With AMP Google acknowledges the mobile web is broken
James Rosewell looks at Google's accelerated mobile pages (AMP) and what this means for web businesses.

On 7 October 2015, Accelerated Mobile Pages (AMP) arrived from Google supported by some of the most prestigious names in publishing and technology. Google's introductory blog states "Publishers around the world use the mobile web to reach these readers, but the experience can often leave a lot to be desired. Every time a webpage takes too long to load, they lose a reader – and the opportunity to earn revenue." Brands like the BBC, The Guardian, The Wall Street Journal, Twitter, LinkedIn and Wordpress are all involved with AMP.
What this statement implies, supported by the authoritative voices in publishing and technology, is that the mobile web is broken from a revenue perspective. While mobile web usage continues to grow, its significance as a revenue stream is diminished by poor user experience.
This is a significant wake up call. The companies mentioned have a profit incentive to make the mobile web work. It is reasonable to assume they have already deployed the best technology, the best brains, the fastest service providers, the right web standards and designs. The arrival of AMP tells us all of this was not good enough.

This statement also implies mobile network operators and handset vendors have failed. Again it is reasonable to assume such companies have already deployed the fastest mobile technology available. It was not good enough, so we need AMP to make the mobile web work.
How did this happen?
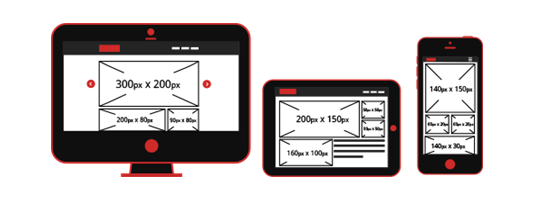
Five years earlier Ethan Marcotte coined the phrase 'Responsive Web Design'. Many web professionals embraced the new approach and sold their business colleagues and customers on the benefits. Fortunes were invested following this new fashion, throwing away the old to replace it with the new responsive web site which supposedly worked on any device. When measured by revenue it is now acknowledged this didn’t work.
The BBC is one example of a web site that made the move. In March 2015 the news division adopted a new responsive website for all devices. Reasons for the change included maintaining a "single codebase". The BBC now acknowledges moving to AMP will mean "pages on mobiles will load much quicker" and it looks like the BBC is rethinking its approach to mobile.
AMP pages must be maintained, requiring a new set of skills in addition to existing responsive techniques. Some existing techniques and their philosophies behind them look set to be un-learned.

As things stand AMP is targeted specifically and only at static pages. Businesses with dynamic or personalised websites, such as a retailer, which suffer the same revenue problems acknowledged by Google must seek other solutions. Rather than lost advertising or subscriber revenue they miss out on sales.
Device detection, where the web site adapts to the characteristics of the accessing device is a popular solution used by many forward thinking companies to improve on responsive techniques. Proper device detection designed in this decade for the modern web is fast, accurate, improves productivity, fits seamlessly into existing web site infrastructure, complements standards, and most importantly is proven to deliver revenue benefits. Device detection intelligence plays nicely with AMP components making AMP better for those that choose to use it. Accurate device detection needs to be maintained by a professional organisation and isn’t the same as 'browser sniffing' which rightly has attracted criticism for inaccuracy and fragility.
Whatever happens next there is no denying that the need for AMP proves the 'one responsive web page for all devices' doctrine of the last five years didn’t work when measured from a revenue perspective.
Words: James Rosewell
James Rosewell has 23 years' experience working in the IT sector in almost every role imaginable. He founded and is CEO of 51Degrees, a small technology business specialising in device detection, producing open source solutions used by more than 1.5 million web sites globally.
Liked this? Read these!
- 15 HTML5 tools to make your life easier
- Free graphic design software available to you right now!
- Illustrator tutorials: amazing ideas to try today!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
