Mobile first!
More often that not, the mobile experience for a web product is designed after the desktop version. It’s time to reverse this approach and design for mobile first, says Luke Wroblewski
I’ll just come out and say it: websites and web applications should be designed for mobile first.
For years, most teams did the opposite. Mobile, if it happened at all, was a port of the desktop version that was conceived of, designed and built before anyone even considered the mobile experience. And for a long time, this made perfect sense: browsing the web on mobile phones was painful; carriers controlled access to the web on their devices; and mobile network speeds made everything grind to a halt way too often.
Changing times
But things have changed so dramatically over the past few years that starting with the desktop may be an increasingly backwards way of thinking. Designing for mobile first can open up new opportunities for growth and lead to a better overall user experience. Let’s dig into the three key reasons why: mobile is seeing explosive growth; mobile forces you to focus; and mobile extends your capabilities.
First, growth. In case you haven’t been keeping up with the latest stats, I’ll give you a quick recap: mobile is growing like crazy. While analysts have long heralded mobile as “the next big thing”, their prophecies are finally bearing fruit.
Perhaps the most complete and inspiring set of statistics comes from Morgan Stanley Research’s Mobile Internet Report. This treasure trove of data on what’s happening in mobile highlights some really shocking figures: mobile internet adoption is outpacing the astounding growth of desktop internet adoption; smartphones are expected to outship the global PC market in 2012; and heavy mobile data users will triple to one billion by 2013.
That’s a huge audience emerging very fast. So now’s the time to seize the mobile opportunity!
But this isn’t just an opportunity to create a mobile version of a web product to take advantage of this growth; it’s an opportunity to provide a vastly improved experience for your users.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Consider the social networking service Facebook. There are more than 100million active users currently accessing Facebook through their mobile devices. These users are twice as active on Facebook as non-mobile users.

The combination of mobile and desktop experiences results in more engaged users across both sets of devices. That’s because Facebook doesn’t just think of its mobile experience as a port of the desktop site. It embraces it as a way to make the entire Facebook experience better.
In the words of Joe Hewitt, lead developer of Facebook’s iPhone application: “My goal was initially just to make a mobile companion, but I became convinced it was possible to create a version of Facebook that was actually better than the website.” That’s really the mobile opportunity in a nutshell. Now ... how do the constraints and capabilities of mobile devices help get you there?
Forced to focus
Designing for the mobile environment comes with a natural set of constraints. While some might argue these constraints limit mobile design, I believe they are inherently good for user experience and, as a result, business overall. In particular, the small screens, slow connections and context of use of mobile devices are strong catalysts for great web design.
Perhaps the most impactful of these constraints is screen space. When you’re working with a 480x320 pixel screen (found on the first three generations of Apple’s iPhone, the first generation of Android phones, and the Palm Pre), 80 per cent of the screen space you had at 1024x768 (common for most websites on the desktop) is gone. That means 80 per cent of the content, navigation, promotions and interactions you could fit on the desktop needs to go. And that’s ... great.

Losing that much screen space forces web teams to focus. You have to make sure that what stays on the screen is the most important set of features for your customers and your business. There simply isn’t room for any interface debris or content of questionable value.
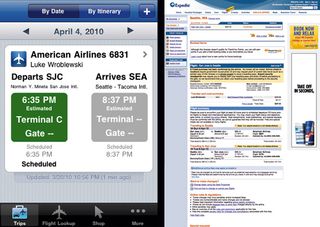
You need to know what matters most. In order to do that you need to really know your customers and your business. Which is good design 101. Designing for mobile forces you to get there, like it or not. Consider the difference between Expedia’s travel itinerary screen on its desktop website and its iPhone experience (see below). The primary purpose of this page is to let a customer review their travel plans. If you look really closely in the middle of this web page, you may be able to spot this information.
In stark contrast, the Expedia iPhone experience puts the same information front and centre and with better visual hierarchy – enabling the user to quickly check arrival and departure times.
Gone are all the interface debris, promotions and cruft present on the desktop site. All that’s left is what Expedia’s users need to accomplish their task. Why couldn’t the desktop site do the same?
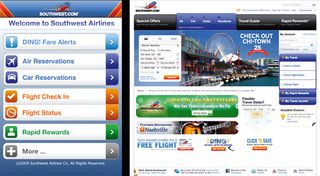
As another example, consider the difference between the Southwest Airlines website on the desktop and its iPhone experience (below). Since there are lots of pixels available on the desktop web, they’ve been filled with lots of promotions, features, options and more – because they can be.

