The 20 best new tools for web design and development of 2012
Mark Penfold compiles a top 20 from his monthly roundup of the best new tools that saw the light of day this year - and many are free!
If you've had a quiet time of it these last 12 months, then well done you, because the rest of us were sweating just to keep up with the base rate of change online. HTML5 has reached critical mass, responsive development continued to barrel along at full tilt, then there's audio APIs and WebGL…
Thankfully, the degree of change correlates positively to the problem-solving efforts of the developers and designers everywhere, dug into their respective specialities.
As a result, along with the larger corporate-backed applications, we have a huge host of small tools and libraries, each designed to solve a particular problem or preserve a certain set of possibilities. A couple of these projects have become institutions: Modernizr, keeping the technical playing field level and PhoneGap holding the mobile market open for web types.
Most encouragingly, there's room for some 'just for the hell of it' type experimentation. And even a bit of self-congratulation, evidenced by the fact that Google felt confident enough about some tools to package and prink them into the Yeoman project.
Indeed, this is a handsome list, with good representation for most slices of the development pie. From full-scale IDEs to small, exotic libraries with beautiful aesthetics.
But what gives this year its character is the poise that these tools exhibit. Within it's niche, each one shows that we use are beginning to outdistance the problems, freeing ourselves up to give more though to the creative possibilities of the web. How's that for joyous tidings? Happy Holidays.
1. Bugherd
Price: Free-$99/month for 25 members
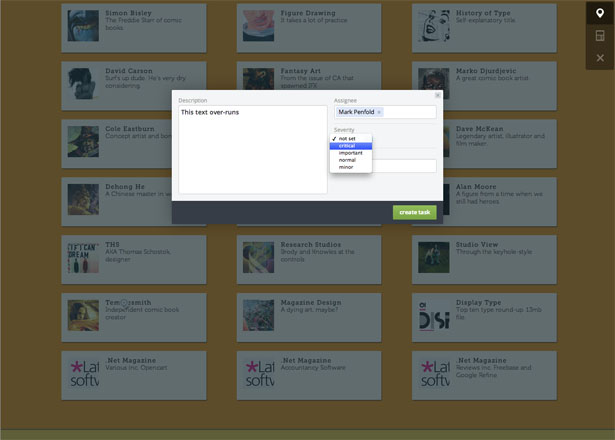
Contrary to popular belief, the launch of a new site is not the end of a dev team's work. If anything it's the point at which the sweat really starts to build. As clients begin to receive feedback, these garbled and conflicting requests begin to filter back as emails, which then get batted around before finally becoming a bone of contention.
BugHerd provides a neat, well organised way to handle feedback, bug fixes and feature requests - without the email overhead. A simple .js include and visitors to the site get a feedback button. Guests to the project get to file bugs and requests, members get to administer the whole shebang from a friendly, intuitive interface. Progressing bugs from report to action to completion is much preferable to the alternative situation: a gradual build-up which will eventually overwhelm.

2. Fontello
Price: Free
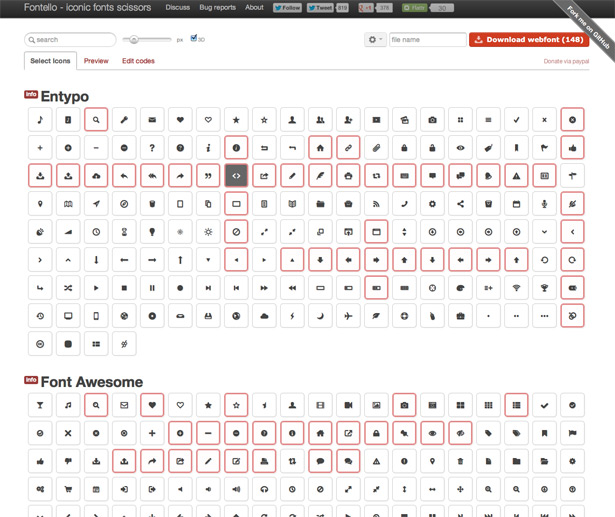
Why is it so hard to find a set of icons that covers all the bases with a consistent look and feel? One of life's great mysteries perhaps. Well, wonder no more because Fontello not only has all the icons you need but you can pick and choose the glyphs you need and compile these into your own minimalist set.
You can, of course, download the entire set of icons from the GitHub repository (actually it's several sets) but the fontello.com interface makes customising your font so easy it's the only sensible approach. The project is open source but as always, donations would be appreciated.

