New tools for web design and development: August 2012
The web industry didn't take a break in August. Plenty of brilliant new tools, many of which are free, saw the light. Mark Penfold looks at 10 of the best
There seems to be a meta theme to the releases this month. Once again grids get a good going over, thanks to Gridset and jQuerin, and there's cross-platform sync from fruux. Even the colour picker – Frank – works anywhere.
The goal is a level playing field. Explicitly so in the case of Normalizer, but implicit in the use of a grid is the same ambition. The web has splintered really quickly and though this is a technical challenge, it's also good because it has forced the whole community to think about unifying experiences.
Sure, browsers continue to vary in their support for features, but the fightback is well under way. There are strategies being discussed and tools being developed that actually do the job – making developing about the experiences themselves, not the technical problems which underly various platforms. We're not there just yet, but this month suggests the tide has turned.
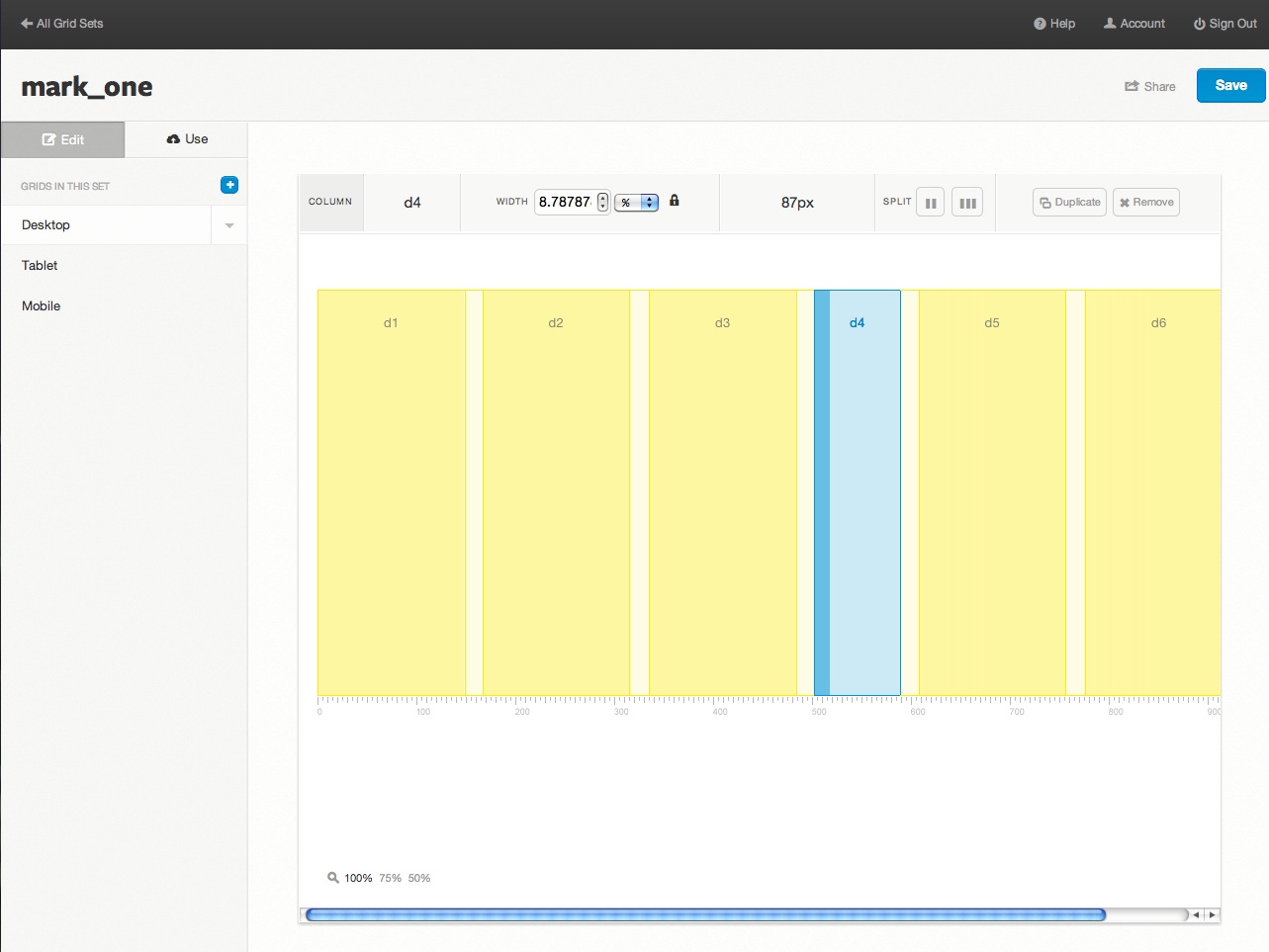
1. Gridset
Price: $12 per set/$18 per month
The grid is becoming as much of a focal point for web design, much as it has traditionally been for the print world, but with some added complications. Obviously these grids need to be flexible, and responsive. But how do you 'play' with this kind of thing when the calculations keep getting in the way? Answer: Gridset.
