Get off to a fast start with jQuery
In this introduction, you’ll learn what jQuery is, how to include it in your applications, and how jQuery, jQuery UI, and plugins can simplify JavaScript development
This is an edited excerpt from Chapter 7 of Murach's JavaScript and jQuery, published by Murach Books
What jQuery is
jQuery is a free, open-source, JavaScript library that provides dozens of methods for common web features that make JavaScript programming easier. Beyond that, the jQuery functions are coded and tested for cross-browser compatibility, so they will work in all browsers.
Those are two of the reasons why jQuery is used by more than half of the 10,000 most-visited web sites today. And that’s why jQuery is commonly used by professional web developers. In fact, you can think of jQuery as one of the four technologies that every web developer should know how to use: HTML, CSS, JavaScript, and jQuery. But don’t forget that jQuery is actually JavaScript.
How to include jQuery in your web pages
If you go to the web site that’s shown in this figure, you’ll find a download button that lets you download the single file that contains the jQuery core library. By default, the version that’s downloaded is a compressed version that today is around 32KB. As a result, this version loads quickly into browsers, which is another reason why developers like jQuery.
The other version is uncompressed and currently about 247KB. If you download this version, you can study the JavaScript code that’s used in the library. But beware, this code is extremely complicated.
Once you’ve downloaded the compressed version of the core library, you can include it in a web page by coding a script statement like the first one in this fig- ure. Then, if you store the file on your own computer or a local web server, you’ll be able to develop jQuery applications without being connected to the Internet. For production applications, though, you’ll need to deploy the file to your Internet web server.
In this script statement, the file name includes the version number, but you can use whatever file name you want. However, if the file name doesn’t include the version number, it’s easy to lose track of which version you’re using.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The other way to include the jQuery library in your web applications and the one we recommend is to get the file from a Content Delivery Network (CDN). A CDN is a web server that hosts open-source software, and the Google, Microsoft, and jQuery web sites are CDNs for getting the jQuery libraries. In the second example in this figure, the script element uses the jQuery CDN with a URL that gets the latest version of jQuery, and that’s the way all of the applications in this book include the jQuery library.
The benefit to using a CDN is that you don’t have to download the jQuery file. This works especially well with the jQuery CDN and the “latest” URL. Then, you don’t have to change the URL when a new release becomes available. The disadvantage is that you have to be connected to the Internet to use a CDN.
What jQuery offers
- Dozens of methods that make it easier to add JavaScript features to your web pages
- Methods that are tested for cross-browser compatibility
How to include the jQuery file after you’ve downloaded it to your computer
<script src="jquery-1.8.2.min.js"></script>How to include the jQuery file from a Content Delivery Network (CDN)
<script src="http://code.jquery.com/jquery-latest.min.js"></script>Description
- jQuery is a free, open-source, JavaScript library that provides methods that make JavaScript programming easier. Today, jQuery is used by more than 50% of the 10,000 most-visited web sites, and its popularity is growing rapidly.
- The jQuery download comes in two versions. One version (min) is a compressed version that is relatively small and loads fast. The other version is uncompressed so you can use it to study the JavaScript code in the library.
- If you include the jQuery file from a Content Delivery Network (CDN), you don’t have to provide it from your own server, but then you can’t work offline.
- The jQuery CDN now provides a link that will always deliver the latest version of jQuery. That’s the way the script element is coded in all of the applications in this book.
- If you download the jQuery file to your system, you can change the filename so it’s simpler, but then you may lose track of what version you’re using.
How jQuery can simplify JavaScript development
To show you how jQuery can simplify JavaScript development, figure 7-2 shows both the JavaScript and the jQuery for the FAQs application that you learned how to develop in chapter 6. If you’re like most people who are learning JavaScript, you probably found the JavaScript code for this application both complicated and confusing. That’s because it is.