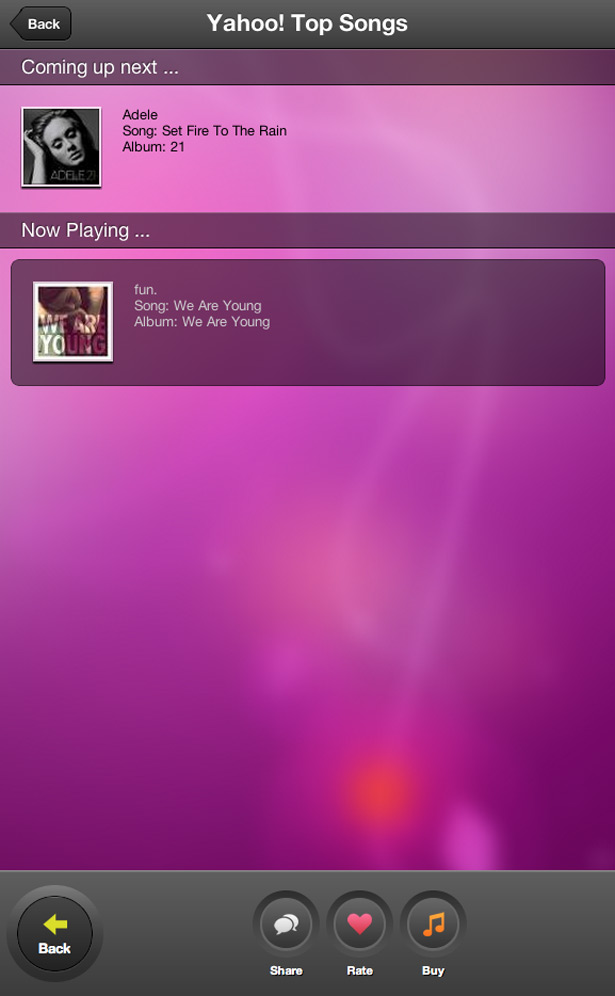
3. Proto.io
Price: Free - $49/Month
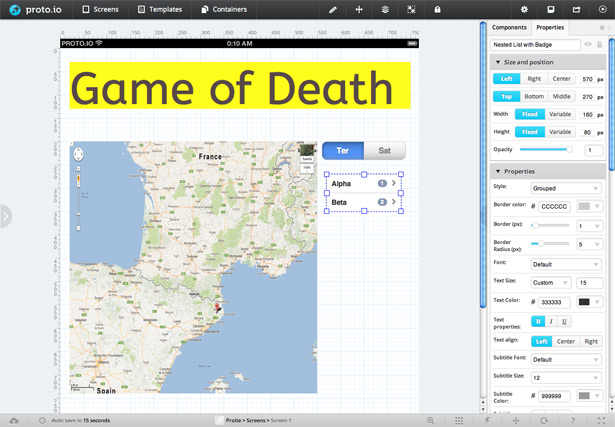
A good prototyping tool should allow you to get up and running fast but also provide enough depth that you can refine your ideas to the point where they don't need you leaning over a user's shoulder saying things like "Just ignore that bit for now". Proto.io does just this.
It also handles all the touch gestures you might want, tackles animations and provides for sharing and commenting. It's smooth to use and thankfully, there's a free plan too.

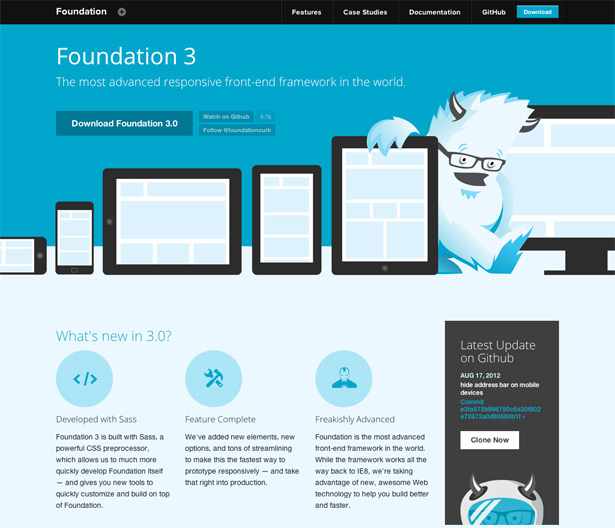
4. Foundation 3
Price: Free
Responsive design seems to have gone from zero to about a thousand miles an hour in no time flat. And things are still changing fast enough that small development shops are hard-pushed to stay up to date, let alone conduct their own R&D. That's where Foundation 3 comes in.
Developed by ZURB, an agency with the resources and experience available to throw at the responsive problem, Foundation 3 can act as a blueprint for your own projects, a rapid prototyping tool or even as an object lesson in how to address some of the web's must current issues.
The latest release introduces a simplified grid structure and makes the jump to SASS/Compass, allowing for a more readily flexible approach to styling. Though it makes sense to work with SASS if you are planning to have a look at Foundation 3, the customisable download is conceived to allow a straight CSS version too.

