15 surefire ways to speed up your site
Sam Quayle considers new developments, tools and, most importantly, the techniques you can use to improve page loading times and grasp your users’s diminishing attention
Two seconds. According to a study undertaken by Google and Bing in 2009, that’s how long it takes before a page’s load time can have a ‘serious negative impact’ on repeat usage, potential revenue, user engagement and customer satisfaction. These findings are now two years old. Today we find ourselves catering for users accustomed to even faster connection speeds, real-time data delivery and instant searches.
As is essential to solving any problem, we must first identify the root cause of the events. Luckily there are many tools available that will help you carefully analyse the speed of your site, most notably Yahoo’s Firefox add-on ‘ySlow’ and Google’s Chrome and Firefox extension ‘Page Speed’. Both are free, easy to install and will provide a similar level of detail in their analysis.
Minimising HTTP requests
Minimising HTTP requests is the most effective way of speeding up your site. A HTTP request occurs whenever a browser is required to ‘get’ a file from the server. This can be anything from a CSS or JavaScript file to an image. Most browsers can only make two requests at a time, so the browser will request two files, download them and then move on to the next two. The more HTTP requests, or separate components a page requires to display properly, the longer the user will have to wait.
Combining CSS and JavaScript Files
One of the most common ways of reducing HTTP requests is to combine any external CSS files and JavaScript files into one, or certainly as few as possible. Whilst this is easy to achieve manually there are a few readily available tools out there with some added functionality.
Resources:
Minify
Use CSS3 instead of images
The improved browser support for some of CSS3’s more experimental features has removed the need to use as many image assets in your page for those brave enough to implement them. Not only does implementing features such as box-shadow, linear-gradient and border-radius save on HTTP requests it also saves time preparing assets and editing them in future.
Resources:
CSS3Pie
CSS3 vs CSS: A Speed Benchmark
Modernizr
CSS3 Please
CSS3 image sprites
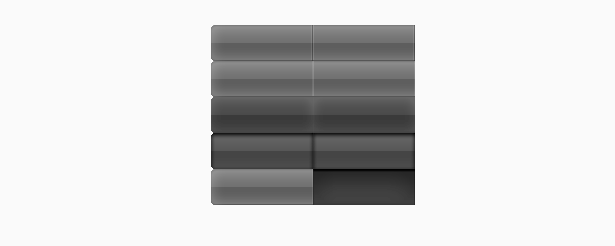
CSS image ‘spriting’ is the practice of combining multiple graphics into one image and then displaying them using the background-position property. It is a popular technique used in graphical navigation areas and is used by Apple in its main navigation as seen below. However, it can be used to display an unlimited amount of graphics for any purpose.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Here is how they position the various different states:
#globalheader #globalnav li a { background-position:100% 0; outline:none; }#globalheader #globalnav li a.before { background-position:100% -36px; }#globalheader #globalnav li a:hover,#globalheader #globalnav li a:focus { background-position:100% -72px; }#globalheader #globalnav li a:active { background-position:100% -108px; }#globalheader #globalnav li#gn-apple a { background-position:0 0; }#globalheader #globalnav li#gn-apple a.before { background-position:0 -36px; }#globalheader #globalnav li#gn-apple a:hover,#globalheader #globalnav li#gn-apple a:focus { background-position:0 -72px; }#globalheader #globalnav li#gn-apple a:active { background-position:0 -108px; }Resources:
W3Schools CSS Image Sprites
Spritr
CSS Image Sprite Tutorials
Media queries
Since the arrival of CSS2.1 we have been able to target specific devices through ‘media types’, enabling us to deliver tailored print and mobile stylesheets. CSS3 now allows us, through the use of media queries, to inspect screen sizes and therefore target an unlimited amount of devices through one main stylesheet, thus saving the once neccessary extra HTTP requests.

Resources:
W3Schools Media Queries
A List Apart, Responsive Web Design
Cache control
Another way of minimising HTTP requests is to allow static components such as images, stylesheets and JavaScript files to be cached. By setting an Expires header (cache expiry date) to far in the future it will instruct the browser (providing it has already downloaded the component) to load the resources locally from the cache rather than over the network. To new site visitors this will make no difference to the initial load time, however viewing subsequent pages and repeat visits will incur fewer HTTP requests and therefore improve page-load times. It is worth noting that should you need to update a file you will need to change the file name.
Another important consideration you should make is that mobile devices have a much smaller cache. iPhones, for example, won’t cache assets over 25kb. As 3G connection speeds are already relatively slow the need to optimise your page’s load time on mobile devices is much greater and so keeping your assets below 25kb and therefore allowing them to be cached can help improve the mobile user’s experience.
Resources:
Ask Apache ‘Cache Control Headers’
Mat Wright ‘Apache Cache Control’
YUI iPhone Cachability
Images, images, images
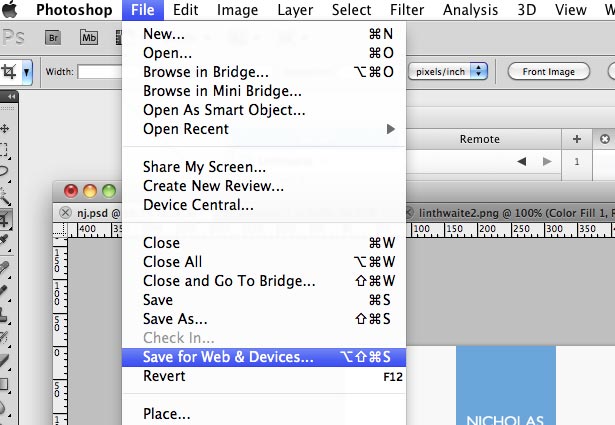
One of the most common speed related issues we find in our office is clients trying to populate their site with images that are not optimised for the web. Keeping image sizes to a minimum is an important part of improving page response times, especially for image heavy sites and blogs. Photoshop’s own ‘Save for web and devices’ feature can dramatically reduce image sizes and output them into three common web formats.
JPEGs are great for photographs and images with a large amount of colours.
GIFs are lossless, support transparency and are best for images or graphics with a small colour palette.
PNGs are similar to GIFs in that they are lossless and support transparency, however PNGs have a much larger colour palette.
If you don’t have access to Photoshop, there are numerous other free tools available to help compress your images.

