Fit the entire solar system into your web browser
Martin Vézina's jsOrrery is an impressive simulation of the solar system, and it's made out of JavaScript.
We've seen some excellent JavaScript examples in our time, but jsOrrery is a particularly impressive piece of work. Inspired by a trip to Kennedy Space Centre, Martin Vézina decided to have a crack at simulating the entire solar system (or at least the major bits of it).
He'd previously programmed a basic 2D simulator in Flash, but this time around he decided to try it in 3D, using JavaScript and Three.js, and to make it a lot more accurate. "There are other nice Javascript orreries out there," he says, "but what makes jsOrrery stand out is that it is a realistic visualisation instead of being an artistic or schematic one."

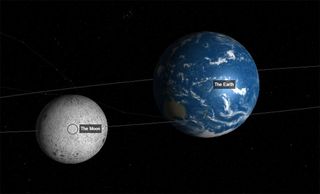
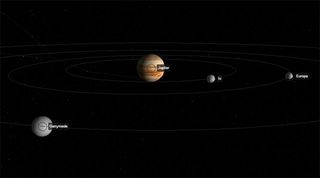
The results are well worth a look. Assuming your browser is up to the job - we had problems in an older Firefox but it gets on perfectly well with Chrome - you're presented with the Sun and all the planets in lovely 3D, with plenty of options to add to the fun. You can view the solar system from all manner of locations, you can focus on particular parts of it, such as the Earth and its artificial satellites, or perhaps the moons of Jupiter, and you can set the entire thing in motion.

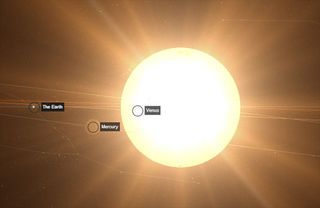
You can even enter a particular time and date and see how the planets were aligned at that time, and you can also increase the size of the planets so that you're able to see them as more than little dots in comparison to the Sun.
If you're interested in how it was made, Vézina has documented the development of this fantastic project in quite a bit of detail over at his blog, and he's also made the project's code available on github so that you can have a look through it.

Words: Jim McCauley
Liked this? Read these!
- How to make an app: try these great tutorials
- Check out these amazing HTML5 examples
- Free graphic design software available to you right now!
What's your favourite Galilean moon? Tell us in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