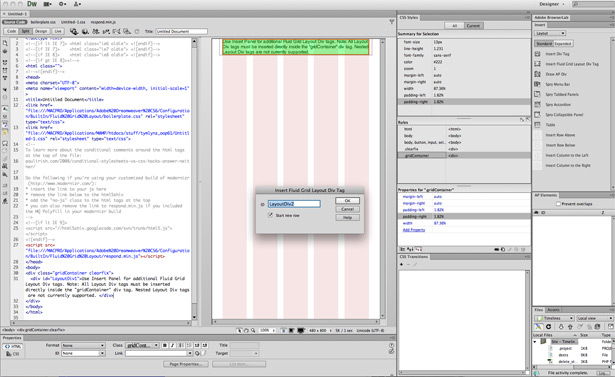
5. Dreamweaver CS6
Price: From £344.32
Fluid layouts, CSS3 transitions and enhanced PhoneGap support lead the charge in the latest update to Adobe's web design all-rounder. There's no denying that Dreamweaver CS6 hits the ground running.
The problem which Dreamweaver has always had is the difficulty of balancing it's across the board functionality with the need to keep out of the user's way. CS6 actually manages this pretty well.
The new fluid layouts are handy but in fact are the least convincing new feature. That accolade probably goes to CSS3 transitions which are, with Dreamweaver's help, fun to explore.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

6. Cloud9 IDE
Price: Free/$12 per month Premium
This year the browser-based IDE finally came of age with a number of promising projects offering fully-featured apps which make collaborating from anywhere on even large-scale projects. Among these, Cloud9 has the edge.
The code editor is very usable. Code completion, smart drag and drop document trees, FTP integration and all that, but it's the connectivity which makes Cloud9: If a team are hacking the same file, each user is identified by their own coloured cursor. A chat module closes the feedback loop.
Integrated with the likes of GitHub, capable of working offline, and generally intuitive to use. If you want a 'code anywhere' solution, look at this one first.

7. Sencha Touch 2
Price: Free
There's no denying that the mobile/touch device has changed web development for good. It's a broader, more heterogenous world out there and everyone wants a piece of the action. Sencha Touch 2 aims to put that dream within reach of HTML5 developers.
An improved API, stronger docs and training materials as well as firmed-up native integration with many leading devices all make Sencha Touch 2 a serious contender for the mobile development framework of choice. There is a learning curve but, since Sencha aims to be an end-to-end package, at least there's only one slope to climb.

8. Adobe Edge Inspect
Price: Free
A great little app for mobile developers, formerly known as Adobe Shadow, which cuts a huge amount of hassle from the design process. Just pair your devices (Android and iOS) with your main machine. Then the sites you browse to are echoed direct to every connected device.
If you've got conditional code or responsive templates then these should work fine. And if you want to tinker with the code, just hit the angle brackets next to your paired device (in Chrome) and away you go.