The mobile experience, on the other hand, has a laser-like focus on what customers need and what Southwest does: book travel, check in, check flight status, check miles and get alerts. No room for anything else. Only what matters most.
Focusing on what matters most helps address one of the longest standing issues in web design: the ‘everything including the kitchen sink’ problem. This problem exists because adding things to a website is relatively easy. Lots of things get added – especially when multiple stakeholders are involved. Different internal departments, feature owners, businesses and individuals have different requirements for websites. So web teams are often left trying to balance many promotions, interactions, content modules, navigation options and more in a single layout. On a 1024x768 screen there are lots of pixels to fill!
If you design for mobile first, you can create agreement first on what matters most. You can then apply the same rationale to the desktop version of your web product. “We agreed that this was the most important set of features and content for our customers and business” – why should that change with more screen space? There are of course, differences based on the mobile and desktop contexts. But the core value of a web service remains the same across both formats.

When a team designs for mobile first, the end result is an experience focused on the key tasks users want to accomplish without the extraneous detours and general interface debris that litter many of today’s websites. There simply isn’t room in a 320x480 pixel screen for extraneous elements. You have to prioritise.
Slow connections
On mobile, performance really matters – you can’t count on a good connection being present when someone tries to access your site. So it’s no surprise that the assets used to develop mobile experiences have to be optimised to perform under less than ideal network connections.
Reducing the number and size of file requests and taking advantage of HTML5 capabilities such as application cache and CSS3 can dramatically improve download speeds. A number of these techniques have been well documented on the Google Code site so you can start using them right now to improve your site’s mobile performance.
But speed isn’t just important on the go. Testing done by Amazon, Yahoo, Microsoft and others has consistently shown that even small delays on desktop sites can turn users away. In fact long-term studies by Google found that slow performance has lasting effects, reducing people’s activity even for weeks after a delay has been repaired.
Designing for mobile first forces teams to put speed front and centre to make up for spotty mobile network performance. The enhancements that make mobile experiences fast go a long way to making desktop experiences fast as well.
Context
While small screens and slow connections may be obvious constraints of the mobile environment, the mobile context is more subtle but no less important. In short, a mobile device is with people all the time and consequently used across many different contexts (locations, times, social settings and so on). So designing for mobile amounts to designing something that can be used all the time.
Research has shown that during a typical day: 84 per cent of people will use their smartphone at home, 80 per cent during miscellaneous times during the day, 74 per cent waiting in lines, and 64 per cent at work. This use comes mostly in short bursts. People have a few minutes to kill and want to ‘check in’ on something they like or want to stave off boredom for a bit. So mobile experiences doing the best job of providing small, quick, time-killing tasks are the ones growing the fastest.
Social check-in apps are perhaps the most popular because their content comes directly from people you know. These continually updating products encourage quick ‘check-ins’ in between meetings, when in line or when bored.
Because they generally provide small-sized updates such as headlines or short messages, the cost of accessing one of these products to check-in is really low. As a result, people use them a lot: access to Facebook via mobile browser grew 112 per cent in 2009 and access to Twitter via mobile browser grew 347 per cent.
Designing for mobile first forces you to consider how your service can deliver quick yet meaningful information as people go through their day. This kind of engagement aligns well with the mobile context but it also drives reuse on the desktop. Products that are designed to be used many times throughout the day encourage repeat usage, no matter what the platform is.
Web products that are focused, fast and frequently used: that’s a pretty good outcome from applying mobile constraints to your design process. But what happens when you take mobile’s capabilities into consideration as well?
Mobile capabilities
The web has been built on a foundation of rather simple capabilities (page markup, styling and scripting) determined by what web browsers can support. But mobile browsers and application platforms are introducing exciting capabilities that leave many desktop web browsers behind.
Modern mobile devices are rich with new capabilities that open up different ways of thinking about interactions between people, data and their immediate surroundings. Some of these capabilities include: multitouch input from one or more simultaneous gestures; precise location information from GPS/cell towers/Wi-Fi; user orientation from a digital compass; device positioning from an accelerometer; and integrated audio, video and photo input. Building for mobile first enables teams to utilise this full palette of capabilities to create rich, context-aware applications instead of limiting themselves to an increasingly dated set of development options.
Perhaps the defining capability of today’s devices is multitouch support. In 2009, over one million touchscreen phones were sold per day. As these numbers grow, the number of people interacting with content using their fingers instead of a mouse pointer simply can’t be ignored.
Web teams need to consider not only how their products will work with touch devices but also how they can use touch to deliver innovative interactions. Designing for touch often requires larger target sizes and visible content and actions – you can’t make use of mouseovers and hover interactions on devices without a pointer device such as a mouse!
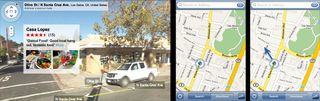
Touch also enables new forms of interactions that can make common web activities easier or more enjoyable. Yahoo’s Sketch-a-Search mobile experience (see page 48, top) is an example of using multitouch capabilities to simplify finding somewhere to eat. Just open the app, draw a circle or line using your finger and local results show up instantly. No typing or complex interactions required – just a few gestures with your finger.
Location awareness
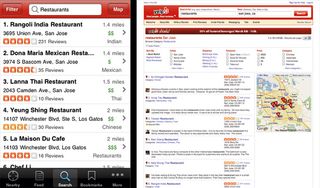
Of course, multitouch isn’t the only capability at your disposal when you design for mobile first. To illustrate another compelling capability on mobile, let’s look at Yelp, a great source of online reviews about local retailers and services. Finding a good restaurant near you on Yelp usually requires typing in your location then filtering the set of results you get back in order to get down to the specific area you’re looking for. That can take some time.
On mobile, though, it’s a different story. You simply open the Yelp application and with a single tap you can see the top restaurants near your immediate location. No typing or manipulating maps and filters – the application just uses your current location to deliver the information you need right to you.

