Make wireframes in Photoshop CS6
In an exclusive excerpt from SitePoint's Photoshop CS6 Unlocked (the second edition of The Photoshop Anthology) Corrie Haffly hows us how to make website wireframes using Photoshop CS6
Apart from pencil and paper, there are many digital tools for creating wireframes—the “lo-fi” layout of a web page that helps you to determine its basic structure before adding in visual design. One benefit of using Photoshop CS6 as your wireframing tool is that you may use the wireframe as a base for your detailed mockup, rather than having to start from scratch.
Solution
The below image reveals the “napkin sketch” that my fictitious client has provided me, which is one way of providing a wireframe.

After talking more with my client, I’ve gathered additional requirements for the home page:
- The client wants a “learn more” button after the headline and intro text.
- He will have no more than two quotes in the “what people are saying” area.
- The client likes the idea of having a background colour or image with a boxed content area that is white.
Time to fire up Photoshop and create a wireframe that takes actual dimensions into account and provides a slightly more polished look.
Start by creating a document based on the 960 grid system (which you can learn about in the section called “Setting up a Grid in Photoshop” found in the free sample chapters) that is 1,100 pixels wide by 750 pixels high. If you want, use the Paint Bucket Tool (G) and fill the background with a light gray colour to represent that there will be a background colour or image.
Choose the Rectangle Tool (U) and draw a box to represent the content area. Since I’m using the 960 grid system, my box is 940-pixels wide. I’ve made the foreground colour white so that it shows up against the gray background.
To make the process faster, type D to set the foreground to black and the background to white. We’ll draw black boxes to represent the content areas, then change the opacity to make them appear gray, as shown here:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

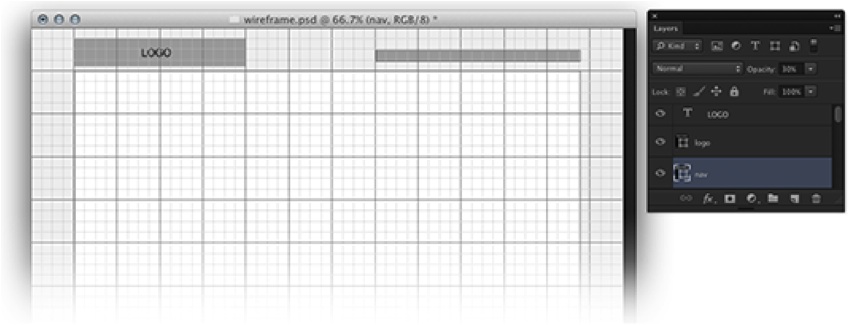
Following the grid, add a rectangle to represent the logo. Lower the opacity of the rectangle by immediately typing in an opacity value (“30”) after you draw the rectangle. If you wish, add text using the Type Tool (T) to add the text “LOGO” over the box. Add another rectangle to represent the navigation area, and again, lower the opacity value to make it gray.
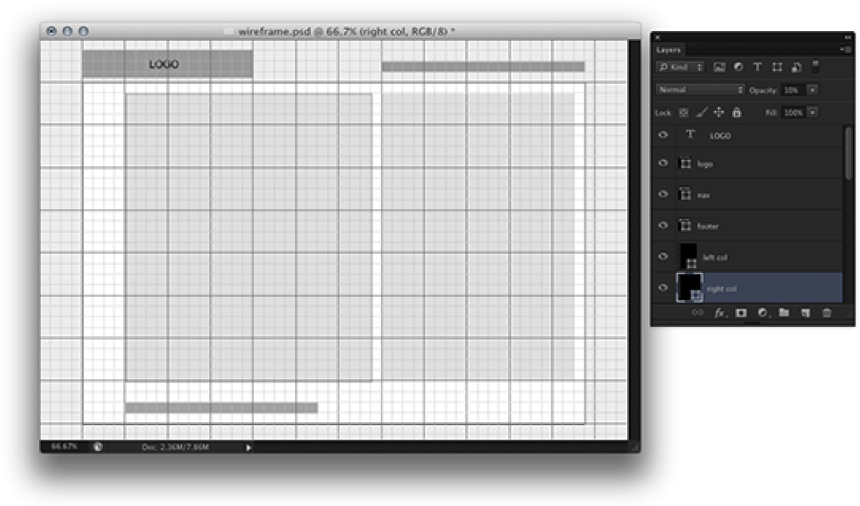
You may want to add rectangles to help indicate the content column areas. The next image shows I’ve decided on a two-column layout with a slightly larger main content column and a smaller column for the home page image. I set the opacity to 10% for the columns, and also added another rectangle to represent the footer at the bottom of the page.

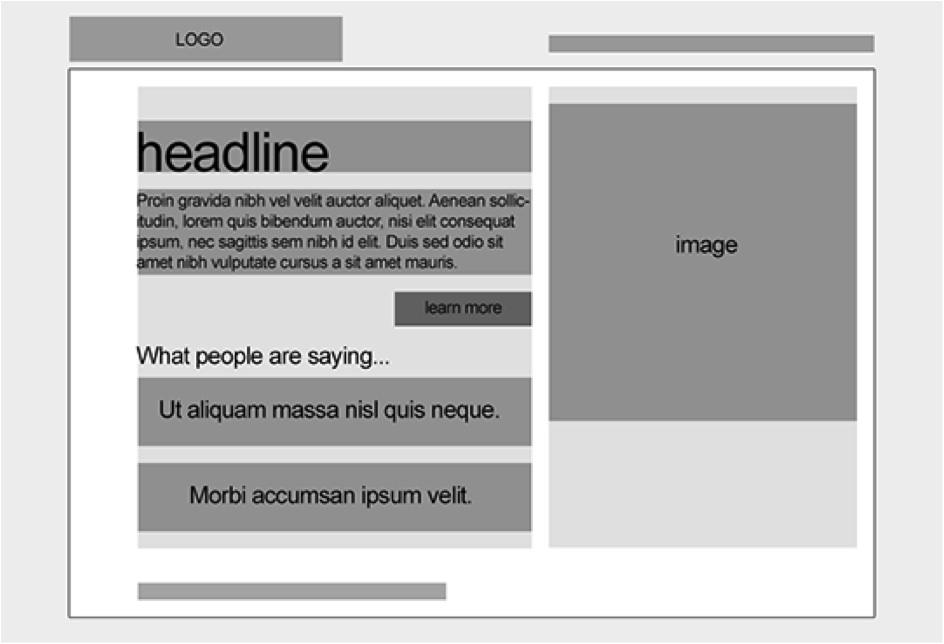
Draw rectangles to represent the content areas within the columns. You may also wish to add dummy text using Photoshop’s Type > Paste Lorem Ipsum command. My completed wireframe can be seen here:

Making a rough wireframe like this gives the client a sense of where content goes on the page, but allows for quick and easy editing if you need to move items around.
For more how-to’s, examples and time-saving suggestions, check out the book in more detail (or download a sample PDF of the book).
Now check out this great selection of free Photoshop brushes at our sister site Creative Bloq

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