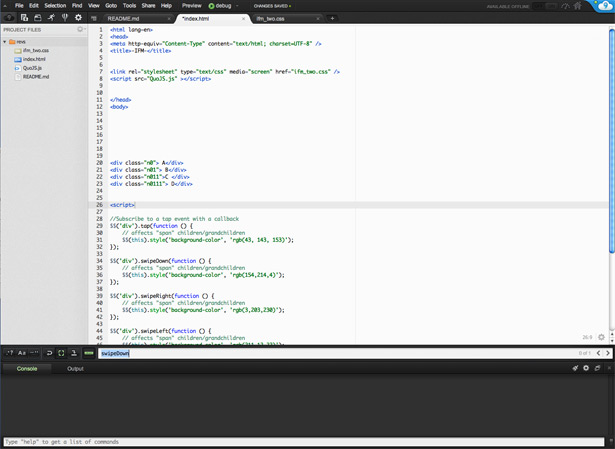
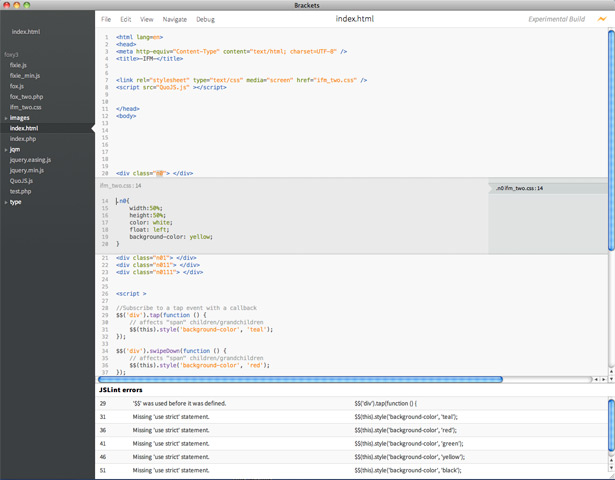
9. Brackets
Price: Free
You'd think by now that the concept of the code editor would be pretty mature. There's so many out there and they're all so similar it's easy to imagine that the final blueprint has been found. Brackets shows that even at this level there's plenty of possibilities left to explore.
The central goal for Brackets seems to be a removal of all the repetitive little tasks we fold into the development process. Browser reloading, editing an element's CSS, function searching. Full credit to those involved because, even at beta stage, Brackets is refreshingly good to use. Check out their YouTube channel.
And if you'd like an augmented experience, now you can sign up for Adobe's creative cloud and get Edge Code. Built on Brackets, Edge Code adds some excellent features for typography and PhoneGap.

10. Modernizr 2.6
Price: Free
Leading with improved geolocation, WebGL and a host of community contributed detections, the latest update to Modernizr delivers some important new detects for the progressive enhancement cabal to get their teeth into.
Version 2.6 of the popular browser capability detection tool updates a couple of dependencies too, but the largest volume of new detects comes from the community. The list itself makes interesting reading: css-backgroundposition-xy, css-subpixelfont, svg-filters, vibration…
If you're keen to make use of the latest features in a responsible fashion then this is one library you need to keep up to the minute.

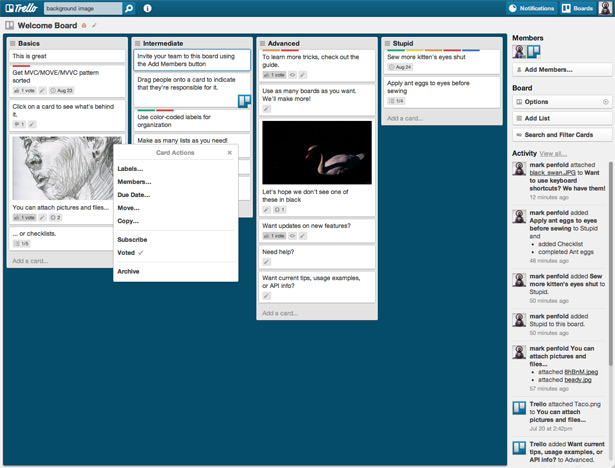
11. Trello
Price: Free
There are a surprisingly large number of project management tools out there. They clock time and assign teams, but very few of them have the kind of natural appeal which Trello exhibits in spades.
The visual metaphor is the board. A simple concept but Trello makes it into something capable of displaying all the ins and outs of a project at one glance. What's to do, being done, complete. Commenting, sharing, attaching files, prioritising. Trello makes all this fun, and in so doing, helps to shake your sorry self into something resembling ship shape. Great stuff.