Location awareness can do a lot more than serve up nearby restaurants. Local weather,
news, traffic, friends and more can come right
to you. It’s a powerful capability that’s available in most mobile devices and is now slowly making its way to the desktop. Thinking about mobile first gives you the opportunity to determine how location awareness can enhance your product experience upfront.
While knowing a user’s current location is powerful, lots of mobile devices can do better through the integration of a digital compass. A digital compass enables software on a mobile device to also access a user’s current orientation. In other words, applications on these devices now not only know where you are but which way you’re facing as well.
This may seem like a small detail but it opens up a set of new interface possibilities that are designed from the user’s current perspective. Digital information can be layered on top of people’s immediate view of the world and turn the objects and people around them into interactive elements. Products that deliver this kind of experience are in their infancy but the potential for changing how we interact with the world around us is there.
When you design for mobile first, you can take these capabilities (multitouch, location detection, user orientation and many more) into consideration as you envision your web product. Doing so opens up new ways of thinking about the experience you can deliver to your users. If you started in the limited environment of the desktop web, this kind of thinking would be off-limits. The capabilities just aren’t there.
Mobile first lets you work with these compelling technologies to create the best experience you can. Once you get there, simply scale back what the desktop browser can’t do to create the right desktop experience for your product. You’ll no doubt explore more innovative solutions than if you started with the limited capabilities of the desktop and later ported your solution to mobile.
Designing web applications for mobile platforms before the desktop enables you to take advantage of explosive growth, useful constraints and innovative capabilities. Mobile growth provides opportunities to increase engagement and create a better overall experience for your users.
Mobile constraints force you to design web products that are focused, fast and frequently used. Mobile capabilities open up different ways of thinking about interactions between people, data and their immediate surroundings.
So what are you waiting for ... go mobile first!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
