Should you use CSS, JS or SMIL for animations?
Three ways are open to you, but which to choose? We explain the pros and cons of each.
CSS, SMIL & JavaScript each have their pros and cons. Weigh them up with your needs to make an informed decision...
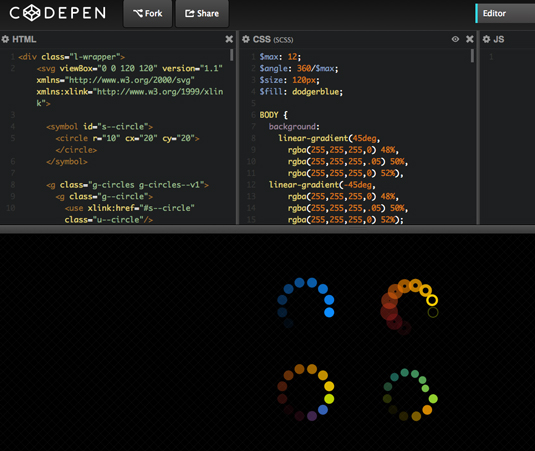
01. CSS is good for transformations

CSS is great for pretty much any animation that you can achieve with it. But in SVG, it has its limitations because not all SVG properties can be animated via CSS.
So, if you need to animate a property that cannot be animated using CSS, you can choose either SMIL or JS. CSS is generally great for animations including transformations. CSS animations on SVGs also perform better on mobile than SMIL animations.
02. SMIL isn't futureproof

SMIL animations have one major advantage over JS animations: they are preserved when the SVG is embedded as an image (using <img> or as a background image in CSS).
SMIL is also capable of animating properties that CSS can't currently animate – such as path data properties, for example. But SMIL doesn't work in any version of IE, and will be deprecated in favour of the Web Animations API in the future.
Defining multiple animations on the same element using SMIL can easily become tedious, especially if they include multiple transformations – which is where CSS comes in handy.
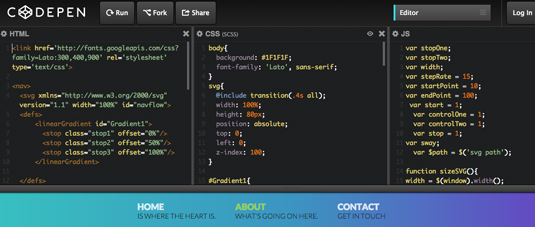
03. JavaScript offers creative freedom

JavaScript offers you great control over the animations, makes animating easier if you use one of many available SVG animation libraries (my favourite is snap.svg), and gives you finer control over timing functions and easing.
Daily design news, reviews, how-tos and more, as picked by the editors.
However, JS animations will not be preserved when the SVG is embedded as an image.
Words: Sara Soueidan
Sara Soueidan is a frontend developer, writer and speaker from Lebanon.
Like this? Read these!
- How to build an app: try these great tutorials
- Brilliant Wordpress tutorial selection
- Our favourite web fonts – and they don't cost a penny

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