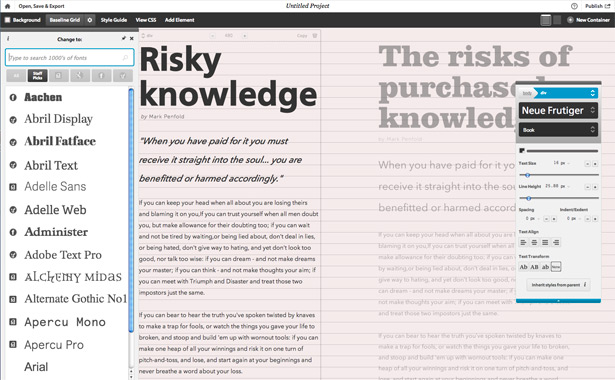
12. TypeCast beta
Price: Free while in beta
Thanks to the great leap forward in web fonts, typography is becoming an increasingly important element of the web designer's job. But, the simple fact that there's now thousands of fonts to choose from doesn't actually make the job any easier. For that, you'll want TypeCast.
TypeCast allows you to choose your fonts from suppliers Fonts.com, TypeKit, FontDeck and Google. But it also allows you to actually create comps, style them and compare them side-by-side with alternative designs. Then just publish a URL when you want feedback. No need to actually buy the fonts till you've decided on a final signed-off solution.
The interface is so intuitive you'll be knocking out new page concepts in no time. There's no doubt this is a great way to experiment with type on the web, and the results speak for themselves. Whether this is actually time-saving is debatable - for the typographically challenged it could be a huge (but enjoyable) rabbit hole down which to disappear.

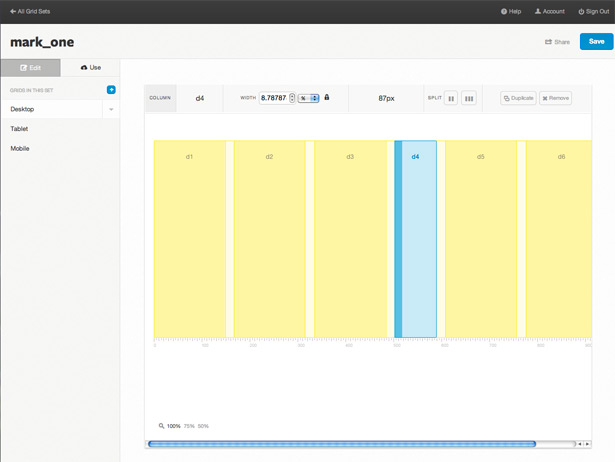
13. Gridset
Price: $12 per set/$18 per month
The grid is becoming as much of a focal point for web design, much as it has traditionally been for the print world, but with some added complications. Obviously these grids need to be flexible, and responsive. But how do you 'play' with this kind of thing when the calculations keep getting in the way? Answer: Gridset.
Created by the folk at Mark Boulton Design, gridset allows you to explore the possibilities of grids, adding columns, defining ratios and setting gutters, all without worrying about he underlying arithmetic. The generated code is generous in size for the simple reason that it attempts to cover all the basis. You also get pngs, an .js overlay and CSS/HTML files. It opens up the grid for exploration.

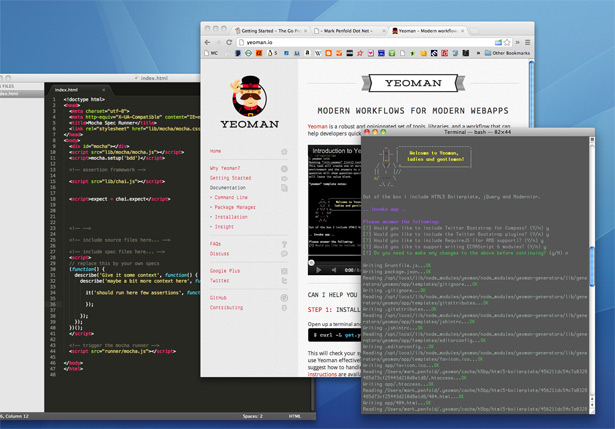
14. Yeoman
Price: Free
Modern web development seems to be coalescing around a number of small, open source projects and tools. The likes of Bootstrap, Compass and PhantomJS. Each package contributing a single aspect to a new job - could be testing, CSS frameworks or code compilation.
Yeoman is Google's attempt to pull together the best of these apps under a single, customisable banner. Scaffolding new web apps, keeping packages up to date, auto-compiling your code, optimising your images. Yeoman has got your back. As they say.
Once Yeoman, and its dependencies are installed, the magic all happens on the command line so you'll ideally be comfortable issuing commands there. If you're not, don't worry, the system is very well documented, even to the point of making this a good place to learn the basics of the stuff which Yeoman packages up.

