10 mobile behaviours and how to design for them
How to create user-focused mobile designs based on trends in mobile behaviour.
At Generate New York on 28 April, Pamela Pavliscak will give a talk, grounded in the latest research, that will look at current examples of emotion AI and present guidelines to design for emotional intelligence. Don't miss it and get your ticket today!
The statistics say that there are more people who own smartphones than use a toothbrush, most people are using their tablets while watching TV, and many are showrooming while shopping in a store. A lot of what we know about people and their mobile devices comes from high-level data, but these stats tell us very little about what people actually do on mobile sites and apps.
Analytics capture behaviour, but stay on the surface. Surveys get at some of the feelings people take away from a site after using it. The only way to gain insights to make the experience better is by doing slow work of watching it unfold and asking the right questions.
Like a lot of consulting firms, Change Sciences leads research on mobile sites and apps all the time in the lab, online and in the wild. These studies tend to be small: usually about 20 people per study. We also run larger online studies that are observational at the core, and these studies tap about 100 people. To get more (and better) data about the mobile user's experience, we have to aggregate. That is, we bring together all of the data from all of our mobile studies to look for patterns and trends. The data here represents 500 people.
Here are top 10 things we've learned about the mobile experience; bear them in mind if you want to know how to create an app that'll get people's attention.
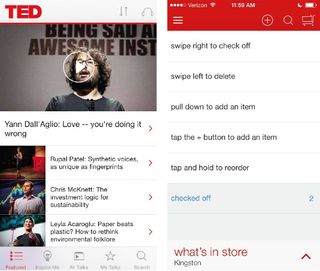
01. People rely on mostly three gestures
People use three gestures for almost everything; they don't want to spend a lot of time trying out new ways of interacting. They just use what works on other sites or apps.
Scroll: The most frequently used gesture is scrolling. 94 per cent of people use this gesture more than three times in a session of 10 minutes or longer. It is familiar from desktop use. And it is a gesture that is not closely tied to a visual cue, like tap or swipe.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Swipe: Swipe (77 per cent) is well used and understood. People will try it at the top of a screen, whether arrows are present or not. Further down, they are less likely to do it unless there is a visual cue.
Tap: Tap (72 per cent) is used often too, but people are not tap-happy. On desktop, we see people click and click trying to make a link or button go. On mobile, that is not the case. Tap is not equivalent to a click.
Pinch to zoom: People know how to pinch to zoom, but use it less frequently. Because people mostly need to zoom on mobile sites that aren't responsive or mobile optimised, they will often look for a link to a bigger (mobile-optimised) version of the site. If it involves zooming in and moving the screen from left to right, people will try another way about 70 per cent of the time.

Takeaway
Omit needless gestures. Rely on the big three listed here, and make all other gestures secondary. Try animated cues, but keep them minimal because animation is often ignored.
02. People will go to great lengths to avoid typing
We hear a few complaints about fat fingers, and many more about how other apps make it easier, or how annoying it is that a company would require so much information. People don't blame themselves; they blame the site or app.
Social login: Most people will try workarounds. While roughly half of the people who participate in our research say they don't like – or want – to make use of social login for various reasons, close to 80 per cent will do it just to avoid the extra typing.
Cut and Paste: Very few people try to cut and paste: it is more awkward to do so than to type. Even when people try to, their success rate is low and frustration is high.
Portrait modes: People don't make it easy on themselves when it comes to typing: 90 per cent don't use landscape mode, making it just that much harder to type.
Takeaway
Strive for typing zero. Or, any shortcut is a good shortcut. Remember usernames and passwords, personal information like addresses or phone numbers, and previous interactions that required typing. Pre-filling with typical responses can help. Most importantly, really consider the necessity of each data entry field.
Prediction
Mobile wallet is likely to succeed in no small part because it minimises typing. And people long for a day when they don't have to remember so many passwords.

03. Icons are mostly confusing
Very few icons are crystal clear. There are simply too many for people to keep track of – and to make matters worse, they are not always used consistently from site to site, or app to app.
The clear: Among the best-understood icons are the triangle for play (92 per cent) and the X for close (90 per cent). Most people don't have to think about these icons for two reasons: they see them on every site they use and they are used consistently to indicate only one thing. Even if placement or visual treatment varies slightly, people still understand it.
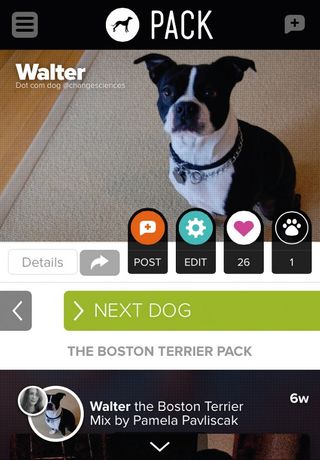
The unclear: Compare this with the search icon (80 per cent). Most people interpret the magnifying glass as search, but some are still not sure – depending on the context, it could also mean zoom. Other icons score even lower for clarity, however. Favourite (63 per cent) is indicated by a heart or star, but this could equally mean either Like or Save. Settings (57 per cent) and locate (35 per cent) are other icons that we've been tracking. These are not well understood because they don't appear as frequently, are not used as often, and are not always used consistently across sites or apps.
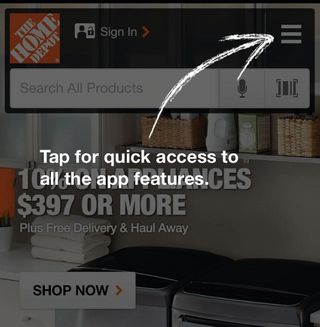
The hamburger: The hamburger menu is still not well understood. When we tested sites or apps that used the hamburger a year ago, the reaction was something like: "I've been noticing that doodad on sites, but thought it might just be part of the design." Over the past year we have seen hamburger awareness rising, but people may only stumble upon the menu accidentally or after using the site or app for a significant period of time.
Takeaway
Make sure you use icons in a way that's consistent with other top sites and apps, especially ones familiar to your users. A/B test treatment, placement, and words that appear with icons. Track everything you test over time, because behaviours are bound to change.