Resources:
Smush.it
Shrink O’ Matic
Puny PNG
Image lazy loading
Another way of improving the speed of image heavy pages it to implement ‘image lazy loading’. Image Lazy Loading is a technique whereby the loading of images ‘below the fold’ is delayed until the user scrolls to their location using JavaScript, therefore saving time on the initial page load.
Resources:
jQuery plugin for lazy loading images
UIScrollView and lazy loading
YUI 3: Image Loader
Lazier Loader - Lazy Loading Images for Prototype
Stylesheets in the head, scripts at the bottom
The placement of your stylesheet and scripts links can also have an impact on your page’s load time. Placing your stylesheet link in your document <head> allows your page to load progressively and so enables the user to see various visual components, letting them know they are on the correct page or site more quickly.
Although sometimes it is necessary to place script links in the <head> of the document in order for them to work correctly, it is worth noting that scripts block parallel downloads. Therefore, even if you are serving assets from multiple host names, placing scripts in the <head> will prevent them from loading whilst the script is being processed.
Resources:
UX Movement
Lean code
Simply put, more code = more bites for your browser to download. Using inefficient or redundant code impacts on your page’s speed and ultimately your users. While some will argue that the improvements made by optimising your code will have a limited or negligible impact on your page’s load time, we are working in an industry where every millisecond counts and can be the difference between an engaged user and a ‘bounce’.
Improved semantics
By reducing the amount of DOM elements (HTML tags) on your page you will not only be reducing the file size but also improving JavaScript performance. Having a large amount of DOM elements hints that a page could be improved by a better semantic structure. Target the elements you are using to affect the layout of the page and consider whether you could simply alter your CSS to achieve similar results. As a general rule of thumb you should always look to keep elements semantic wherever possible.
Resources:
Firefox add-on DOM counter
CSS selectors
The efficiency of CSS selectors is something that is often overlooked by developers. IDs are in fact the most efficient selector followed by Class, Tag and Universal. As well as being poorly supported, new CSS3 selectors, such as the ‘nth:child’ selector, are the least efficient of all.
A common misconception is that selectors are read from left to right. It is in fact the other way around. Therefore, even if a browser identifies an element on the first check — ie the selector furthest right before the opening parenthesis — it will still look through the rest of the document for all the additional selectors, taking more time.
You can negate the use of long-winded descendant selectors by instead adding a more efficient ID or class to the element you are trying to influence or by simply removing any of the unnecessary descendants.
For instance (based on HTML5 semantics):
header nav ul li a {Could simply be reduced to:
nav a {A final note on selectors is to research which CSS properties ‘inherit’ to save you from writing extra lines of unnecessary code and keep your stylesheet as lean as possible.
Resources:
Efficiently rendering CSS
Minification
Put simply ‘minification’ is the process of removing all comments and white-space from your JavaScript and CSS files, thus reducing their file size and the time it takes for you browser to download it.

Resources:
JSMIN
YUI Compresser
Packer
Lean content
One of the more over-looked and yet basic techniques of optimising a site’s performance is to serve more relevant content to the users. Over the last few years we have seen a huge rise in the amount of user-generated content and data delivered in real-time. The onus on extracting and delivering higher quality content has never been stronger. Carefully curating, scrubbing and checking content not only benefits the user by providing them with a more meaningful service, it also means that lower quality and less desirable content isn’t bogging down page load times.
Resources:
Real Time Data and a More Personalized Web
Using content delivery networks
The speed at which your page loads is also directly affected by the proximity of your user to the server where your assets are being served from. A content delivery network delivers your static files through a network of servers to your visitors via the server location closest to the user, therefore optimising the response time. Whilst this might sound relatively complicated to implement, there are many paid services out there that are cheap and easy to set up.
Resources:
MAX CDN
Rackspace CDN
HTTP compression
In addition to compressing your site’s component using the various techniques outlined above you can also reduce the time required to process each file by compressing them server-side with Apache and PHP. The most popular and effective form of compression is Gzip.
You can test to see if your site is using Gzip compression at:
www.whatsmyip.org/http_compression.
While you should attempt to compress as many components as possible you should avoid Gzipping images and PDFs that are already compressed as it will not result in a smaller file size and, in some cases, may even result in an increased file size.
Resources:
Enabling Gzip compression
Better explained article on Gzip

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
