Responsive design: we are NOT there yet
There's still some way to go before designing responsively becomes a smooth process, warns Anselm Hannemann
On May 25th, responsive design turned three years old. Today a host of issues remain that we have to deal with when building responsive websites.
Communication
The number one problem in improving responsive design techniques is people not knowing any problem exists. By saying 'people' I mean the web standards folks at WHATWG and W3C. They're the ones writing the specifications and tests, and implementing RWD in browsers, but they do not face the same problems as a web developer. They may or may not be aware of our problems; therefore we need to let them know and explain why something is needed. This might be a hard way, but it's still worth it.
Even most developers have lost focus of what they need. Many developers use scripts rather than reaching out to the browser vendors demanding new features in HTML's or CSS's core. There are plenty of jQuery snippets solving nearly all the problems in responsive web design, but have you ever thought about a standardised solution for keeping the aspect ratio of an image? As strange as this sounds, hardly anyone requested it – although there is a specification for it.
It is important that we as developers focus on the right things again. If you encounter a bug, you should not only fix it for your site; you should reach out to browser vendors and web standards people to fix this in a long-term solution. It might cost you a few minutes, but brings a lot of improvement to the whole developer community.
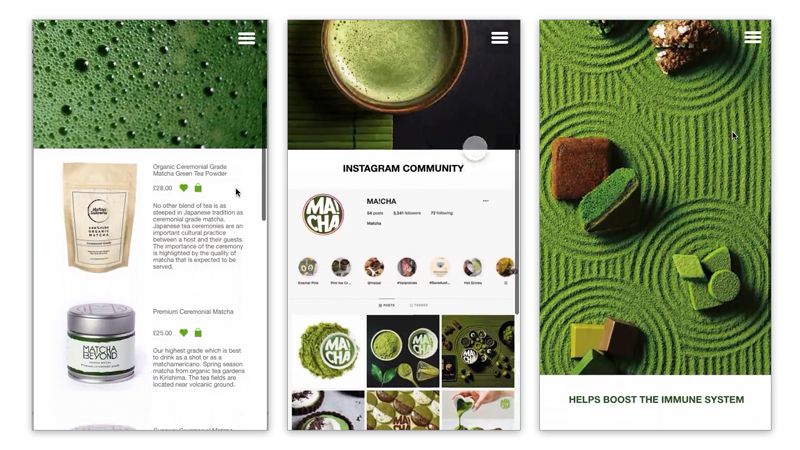
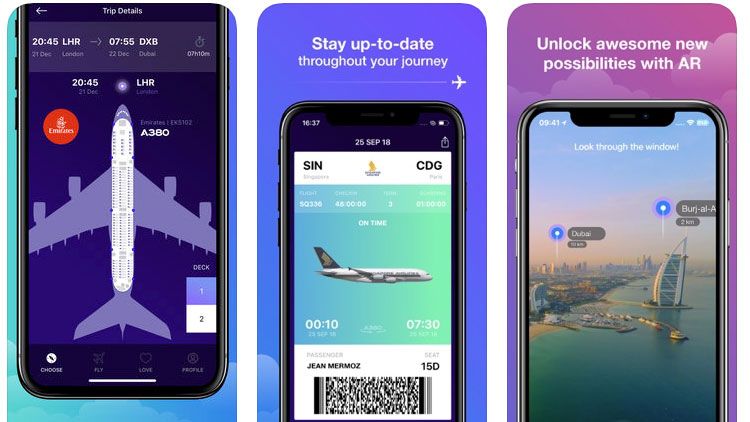
If you look at a modern responsive website, you can clearly see it is working fine. But dig into the code behind it, and you'll find a lot of responsive features that are not formally specified as web standards.

The above website from Microsoft has been crafted to be fully responsive, including different graphical assets for different sizes. There are a lot of other case studies where fully responsive websites containing HTML, CSS, JavaScript, images and videos have been built that are running smoothly for the user – but have a few things that don't work as expected for the developers:
- Image-loading depending on the devices (art-direction, resolution, bandwidth)
- Keeping aspect ratio of videos and images in RWD
- Scripts load regardless of device features
- Dealing with touch handlers
- Bloated markup owing to complexity
This might sound familiar to you, and indeed these are problems all developers around the world are facing. While you can solve most issues by adding JavaScript, these are circumstances no one likes. But we can solve this natively!