In contrast, the jQuery code takes less than half as many lines of code. You’ll also find that it is much easier to understand once you learn how to use the JQuery selectors, methods, and event methods. And you’ll start learning those skills right after this introduction. Here's the code:
The user interface for the FAQs application

The JavaScript for the application
var $ = function (id) { return document.getElementById(id);} window.onload = function () { var faqs = $("faqs"); var h2Elements = faqs.getElementsByTagName("h2"); var h2Node; for (var i = 0; i < h2Elements.length; i++ ) { h2Node = h2Elements[i]; // Attach event handler h2Node.onclick = function () { var h2 = this; // h2 is the current h2Node object if (h2.getAttribute("class") == "plus") { h2.setAttribute("class", "minus"); } else { h2.setAttribute("class", "plus"); } if (h2.nextElementSibling.getAttribute("class") == "closed") { h2.nextElementSibling.setAttribute("class", "open"); } else { h2.nextElementSibling.setAttribute("class", "closed"); } } }}The jQuery for the application
$(document).ready(function() { $("#faqs h2").toggle( function() { $(this).addClass("minus"); $(this).next().show(); }, function() { $(this).removeClass("minus"); $(this).next().hide(); } ); // end toggle}); // end readyIncidentally, jQuery uses CSS selectors to select the HTML elements that the methods should be applied to. For instance:
$("#faqs h2")is a jQuery selector for the CSS selector
#faqs h2which selects all of the h2 elements in the element with “faqs” as its id. In fact, jQuery supports all of the CSS selectors including the CSS3 selectors, even in browsers that don’t support all of the CSS3 selectors. This is another reason why developers like jQuery.
How jQuery can affect testing and debugging
When you use jQuery to develop applications, you can use the same testing and debugging skills that you learned in chapter 4. Remember, though, that a call to a jQuery method is a call to the jQuery file that you specify in a script element in the head section of the HTML. In other words, when your code executes a jQuery method, it is the JavaScript in the jQuery file that does the processing.
Then, if the jQuery code can’t be executed, the display in Firebug or in the error console of the browser will point to a statement in the jQuery file. This can happen, for example, because a faulty parameter is passed to a jQuery method. Unfortunately, the information in Firebug or the error console doesn’t tell you which statement in your code caused the problem. Instead, you have to use the other debugging techniques to find the bug and fix it.
In most cases, though, Firebug and the error console of the browser do pro- vide information that helps you find and fix the bug. So this is a minor problem that is more than compensated for by the benefits that you get from using jQuery.
How jQuery UI and plugins can simplify JavaScript development
Besides the core jQuery library, jQuery provides the jQuery UI (User Interface) library. The functions in this library use the core jQuery library to build advanced features that can be created with just a few lines of code. These features include themes, effects, widgets, and mouse interactions.
For instance, the browser display in figure 7-3 shows the FAQs application as a jQuery UI widget known as an accordion. To implement this widget, you just need the three lines of JavaScript code that are highlighted, and that also applies the formatting that’s shown.
To use jQuery UI, you include a jQuery UI library file in your web pages in much the same way that you include the jQuery core library. You also include a jQuery UI CSS file that provides the themes for jQuery UI. In section 3, you’ll learn how to do that, and you’ll learn how to use the features of jQuery UI.
Because jQuery UI can make JavaScript development even easier than it is when using jQuery, it makes sense to use jQuery UI whenever it provides an effect, widget, or mouse interaction that you need. Keep in mind, though, that jQuery UI is limited, so you’ll still need jQuery for most of your web applica- tions. As a result, you should think of jQuery UI as an add-on that you should learn how to use after you master jQuery.
Besides jQuery UI, the jQuery web site provides access to dozens of plugins that have been developed for jQuery. These plugins provide higher-level functions like data validation and drop-down menus that require minimal coding for their implementation. To facilitate the development of plugins, jQuery provides specifications that help standardize the way that plugins are implemented. Plugins are one more reason why developers like jQuery.
Like jQuery UI, plugins are libraries that make use of the core jQuery library. In fact, you can think of jQuery UI as a plugin. To use a plugin, you use a script element to include the plugin file in a web page, and you code that script element after the script element for the jQuery core library. In chapter 11, you’ll learn how to get the most from plugins, and you’ll also learn how to create your own plugins.
In practice, it makes sense to look first for a plugin that implements a feature that you want to add to a web page. If you can find one, you may be able to do in a few hours what would otherwise take a few days. Next, if you can’t find a suitable plugin, it makes sense to see whether jQuery UI can facilitate the imple- mentation of the feature. Finally, if neither a plugin nor jQuery UI can help you implement a feature, you have to use jQuery to develop it. That’s why you need to master all of the jQuery skills in this section.
The FAQs application as a jQuery UI accordion

The HTML for a jQuery UI accordion
<div id="accordion"> <h3><a href="#">What is jQuery?</a></h3> <div> <!-- panel contents --> </div> <h3><a href="#">Why is jQuery becoming so popular?</a></h3> <div> <!-- panel contents --> </div> <h3><a href="#">Which is harder to learn: jQuery or JavaScript?></a></h3> <div> <!-- panel contents --> </div></div>The JavaScript code for the jQuery UI accordion
<script> $(document).ready(function() { $("#accordion").accordion();});</script>Some typical plugin functions
- Data validation
- Slide shows
- Carousels
Description
- jQuery UI is a free, open-source, JavaScript library that provides higher-level effects, widgets, and mouse interactions that can be customized by using themes. In section 3, you’ll learn how to use jQuery UI.