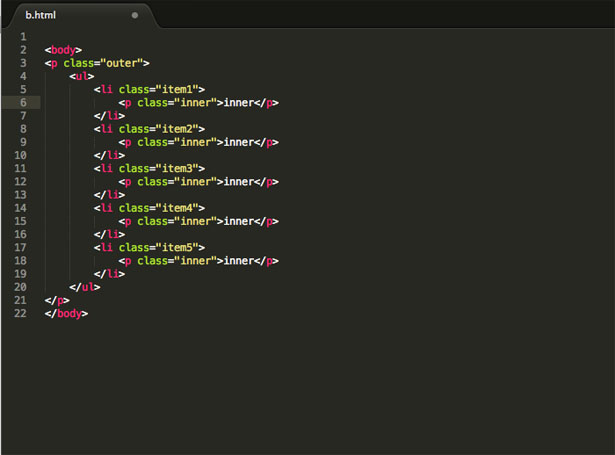
15. Emmet
Price: Free
Formerly known as Zen Coding, project Emmet, delivers a CSS-like shorthand to your manually coded pages. It's a simple concept, which builds on the idea of the 'snippet', providing your with a tool to cut through the most repetitive of coding tasks like a knife through butter.
Apply the simple syntax: 'p.class_name' gives you '<p class="class_name"> </p>'. Nesting is simple: 'div>p.class_name' becomes '<div><p class="class_name"> </p></div>'. You get the picture. You can even embed lorem impsum text, generate lists and, once you get a feel for things, create your own shortcuts and snippet structures.
All in all, this is a really powerful extension, available for a broad selection of popular editors. If you're hand-coding it's going to save you a lot of time. Don't overdo it though, as the strings rapidly become undecipherable.

16. Sublime Text 2
Price: $59
Getting your coding environment right can be difficult. Do you want lots of buttons, menus and highlighting? Or do you favour a minimal interface and prefer to handle dependencies yourself? The questions are endless once you start asking them.
Sublime Text 2 favours the minimalist approach. A beautifully simple text editor, it focuses on making the writing experience silky smooth, so you can have your code look and handle just the way you want.
Many languages are supported including the likes of C++, Clojure and Markdown, editing features like indents an code collapsing are handled nicely and Minimap gives you fast page navigation.

17. Microsoft WebMatrix 2
Price: Free
At one time or another just about everyone who works on the web will have cursed Microsoft. Let's just say they have a few black marks against their name. WebMatrix 2 shows that it doesn't have to be that way. Far from it.
WebMatrix 2 is a great IDE to work with, regardless of the language you prefer or the framework you operate within. It's clean to look at, fast to use, helpful yet unobtrusive. And if you happen to be a .NET devotee, then it's going to make your life a lot easier.
Plugging into databases or installing a base CMS, even hacking around with Node.js. WebMatrix handles things with efficiency. Where previous MS products have suffered with over-clutter as a result of the need to shout about their accomplishments, this application treats you like an adult. If you're an adult that works in C#, all the better.

18. PhoneGap 2.0
Price: Free
Everyone seems to agree that mobile is the new black. And since that's the case it's a major pain in the proverbial that this 'new' platform managed to recreate so many of the problems faced by the desktop: different APIs, languages, browsers, file formats… Thankfully, PhoneGap has gone a long way towards smoothing out those difficulties.
PhoneGap 2, the first release since Adobe took the reins, is a significant advance for at least two reasons. The first is the simple increase in platforms reached, Windows 8 phone included. The second is the availability of PhoneGap Build, giving developers a single compile point capable of reaching every platform. No wonder there's so many apps.

19. Firefox 18
Price: Free
The web is moving pretty fast at the moment - even by its own standards. Consequently, it's been a busy year for Firefox. Something the rest of us should be very grateful for.
Introducing a slew of new technologies from Web Sockets to IndexedDB and useful tools like the Web Console and Javascript Scratchpad, Firefox has given developers the chance to explore new possibilities and the tools to make doing so considerably more profitable.
The constancy of Mozilla's effort to make the use of brand new technologies available and old ones more efficient is impressive to say the least.

20. Photon
Price: Free
This is a fun project. Photon creates a simple lighting effect for DOM elements rendered in 3D space. This is made possible by the new fangled CSS transform property. Or as it's more properly known the '[vendor prefix] - transform' property.
It's clever stuff, if somewhat tricky to get your head around, and a bit heavy on the old CPU. But Photon's creator, Tom Giannattasio, makes a good case for its use in the form of an origami crane. Fire up a decent browser and take it for a spin.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.