New tools for web design and development: May 2012
Mark Penfold goes back to basics in this month's roundup of 10 of new tools for web design and development
This has been a month of high contrast. Two of the biggest hitters in web development have received major updates, in the shape of Coda 2 and Dreamweaver CS6. Meanwhile at the other end of the scale, worthwhile attention has been paid to that most basic of concerns: the grid.
Thinking about it, the focus this month has actually been on fundamentals across the board: gzipWTF takes on http compression, scrambls handles online privacy, spiffingCSS takes language to task and Nmap gives security testing a new baseline.
Perhaps Dreamweaver felt like the more rewarding of the two majors because it hit this 'back to basics' theme pretty squarely. Though Adobe's intention was to focus on cutting edge functionality it turns out that much of this revolves around fairly fundamental concerns. Maybe the internet is having a brief moment of introspection before ploughing ever onward.
Coda 2
Price: £49.99
If you code by hand then the editor you use is going to come in for some very close, very critical scrutiny. And under these conditions Coda 2 does not fare as well as might be hoped.
There are some good things: properly integrated ftp, code folding, echo preview to iPad and a MySQL editor to name a few. But the app itself crashes repeatedly, has a confusing new workflow and generally fumbles on usability.
Doubtless these hiccups can and will be fixed and Coda 2 will regain its poise, allowing its strengths to shine through. Unfortunately, this isn't particularly comforting if you've just shelled out for an upgrade. Not advised for live projects at all.

Diet Coda
Price: £13.99
If you have an iPad handy, the idea of applying a few tweaks to an ongoing project from the comfort of your armchair is immediately appealing. Diet Coda takes the first steps towards making this happen.
But there are flies in the ointment. As with Coda 2, Diet Coda has some bugs that need fixing. It crashes occasionally and though it should be editing remote-only files it seems to have trouble keeping up with edits performed elsewhere (like in Coda 2).
Again, it's about execution: Diet Coda feels 90 per cent done but that last ten per cent is exasperating. Version 2.1 will be terrific, though.

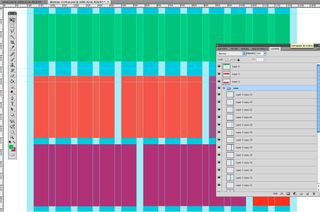
Photoshop Grids
Price: Free
Fact: Plenty of websites begin life in Photoshop. So it's important that Photoshop has an accurate frame of reference for the destination of the design it's used to create. This is where Rob Flaherty's PS grids come in.
A broad set of platform-specific solutions provide a nice place to begin new projects from. Covering iPad, iPhone, email and desktop deployment, Rob's opted for a 12-column grid in all but the email template with gutters on the broad side to give touch-users some leeway.

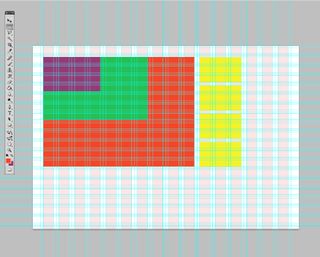
The Golden Grid
Price: Free
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
For all their apparent simplicity, grids are fascinatingly varied and useful things. Just a few small tweaks can transform mood conveyed by a particular structure. With that thought in mind, Carlo Poso has taken the Golden Section – a measure of harmonious proportion found throughout the natural world – and applied it to fine art of UI design.
The Golden Grid is an interesting thing to play about with and there's no denying it does produce layouts which somehow just 'feel right'. The system doesn't currently extend to a flexible layout but even so, the ease with which this solution delivers visually appealing structure is well worth exploring.

5. Spiffing CSS
Price: Free
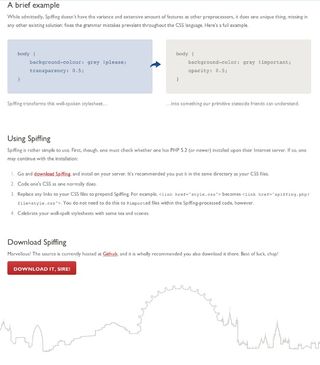
If you pride yourself on speaking the Queen's English you might also feel the need to code your CSS files in a similar fashion. Spiffing CSS allows you to do just this.
It's not that the non-standard or US spellings used in CSS are 'wrong' but there's a very real danger that repeated use of them can get under the skin. So, if you fear you might begin to spell 'colour' as 'color' or develop a habit of using the letter 'z' inappropriately, try applying the spiffing pre-processor to your CSS files.
As a quick exercise, can you guess what background-colour:grey !please; might become?

6. Scrambls
Price: Free
Using a set of proprietary algorithms, Scrambls allows online content to be encrypted before it's posted. Users can then choose where, when and by whom their words will be readable.
Available as a plug-in for most browsers, scrambls is easy to implement and simple to use. It doesn't promise to be an unbreakable cypher but it does go some way towards addressing the balance of power between social media users and their hosts.
Digital privacy is a divisive issue. On one side we have the social web platforms which rely on their ability to commodify our communications and on the other stands our fundamental right to privacy. The two do not form an easily balanced equation and thus far the power has largely been in the hands of whoever holds the information.

7. gzipWTF beta
Price: Free
Compressing site resources is a well-known route to improved load times but it's not exactly glamorous work. gzipWTF gives you a clean and simple way to check loading rates, review compression decisions and spot occasional 404s.
All you have to do is provide a URL and validate through a captcha form, gzipWTF then beavers away, producing a clean and easy to read breakdown of those all-important metrics: http compression, missing files, total load time and so on.
Given that performance now also affects Google ranking, it's well worth the effort just to make sure you have no glaring omissions.

8. Dreamweaver CS6
Price: From £344.32
Fluid layouts, CSS3 transitions and enhanced PhoneGap support lead the charge in the latest update to Adobe's web design all-rounder. There's no denying that Dreamweaver CS6 hits the ground running.
The problem which Dreamweaver has always had is the difficulty of balancing its across the board functionality with the need to keep out of the user's way. CS6 actually manages this pretty well.
The new Fluid layouts are handy but in fact are the least convincing new feature. That accolade probably goes to CSS3 transitions which are, with Dreamweaver's help, fun to explore.

9. Fixie
Price: Free
Mock-ups are useful but when you really get down to it, filling in all those little headlines, paragraphs and bullet points with witty stand-in copy can become tiresome. Well, you don't need to worry any more because Fixie.js can do all that stuff for you. It'll even take care of the photos if you hook it up to Flickr properly.
No need for jQuery or anything like that. Just include fixie.js then give your semantically named elements the class 'fixie' and the content will be added for you. It's blissfully simple and means your code view isn't cluttered up with tons of random lorem ipsum text.

10. Nmap 6
Price: Free
Network scanning and mapping is one of the foundations of online security and Nmap has been at the heart of things since its inception back in the '90s. Now, with version 6 it's evolved to allow a whole slew of new techniques including enhanced scripting, deeper web scanning commands and a brand new nping tool.
The bolstered scripting feature is particularly nice, given that the range of available 'off the shelf' scripts is steadily growing. Add to this the faster response times promised for this version and you have a tool which can scan and test network setups for a wide range of vulnerabilities quickly and efficiently.
The zenmap GUI application seems to be a bit error-prone, however. So stick to the command line.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