Image loading
One of the biggest deficiencies in Responsive Design is image handling. If you want to stick to web standards, it's simply not possible to provide different foreground images or resolutions to different media properties. The Responsive Images Community Group (RICG) is trying to improve the situation by standardizing the <picture> element and srcset attribute. Unfortunately browser vendors are not yet convinced about this being necessary. (Vote for the feature requests to show interest: Blink, Mozilla, WebKit.)
Image and video behaviour
In responsive web design no fixed widths and heights are given. Based on that, the outdated specifications of media elements can cause problems when dealing with fluid and variable dimensions of an element.
If you've ever integrated a YouTube video into a website you might already know what I'm talking about. For images, you can easily hook into CSS:
img {
max-width: 100%;
height: auto;
}This keeps the aspect ratio of the image element when resizing the width of the browser window. It works for images limited by width – but gets harder if you do the same with height, or if you try to do this with embedded video that has a container element to serve controls. (This is how all major video services and players such as Vimeo or YouTube do it.) The problem with the mentioned CSS method is that it only works for the element itself, but not for the container. If you want to fix it, you have to use JavaScript, which bloats the memory of your device browser by adding an EventListener (oneresize) and calculations to keep the aspect-ratio.
This should be a no-brainer, and not a developer's task. Adding a CSS property could easily solve this for developers. In fact, two proposals have already been made – but neither has made it into browsers yet:
- object-fit property: The object-fit property takes care of foreground media-content by offering developers the option to choose between the following modes: contain, fill, cover, none. They are analogous to the CSS background-size property and would solve the aforementioned problems. Unfortunately only Opera (the Presto-based variety) supports it in version 11.
- css3-sizing: The CSS sizing module contains new features such as fill-available extent, fit-content extent and other values. This means we could write the following CSS in the future: img { width: fit-content; height: fit-content; }
This specification seems to be only partly finished, so may be subject to change, but the outlook is very promising to solve the aspect-ratio problems in responsive webdesign.
Only download resources that will be used
We can use media-queries on link elements to target different devices. But this still means that the browser downloads all the resources linked in your HTML. The same goes for JavaScript linked in source, and often we don't really need all scripts on all devices. Touch libraries, for example, are useless on non-touch devices (be careful and don't restrict it to mobile devices here) as are social media plugins that are not used on smart phones. If browsers would only download the sources that pass a certain feature-test like touch or media (min-width: 35em) this could save a lot of bandwidth, memory and, in the end, battery life. There is some discussion about the topic in the WHATWG mailing list.
Retina vs limited bandwidth
Let's face it: we as developers can't anticipate our users' environment. This is well proven and we should not be so arrogant as to dictate tothe users our assumed proper solution. Again, the most common example is images. For high resolution devices developers are likely to serve high resolution images so that things looks sharp. But if the user has a limited data plan and/or a limited mobile connection (e.g. EDGE), he soon gets into trouble when a website serves only large, high resolution images.
It would be way better to have a native solution where developers provide both low and high resolution images and let the user opt-in for high-res images. It is up to the browser vendors to implement such a user-setting. For now, you can let the user opt-in by providing low-res images by default, and asking via JavaScript whether high resolution images are wanted. This should be used with care as the user has to download both low and high res images, but at least you have provided the choice between quality and speed.
Touch vs pointer
Touch events will not work on Windows Phone 8. Why? Microsoft together with W3C developed the pointer event handlers and prefer them over the touch gesture handler in JavaScript. While the approach of pointer events is honourable, this means developers have to split their scripts and write abstractions. A duplicate effort we shouldn't have to do. So please browser vendors, agree on one solution and just implement it.
Bloated markup
With solutions like <picture>, srcset or <video> HTML markup gets more and more bloated. While this is not only bad with regards to the readability of the source code for novice developers, maintainability also gets a lot worse. A solution could and should be to provide some sort of template feature in HTML so you have to define media-queries or source-paths just once.
Summary
This explains a few of the problems around responsive web design within HTML, CSS, and JavaScript. I am sure there are more and if you know of them, let people know. Reach out to the WHATWG/W3C and browser vendors and encourage them to move the web forward. Only with your help can the web get better!
- Words: Anselm Hannemann
Anselm Hannemann is a freelance frontend webdeveloper. He is a core member of the RICG to implement Responsive Images as a W3C standard, he helped to build opendevicelab.com, he organises a publishing conference called PUBKON and shares his thoughts on Twitter.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.