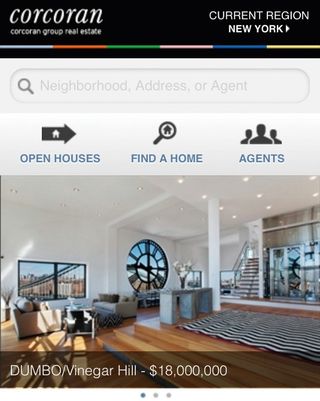
04. People have an aversion to bottom navigation
This finding, at first glance, seems to run counter to the current best practice of putting navigation at the bottom for one-handed use. Whether people have an easier time using it with one hand or not, they don't think to look at the bottom or, more often, just choose to ignore it. "I know that there are options on the bottom, but if I have to look there it is too late." It is the navigation of last resort.
Takeaway
For now, essential options should be either on the main screen or in the navigation at the top of the page.
05. Sound is the unsung hero
78 per cent of people who participate in our in-person studies leave their ringer on and their sound turned up. It may be surprising that sounds elicit a lot of positive comments.
Confirmation: People like the closure they get when they hear a message being sent, or an action is finalised, like moving a file to a directory or money from one account to another.
Delight: People give apps one try, so a clever message or a fun sound can tip conversion. Part of the reason people like to pull to refresh is the resulting sound.
Takeaway
Sounds cues are a missed opportunity. Few sites or apps are using them effectively.

06. We're not very good at multitasking
Of course, research shows that we don't really multitask at all. We switch from one thing to the next. On mobile, this is even more pronounced.
Time out: People get distracted very easily, with notifications taking priority over all else: "If I leave to look at a notification, odds are I will never make it back." Remembering may be overrated. More often than not, people just move on and don't pick up where they left off.
Takeaway
Focus on making each screen a self-contained unit. Timing out after two to five minutes is a good rule of thumb and certainly something to test.
07. The lack of back
On desktop, people rely heavily on the back button. This behaviour carries over to mobile, but is not supported nearly as well. So people try workarounds to back up.
Home button: 78 per cent use the home button to start over in an app or on a site. People do it despite its futility.
Arrows: Only 45 per cent use the arrow at the bottom in the mobile web browser. This may be part of bottom navigation aversion.
Takeaway
People love the convenience of going back, rather than having to learn how to navigate a site or app. At minimum there has to be a way to go home. For now, the hamburger menu may not suffice. An arrow that is always visible, or a button at the top, are viable options to test.

08. Multi-screen is backwards
Mobile is still considered as the second screen, with bigger screens assumed to be people's main focus. Our research shows that the opposite is true.
Mobile-first: In our research, attention is focused on the screen in the hand 60 per cent of the time and not the one further away, whether that's desktop or TV. There are just a few exceptions to this; for instance, using mobile at work as a second, unrestricted screen.
Takeaway
Thinking of mobile as the foreground and not the background is a new way of seeing the experience. It makes a strong case for not stripping away content or features.
09. People appreciate a little magic
Clearly, people expect their phones to know everything about them – store all their personal information, know their location and recognise their voice. As a result of people focusing on the results, rather than the nuts and bolts of how their devices work, mobile can seem magical.
Camera: People are still surprised by things that seem impossible, like scanning a cheque using the phone's camera. "How can this even work? I've got to tell my friends about this."
Geolocation: Location awareness is another feature that often produces a feeling of wonder. It is a tricky balancing act to keep it from seeming a little too all-knowing though.
Accelerometer: Apps that track movement, or the lack of it, are losing their aura of magic. People are more focused on the data that results from use, and on comparing or sharing, than on how it was tracked.
Takeaway
That one unexpected surprise is what often converts. Apps can leverage more of a phone's capabilities, but unexpected moments on a mobile site can convert, too.

10. People expect mobile to be better than desktop
"Mobile is better – less hype, less ads, less junk to get in the way." Expectations for the mobile experience are high and defection is commonplace. Around 40 per cent of users will opt for a different website if the one they're visiting is not mobile friendly, and 57 per cent won't recommend a poorly designed mobile site.
Takeaway
Make the experience about that one special thing. This needn't mean a pared-back experience, but a tightly focused one.
Conclusion
Mobile is not merely about more screens – mobile is a set of behaviours. And the patterns of those behaviours are constantly in motion.
The things people do today are not necessarily the same ones they will be doing next month or next year. The only way to really understand how people interact with mobile – and how they feel about it – is to continue to observe and track.
This article originally appeared in net magazine issue 255 (July 2014).
Pamela Pavliscak will discuss emotion-sensing technology and what it means for how we design at Generate New York next week. If you can't make it to New York, there's also a Generate in San Francisco on 9 June, featuring a talk by Huge's Sophie Kleber, who will evaluate current examples of emotional computing, and introduce frameworks that can help us design for emotional intelligence.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