- A plugin is a JavaScript library that provides functions that work in conjunction with jQuery to make it easier to add features to your web applications. In chapter 11, you’ll learn how to use some of the most useful plugins, and you’ll also learn how to create your own plugins.
- In general, if you can find a plugin or jQuery UI feature that does what you want it to do, you should use it. Often, though, you won’t be able to find what you want so you’ll need to develop the feature with just the core jQuery library.
The basics of jQuery programming
In the next three figures, you’re going to learn the basics of jQuery program- ming. Then, you’ll study an application that uses these skills. That will show you how jQuery simplifies JavaScript programming.
How to code jQuery selectors
When you use jQuery, you start by selecting the element or elements that you want to apply a jQuery method to. To do that, you can use jQuery selectors as shown below.
To code a jQuery selector, you start by coding the dollar sign ($) followed by set of parentheses that contains a set of quotation marks. Then, within the quotation marks, you code the CSS selector for the element or elements that you want to select. This is shown by the syntax summary at the top of this figure.
The HTML and the examples that follow show how easy it is to select one or more elements with jQuery. For instance, the first selector in the first group of examples selects all <p> elements within the entire document. The second selector selects the element with “faqs” as its id. And the third selector selects all elements with “plus” as the value of its class attribute.
In the second group of examples, you can see how other types of CSS selectors are coded with jQuery. Here, you can see how descendants, adjacent siblings, general siblings, and children are coded. For instance, the first selector gets all <p> elements that are descendants of the element with “faqs” as its id. That includes all of the <p> elements in the HTML in this figure.
In contrast, the second selector gets the div elements that are adjacent siblings to the h2 elements, which includes all of the div elements. The third selector gets all <p> elements that are siblings of ul elements, which selects the one <p> element in the second div element. And the fourth selector gets all ul elements that are children of div elements, which selects the ul element in the second div element.
The third group of examples shows how to code multiple selectors. To do that, you separate them with commas, just as you do with CSS.
The syntax for a jQuery selector
$("selector")The HTML for the elements that are selected by the examples
<section id="faqs"> <h1>jQuery FAQs</h1> <h2 class="plus">What is jQuery?</h2> <div> <p>jQuery is a library of the JavaScript functions that you're most likely to need as you develop web sites. </p> </div> <h2 class="plus">Why is jQuery becoming so popular?</h2> <div> <p>Three reasons:</p> <ul> <li>It's free.</li> <li>It lets you get more done in less time.</li> <li>All of its functions cross-browser compatible.</li> </ul> </div></section>How to select elements by element, id, and class
By element type: All <p> elements in the entire document
$("p")By id: The element with “faqs” as its id
$("#faqs")By class: All elements with “plus” as a class
$(".plus")How to select elements by relationship
Descendants: All <p> elements that are descendants of the section element
$("#faqs p");Adjacent siblings: All div elements that are adjacent siblings of h2 elements
$("h2 + div")General siblings: All <p> elements that are siblings of ul elements
$("ul p")Children: All ul elements that are children of div elements
$("div > ul")How to code multiple selectors
$("#faqs li, div p")$("p + ul, div p")Description
- When you use jQuery, the dollar sign ($) is used to refer to the jQuery library. Then, you can code selectors by using the CSS syntax within quotation marks within parentheses.
How to call jQuery methods
Once you’ve selected the element or elements that you want to apply a method to, you call the method using the syntax shown at the top of the example below. This is the same way that you call a method of any object. You code the selector that gets the element or elements, the dot, the method name, and any parameters within parentheses.
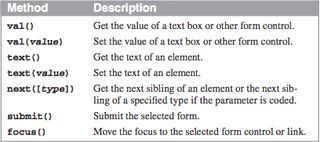
To get you started with jQuery, the table in this figure summarizes some of the jQuery methods that you’ll use the most. For instance, the val method without a parameter gets the value from a selected text box or other form control, and the val method with a parameter sets the value in a selected text box or other form control. The first two examples after the table show how this works.
Similarly, the text method without a parameter can be used to get the text of a selected element, and the text method with a parameter can be used to set the text of a selected element. Methods like these are often referred to as getter and setter methods. Here, third example illustrates the setter version of the text method, which sets the text of an element to “Email address is required”.
