Discover the secrets of CSS 3D Transforms
This short presentation demonstrating the exciting potential of CSS 3D Transforms is a visual delight.

Explorer of CSS and frontend fanatic Chris Ruppel recently developed this short presentation, Unfolding the Box Model, which features an impressive selection of interactive slides exploring CSS 3D Transforms.
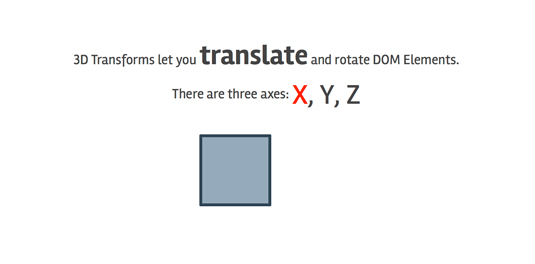
The project uses the arrow keys to cleverly introduce users to the DOM element before interactively moving on to what CSS 3D Transforms can do with them. It includes examples of the code for different instructions, accompanied by a small box demonstrating each behaviour at the same time.
We won't spoil it by telling you all the other brilliantly creative features in this presentation. Go and take a look for yourselves!


Liked this? Read these!
- How to make an app: try these great tutorials
- Check out these amazing HTML5 examples
- Free graphic design software available to you right now!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
