:
"We use Safe Harbor by EE Harbor for all of our backups. As they say, if it's worth creating, it's worth backing up. Safe Harbor does just that, we install it, set the preferences and can rest safe in the knowledge that our file system and database is backed up daily to local and off-site locations. Being able to search across backups as well from the CP is just brilliant. It supports off-site FTP as well as Amazon S3. For us it's an unsung hero but we think it should be part of every developer's arsenal."

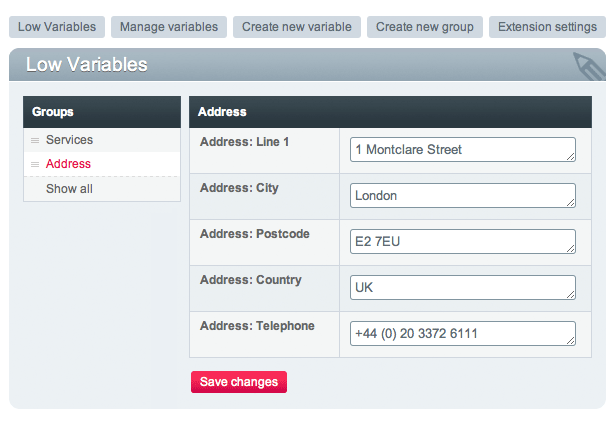
12. Low Variables
Garrett Winder, operations lead at Erskine Design, says:
"There is much more to this add-on than meets the eye. Low Variables is EE's native snippets and global variables on anabolic steroids – with its own snazzy admin interface. Once you create a low variable you can group it with related variables, choose its parse order, save it as a file and even allow variable editing permissions based on member group. One of my favorite use cases for 'Low Variables' is using them for miscellaneous content: the content on our websites that doesn't quite belong in a Channel but still need to be editable. Some examples are: External Service variables (easily save Google analytics code snippets, feedburner URLs and other social URLs such as Facebook and Twitter); Company contact information; and User message copy (anything from thank you messages to form field error copy can all be easily manageable through the ExpressionEngine control panel)."

There you have it – from arguably, 12 of the top minds in the ExpressionEngine community to yours. Each of these 12 add-ons have made their mark in the community. Whether they’re focused on making the administrators job easier or assisting the developer with building the site, these 12 are definitely worth checking out if you’re not familiar with them already!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.