Design for understanding
At least 10million people in the UK are affected by cognitive disabilities. Ashley Nolan and Nicholas Oliver of Precedent suggest easy ways you can make your sites more accessible to them
For users with a cognitive disability, accessing your website may be as frustrating as trying to read a Latin version of War and Peace. Yet for many web professionals, this type of issue is relatively unknown. While visual and hearing problems have been on the accessibility radar for a long time, cognitive ones are often ignored.
More well-known conditions include autism, Down’s syndrome, dyscalculia and dyslexia. However, considering it from a purely functional standpoint, a person with a cognitive disability will have difficulties with one or more of the following: reading, attention, numbers and calculations, memory and problem solving.
That list relates to many aspects of a website, from the amount of content on a page to shopping baskets and forms. While it’s crucial to be aware of situations that affect your users, it’s equally important to ensure that your solutions don’t pigeonhole your website as being optimised for one condition or even a group of conditions, such as cognitive disabilities. Even if you ask yourself, “What accessibility requirements do my users have?” you’re still unlikely to have a conclusive list that covers everyone.
While precise figures are hard to obtain, the National Autistic Society (NAS) estimates that more than 500,000 people in the UK have an Autism Spectrum Disorder (ASD), and BUPA states that 10 per cent of people are dyslexic. To put that into context, if you combined every student at a university in Britain, you would still be two million short of the approximate 6.5million people who have these two conditions alone.
These statistics aren’t referenced to try and radically change how you think about creating websites. Doing that with cognitive disability in mind is largely about reaffirming the common sense accessibility standards that many of you
will already be adhering to.
So, where to start?
Layout and structure
Page structure is to content as auto-tune is to Miley Cyrus; take it away and you’ve got a major headache. First up, white space is your friend; use it to help focus a user’s attention on areas of importance on the page. Vertical white space is handy for defining clear separation of content, helping people with reading difficulties to keep track of their progress.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Try to keep your page structured so that it reads logically. Important bits of content should take centre stage, while similar pieces should be grouped together. While high-contrast colour is often used to differentiate content, it can be hugely distracting to those with a cognitive disability; consider using a softer palette instead.
Keep navigation consistent throughout the site. Its position and functionality shouldn’t change, and its purpose – providing access to all of your beautifully crafted content – should be clear.
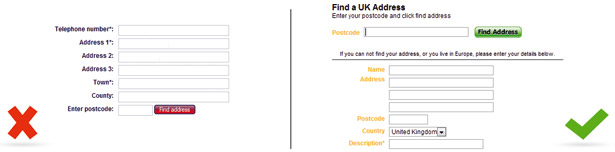
The majority of users coming to your site will be task-driven, so nothing should distract them from what they’re trying to achieve. Steps needed to complete targets should follow a logical path. Consider somebody using their postcode to auto-complete an address form. Logically, the postcode box providing the lookup should be positioned before any fields that will be filled in, yet some sites still place it below.

Hitting a dead end during tasks is hugely frustrating, especially for users with cognitive disabilities. If there’s a problem, give people a route back to correct mistakes, and display confirmation messages throughout the process when major steps have been completed. When displaying errors, make sure they’re clear and positioned relevantly. Grouping errors together will force the user to reference each one to a field on the form. Repositioning them next to corresponding entries removes any ambiguity.
Images, icons and content
If you can’t see how a picture relates to content, it’s probably not right. Images can be powerful tools for many people with cognitive disabilities, but only when they’re relevant. Animations are also incredibly effective, but it’s important to get the balance right and ensure that you don’t create a distraction from the main content. Movement should only occur when an element is interacted with – navigation states or videos, for example.
Some people may find making non-literal interpretations of written text difficult. One user who has Asperger’s explained to us: “Expressive icons, such as smileys, are a great tool for me within a web community. They enable me to clearly understand the tone implied, especially when talking through online communities and forums.”

Content is often the deal breaker when it comes to accessibility. As cognitive disabilities can vary widely in their scope and severity, providing multiple mediums can only be beneficial. Alternative media such as audio or video can also be a win-win, as they’ll likely enhance the experience for all users, disabled or otherwise.
Something you may not automatically associate with accessibility is the API provided by many sites. This enables large-scale sites to have spin-off versions developed specifically with usability in mind – Accessible Twitter and Easy YouTube, say. They’re not affiliated with the original site but developed externally, making full use of the API. On smaller sites where an API is unrealistic, feeds can be used to repurpose important data. You can then use these feeds to provide an accessible version of the information for certain users.
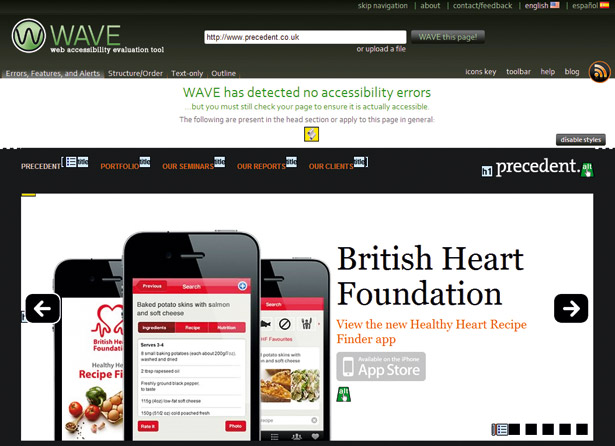
In reality, we’ve barely scratched the surface of creating websites to help those with cognitive disability. If you wish to explore the topic in greater detail, WebAIM provides some good insights.
The benefits of developing sites around cognitive disabilities go beyond making you feel gooey inside; you’ll ultimately improve access to your site for everyone. There’s no such thing as a bulletproof domain, but by respecting the logical approach and thinking carefully about the impact of your design decisions, you can make sure your pages provide a great experience for everyone.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
