Portfolio website with a retro videogame twist
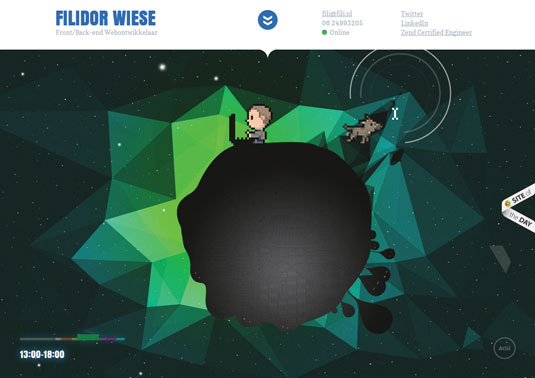
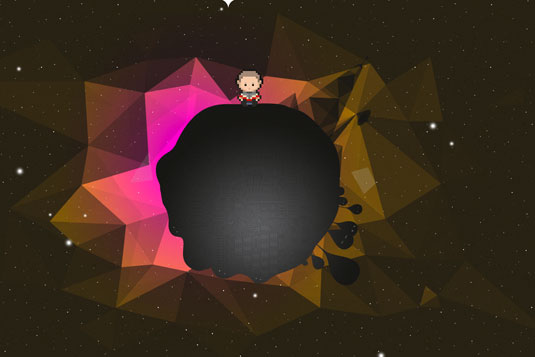
We've never seen a portfolio site quite like this before! Filidor Wiese has turned himself into a retro gaming character and put himself at the centre of a virtual universe...

Web designer Filidor Wiese caught our eye with his personal site. He teamed up with Arthur van 't Hoog to develop a virtual universe with a pixelated retro gaming character on screen representing himself.
Once sprites had been designed, Wiese began the complex process of animating them with JavaScript rather than conventional animation techniques such as GIFs.
"The problem is, they're very hard to control from a JavaScript perspective," Wiese explains. "I needed a way to exactly time, loop, chain and script several animations in a row. Also the sprite should be able to reposition itself frame by frame. This last feature enables more advanced animating; for instance, a walking character."

"Inspired by Spritely, I started working on a custom plug-in," he adds. "At the core you'll find background-image repositioning logic effectively delayed by implementing the window.requestAnimationFrame API. This JavaScript API asks the interval-based timer, which is less efficient."
This work enabled Wiese to achieve some complex interaction between animations. "One of the difficulties that emerged was the necessity for interaction between different sprites. For example, the tower should only emit signals if the character is typing on his computer. For this to work I've used custom JavaScript events to let one sprite trigger a switch in another."
This showcase was originally published in .net magazine issue 235.
Now read these!
- Top examples of JavaScript
- Great examples of HTML5
- Web design training: the top online tools

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
