Switching from Google Translate to Microsoft Translator
Google is shutting down its free Translation API on 1 December, while Microsoft's remains free. Here Paul Tero explains how to implement both solutions and migrate from Google to Microsoft
Many websites now offer live translation services – usually in the form of an input box where the visitor types something, chooses a source and target language and clicks “Translate”. It is extremely unlikely that any of these websites actually do the translations themselves. Behind the scenes, they have some JavaScript, which is communicating with a big translation provider like Google or Microsoft. The JavaScript sends off the text to be translated, waits for the reply, and displays it when it arrives.
How this communication happens is dictated by the API, or Application Programming Interface. Google and Microsoft both all have Translation APIs – a set of instructions and functions, which JavaScript developers can follow to take advantage of their translation services.
And both of them are free... until 1 December 2011. That's when Google will start charging. This article describes how to implement both of these, and how to switch from Google to Microsoft.
Google Translate API
Google has been building up its translation database for years. In 2007 it switched from a rules based approach to a data analysis approach. It essentially looked at bucket loads of multi-lingual example documents, and matched up the translated words and sentences. This is unlike systems like Yahoo's BabelFish, which is based on linguistic rules.
Google currently offers 52 languages, and a public URL (www.google.com/translate) where anybody can use the service to translate text between languages.

Eventually, website owners wanted this service on their own websites. So in 2008 Google offered its first Translate API. The Translate API grew and grew in popularity, so much so that in May of this year, Google announced that “due to the substantial economic burden caused by extensive abuse” it would be turned off. This caused an outcry, so Google backtracked and decided to keep the API but make it chargeable from 1 December 2011. It will cost $20 per million characters of text. Note that this charge only applies to the API – the public translation service above will remain free.
Alternatives to Google Translate
There are several alternatives to Google. The biggest competitor is probably Microsoft, whose public facing translation service is called Bing Translator and offers 28 languages. Although it is hard to find a strenuous review of translation quality, many bloggers feel that Microsoft does match up to Google for quality. This article will therefore focus on Microsoft's Translator API.

There are other services available, which will not be covered in this article. Yahoo's BabelFish is still a way behind for quality and does not seem to offer an API. Other alternative APIs are MyGengo and SpeakLike.
Coding the Google Translate API Version 1
Google Translate API has 2 versions. Version 1 was deprecated 26 May 2011 and will be shut off completely on 1 December 2011. Even if you intend to pay Google for future translation services, you will still need to migrate away from this code, either to Google Translate API Version 2 or Microsoft Translator API. The code for version 1 is shown below, mainly so you can understand how it works. There is little point to actually implementing this as it will only be active for another month.
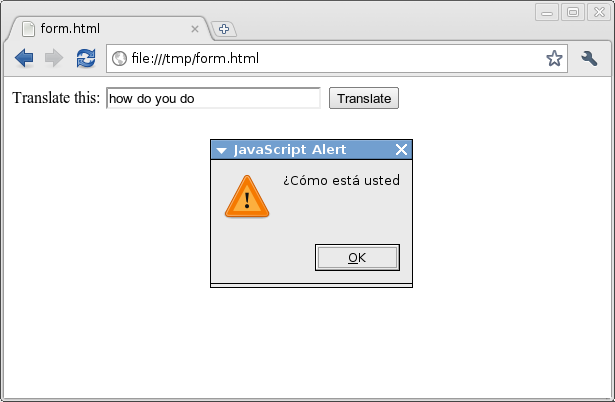
First of all, create a basic HTML form used for all the examples below. When the Translate button is pressed, it calls the function GoogleTranslateStart, passing in the text to be translated and the language to translate to. The onsubmit returns false to prevent the form from actually submitting.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
<html><head></head><body><form onsubmit="GoogleV1TranslateStart (this.query.value, 'es'); return false;"> Translate this: <input name="query" type="text" size="30" /> <input type="submit" value="Translate"/> </form> </body></html>And now the associated JavaScript code. The first lines below load Google's JavaScript API library, and then Google's language library. Then the function GoogleTranslateStart starts the translation, calling google.language.translate to translate from English (en) to Spanish (es). The second function GoogleTranslateComplete is called by Google when the translation has been finished and pops up the result in a JavaScript alert.

<script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load ('language', '1'); function GoogleV1TranslateStart (text, language) { google.language.translate (text, 'en', language, GoogleV1TranslateComplete); } function GoogleV1TranslateComplete (result) { alert (result.translation);} </script>For ease of understanding, the code above does not use anonymous (unnamed) JavaScript functions. But it could, and both the functions above could be combined into a single line:
<form onsubmit="google.language.translate (this.query.value, 'en', 'es', function(result) {alert (result.translation);}); return false;">Coding the Google Translate API Version 2
Version 2 uses a different method (called REST) and will be chargeable from 1 December. To use it, you'll need a Google login and API key. Once logged in, click More from the menu at the top, then Even More, then Code in the top-right. Click APIs Console on the left, then API Access. You will be able to request an API key to insert into the code below.
The JavaScript below uses the same HTML form as above, but be sure to call the function GoogleV2TranslateStart instead of GoogleV1TranslateStart. The code creates a new <script> whose src is a JavaScript file at Google. It appends as parameters a callback function, your Google API key, the text to translate and the source and target languages. Then this new <script> element is appended to the <head>, causing it to execute and call the function GoogleV2TranslateComplete when finished.
<script type="text/javascript"> function GoogleV2TranslateStart (text, language) { var googlekey = 'YOUR_GOOGLE_KEY_HERE'; var el = document.createElement("script"); el.src = 'https://www.googleapis.com/language/translate/v2'; el.src += '?callback=GoogleV2TranslateComplete'; el.src += '&key=' + googlekey; el.src += '&q=' + escape (text); el.src += '&source=en&target=' + language; document.getElementsByTagName('head')[0].appendChild (el); } function GoogleV2TranslateComplete (response) { if (response.error) alert (response.error.message); else alert (response.data.translations[0].translatedText); } </script>Coding the Microsoft Translator API
Microsoft's Translator API can also use the REST method, so the code looks very similar to Google Translate API Version 2. You first need to get a Windows Live ID, which you should then insert into the code below.
<script type="text/javascript"> function MicrosoftTranslateStart (text, language) { var windowsliveid = 'YOUR_WINDOWS_LIVE_ID_HERE'; var el = document.createElement("script"); el.src = 'http://api.microsofttranslator.com/V2/Ajax.svc/Translate'; el.src += '?oncomplete=MicrosoftTranslateComplete'; el.src += '&appId=' + windowsliveid; el.src += '&text=' + escape (text); el.src += '&from=en&to=' + language; document.getElementsByTagName('head')[0].appendChild (el); } function MicrosoftTranslateComplete (result) { alert (result);} </script>Switching from Google to Microsoft
If your code is set up in a similar way to the HTML and JavaScript above, then you can use the functions provided and just swap the function call in the form's onsubmit, and change the callback function to display the resulting translation wherever it is needed:
<form onsubmit="MicrosoftTranslateStart (this.query.value, 'es'); return false;">If not, then switching from Google Translate API Version 1 involves finding the function in your code, which calls google.language.translate, and replacing it with MicrosoftTranslateStart above, passing the text to be translated and the target language as arguments.
Switching from Google Translate API Version 2 to Microsoft Translator API is more direct. You just need to find the function which creates the new <script> element and change the URL and rename the parameters (callback to oncomplete, key to appId, q to text, source to from and target to to), or replace it with the function above. You'll need to change the callback function too, as Microsoft accepts the resulting text directly, whereas Google sends back an object.
You've got a month! Good luck!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
