22 brilliant jQuery plugins
Our pick of the best jQuery plugins that can save you time and effort.

Tens of thousands of jQuery plugins have been written for the jQuery library, and they can save a lot of time and effort when it comes to adding functionality to websites. Created in 2006 by John Resig, the jQuery library is one of the most popular JavaScript libraries and a fantastic resource for quickly developing user interactions.
From image galleries or forms to content-revealing CSS animation or an explosion effect, the library provides the core building blocks so that you can rapidly prototype and deliver a unique user interface with minimum code and effort. However, there's no need to reinvent the wheel every time you want to create a bit of common functionality. Using jQuery plugins can save you even more time and effort, and many of them are free.
For more useful web design resources, explore our list of the best web design tools, best JavaScript APIs and our pick of the best JavaScript frameworks. In the meantime, here's our list of useful jQuery plugins.
22 brilliant jQuery plugins
01. CZM Social Chat Support

With this social chat support jQuery plugin, you can quickly add support for unlimited social accounts, including Whatsapp, Messenger, Skype, Twitter, Telegram and Instagram. It's easy to set up and you can customise the buttons as you wish. Unlike most of the plugins in this list, this one's not free. It will cost you $14 to download.
02. RTO+P Video Player

Sure, it's easy to embed video directly from YouTube or another platform, but if you want a little more control over your video, RTO+P Video Player is a must. This jQuery plugin makes it easy to build and customise your own video player, taking its video either from your own server or CDN, or from a public Vimeo stream. Use the HTML5 video tag to make life easy, or for better performance, you can use the lazy load option.
03. Slick

Is this the last carousel you'll ever need? It just might be. Slick is a jQuery plugin that offers fully responsive carousels in just about every form you could desire. There are all sorts of options to play with, including lazy loading, autoplay, callbacks and more.
04. Muuri

Niklas Rämö's open-source jQuery plugin Muuri is one of the best for creating flexible layouts. Its layout system enables you to position grid items of assorted sizes within a container in pretty much any way imaginable – and it's responsive, sortable, filterable and draggable. Its default option will arrange everything 'fit first', but you can add your own layout algorithm for a different style.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
05. Timeline.js

Timeline.js gives you everything you need to create a carousel timeline – that is, a slider that progresses based on chronological points). With plenty of visual and functional customisation options, this jQuery plugin offers a twist on the carousel component and is very simple to use thanks to detailed instructions.
06. Tilted page scroll

This plugin from Pete R. is a great way to grab attention and add extra depth to your site. Items will tilt into view as they scroll up the page, and tilt again as they scroll out at the top. It's a great-looking effect, and again it's a very easy plugin to use.
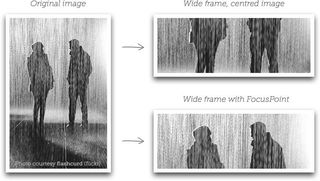
07. Focuspoint

Responsive web design means we can create a single page so that it will look good on any device. However, if your site automatically crops images to fit certain viewports, it can often lose the focal point. Focuspoint can make sure your image looks great in any container by allowing you to specify a focal point for each image. The plugin will ensure the important bits are kept when it crops the image.
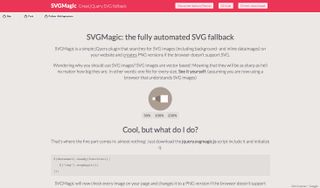
08. SVGMagic

Using SVG files ensures images look sharp at any size. This plugin helps you to do that without having to worry about browsers that don't support the format. It searches for SVG images and replaces them with PNG versions if SVG isn't supported.
09. Face Detection

This jQuery plugin makes some powerful tech easy to use by detecting and providing the coordinates of human faces in images, videos and canvases. Written by Jay Salvat, the plugin uses Liu Liu's face detection algorithm.
10. Round Slider

This circular slider plugin allows you to select a range of values by moving your cursor over the circle. The full slider is the default, but you can also use it to get quarter-circle, half-circle and pie shapes. There are CSS styles that you can adjust to create various themes – to look like a speedometer, for example. There are no images involved; it's all done with CSS and JavaScript.
11. jInvertScroll

Achieve horizontal scrolling with a parallax effect in no time using the lightweight jQuery plugin jInvertscroll. The easy to use plugin requires next to no configuration to create horizontal movement with a parallax effect while scrolling down. It can create a nice illusion of depth to your site.
12. Slinky

Menu designs can come in and out of style, but Slinky provides an elegant, timeless menu design that's useful for any situation where you have a lot of sub-menus. Select an item and an animation will slide a sub-menu over. You can see a demo here.
13. TwentyTwenty

Instead of placing two images side-by-side to show the differences between before and after shots, you can use ZURB's TwentyTwenty plugin to place one on top of the other. The user drags a slider so that the bottom image shows through that above, enabling them to see what has changed.
14. Material design hierarchical display

Hierarchical display animation effects can help guide the user's attention and lead them from one point to the next in a process. This plugin allows you to customise animation to suit your design. It has extensive documentation to get you started.
15. Tabslet

As the name suggests, Tabslet is a lightweight plugin for making tabs. It supports next/previous controls, rotation, custom events, deep linking and lots of other useful functionality. Take a look at the demo to see if it's what you're after.
16. nanogallery2

Designed to simplify your image galleries, nanogallery2 offers multi-level navigation in albums, lightboxes, combinable hover effects on thumbnails, slideshows, fullscreen, pagination and image lazy load. It's touch-enabled, responsive, fast, and it supports cloud storage. Version 2 offers a better user experience and new features like filter by keywords, a shopping cart, social sharing, advanced hover effects, thumbnail display transitions and an info page with Google Maps location.
17. Tooltipster

This jQuery plugin is a modern take on the classic tooltip, allowing you to present fully HTML-enabled tooltips in semantic markup with CSS to control the display. Tooltipster offers a wide range of configuration options, so you can customise it for any need.
18. Magnific Popup

This lightbox plugin for jQuery focuses on being as lightweight and compatible as possible. The developer has concentrated on performance and user experience, so it doesn't have all the features of some lightbox plugins, but it's super fast and works faultlessly across a huge range of devices, including High-DPI (Retina) devices such as the MacBook Pro.
19. jQuery Knob

jQuery Knob converts input elements into touch-friendly dials that also work on the desktop. An excellent example of how content can be tailored to suit new paradigms, it's worth a look for the technical approach alone.
20. Typeahead.js

Produced by Twitter's development team, Type Ahead is a flexible and easy-to-implement tool that pulls from a local or external data source as the user types into an input box in order to provide auto-complete suggestions.
21. Lettering.js

Lettering.js allows you to gain granular control over individual characters in your type, enabling you to apply kerning, colour individual letters and apply event-listeners. It also plays nicely with FitText (below), giving you desktop-style control over your typography while remaining responsive.
22. FitText

This handy jQuery plugin is designed to facilitate responsive headlines. It allows you to fit type to fill a container's width, automatically scaling the text size up or down to suit. The plugin also integrates with Lettering.js (above) to enable granular styling for each character.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1