Why you shouldn't assume all users have JavaScript
Don't make assumptions about who's looking at your website, Josh Emerson cautions.

Does everyone have JavaScript now? Not according to the UK Government.
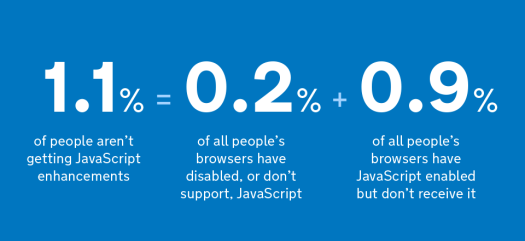
A Government Digital Services (GDS) blog post reported that 1.1 per cent of its users (made up of the UK population at large) didn't receive JavaScript.
This was made up of 0.2 per cent of people whose browsers didn't support JavaScript or had explicitly disabled it, and a massive 0.9 per cent of users who had JavaScript enabled, but for some reason did not receive it successfully (perhaps their train went into a tunnel – it’'s happened to us all).
So, with any website, it's good to offer some baseline experience for users without JavaScript.
Another good reason to ensure your site works without JavaScript is that an empty page doesn't get a great deal of Google juice.
It's much better to ensure that the same content is available in the no-JavaScript version. OK, so apparently Google's spiders are smart enough to run JavaScript these days, but what about other web-crawling bots?
One last issue with rendering a page in the browser is the performance hit on first load. Instead of downloading some HTML and applying CSS to it, the browser has to also execute some JavaScript and then assemble the page.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

This critical path to first load is further delayed as the browser usually begins downloading any inline images before render.
With JavaScript, it has to wait until after the page content has been appended to the DOM. You can read more about this right here.
Words: Josh Emerson
Josh is a front-end developer at Mendeley. This article was originally published in net magazine.
Like this? Read these!
- Should you use CSS, JS or SMIL for animations?
- How to build an app: try these great tutorials
- Brilliant Wordpress tutorial selection

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