The fifth method in the table is the next method, which is used to get the next (or adjacent) sibling of an element. This method is often followed by another method. To do that, you use object chaining, which works just as it does with JavaScript. This is illustrated by the fourth example. Here, the next method gets the next sibling after the element that has been selected, and the text method sets the text for that sibling.
The last two methods in the table are the submit and focus methods, which are just like the JavaScript submit and focus methods. The submit method sub- mits the data for a selected form to the server, and the focus method moves the focus to the selected form control or link.
In a moment, you’ll see how these selectors and methods work in an application. But first, you need to learn how to set up the event handlers for an application.
The syntax for calling a jQuery method
$("selector").methodName(parameters)Some common jQuery methods

Examples
How to get the value from a text box
var gallons = $("#gallons").val();How to set the value for an input element
$("#gallons").val("");How to set the text in an element
$("#email_address_error").text("Email address is required");How to set the text for the next sibling with object chaining
$("#last_name").next().text("Last name is required");How to submit a form
$("#join_list").submit();How to move the focus to a form control or link
$("#email_address").focus();Description
- To call a jQuery method, you code a selector, the dot operator, the method name, and any parameters within parentheses. Then, that method is applied to the element or elements that are selected by the selector.
- When you use object chaining with jQuery, you code one method after the other. This works because each method returns the appropriate object.
- If the selector for a method selects more than one element, jQuery applies the method to all of the elements so you don’t have to code a loop to do that.
How to use jQuery event methods
When you use jQuery, you use event methods to attach event handlers to events. To do that, you use the syntax shown at the top of the example below. First, you code the selector for the element that will initiate the event like a button that will be clicked. Then, you code the name of the event method that represents the event that you want to use. Last, you code a function that will be the event handler for the event within parentheses.
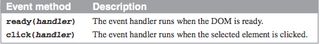
In the table in this figure, the two event methods that you’ll use the most are summarized. The ready event is the jQuery alternative to the JavaScript load event, except that it works better. Unlike the load event, the ready event is triggered as soon as the DOM is built, even if other elements like images are still being loaded into the browser. This means that the user can start using the web page faster.
Because the DOM usually has to be built before you can use JavaScript or jQuery, you’ll probably use the ready event method in every JavaScript applica- tion that you develop. The examples in this figure show two ways to do that. In the long form, you use document as the selector for the web page followed by the dot, the method name (ready), and the function for the event handler.
In the short form, you can omit the selector and event method name and just code the function in parentheses after the dollar sign. Although this form is often used by professional developers, all of the examples in this book use the long form. That way, it’s clear where the ready event handler starts.
The next example in this figure shows an event handler for the click event of all h2 elements. This is coded just like the event handler for the ready event except h2 is used as the selector and click is used as the name of the event method.
The last example in this figure shows how you code an event handler within the ready event handler. Note here that the closing brace, parenthesis, and semicolon for each event handler is critical. As you can guess, it’s easy to omit one of these marks or get them out of sequence so this is a frequent source of errors. That’s why professional programmers often code inline comments after the ending marks for each event handler to identify which event handler the marks are for.
The syntax for a jQuery event method
$(selector).eventMethodName(function() { // the statements of the event handler});Two common jQuery event methods

Two ways to code an event handler for the jQuery ready event
The long way
$(document).ready(function() { alert("The DOM is ready");});The short way
$(function(){ // (document).ready is assumed alert("The DOM is ready");});An event handler for the click event of all h2 element
$("h2").click(function() { alert("This heading has been clicked");});The click event handler within the ready event handler
$(document).ready(function() { $("h2").click(function() { alert("This heading has been clicked"); }); // end of click event handler}); // end of ready event handlerDescription
- To code a jQuery event handler, you code a selector, the dot operator, the name of the jQuery event method, and an anonymous function that handles the event within parentheses.
- The event handler for the ready event will run any methods that it contains as soon as the DOM is ready, even if the browser is loading images and other content for the page. This works better than the JavaScript onload event, which doesn’t occur until all of the content for the page is loaded.
- In this book, the ready event is always coded the long way that’s shown above. In practice, though, many programmers use the short way.
- When coding one event handler within another, the use of the closing braces, paren- theses, and semicolons is critical. To help get this right, many programmers code inline comments after these punctuation marks to identify the ends of the handlers.
This is an edited excerpt from Chapter 7 of Murach's JavaScript and jQuery, published by Murach Books

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