Created by the people at Mark Boulton Design, Gridset enables you to explore the possibilities of grids, adding columns, defining ratios and setting gutters, all without worrying about he underlying arithmetic. The generated code is generous in size for the simple reason that it attempts to cover all the bases. You also get PNGs, a JS overlay and CSS/HTML files. It opens up the grid for exploration.

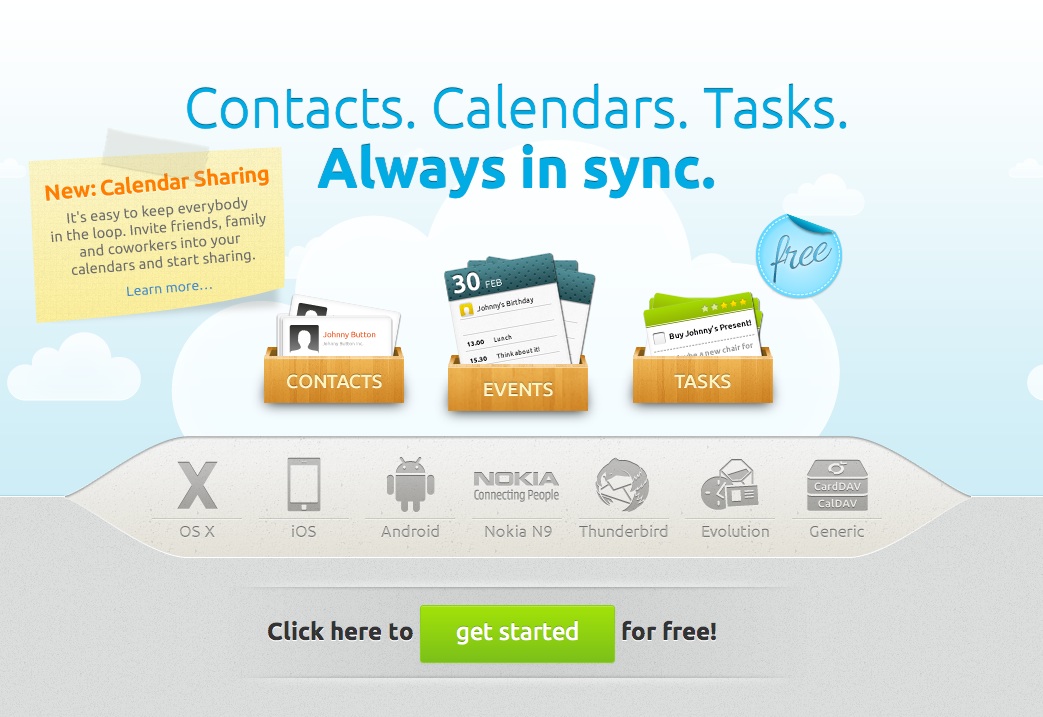
2. Fruux
Price: Free/Pro -> €4/month
Syncing: everybody seems to be doing it. But there's a few flies in the ointment. What if you want to hook up your Android and iOS Calendars? What if you want to share them with friends using Nokia or Linux powered devices?
That would be tricky if it weren't for fruux which backs up your data to cloud before sending it to nominated devices regardless of platform. Covering contacts, calendars and events with a single, easy to set up, system has plenty of appeal and it's free to a certain level. More devices, more people and you pay the €4/month.

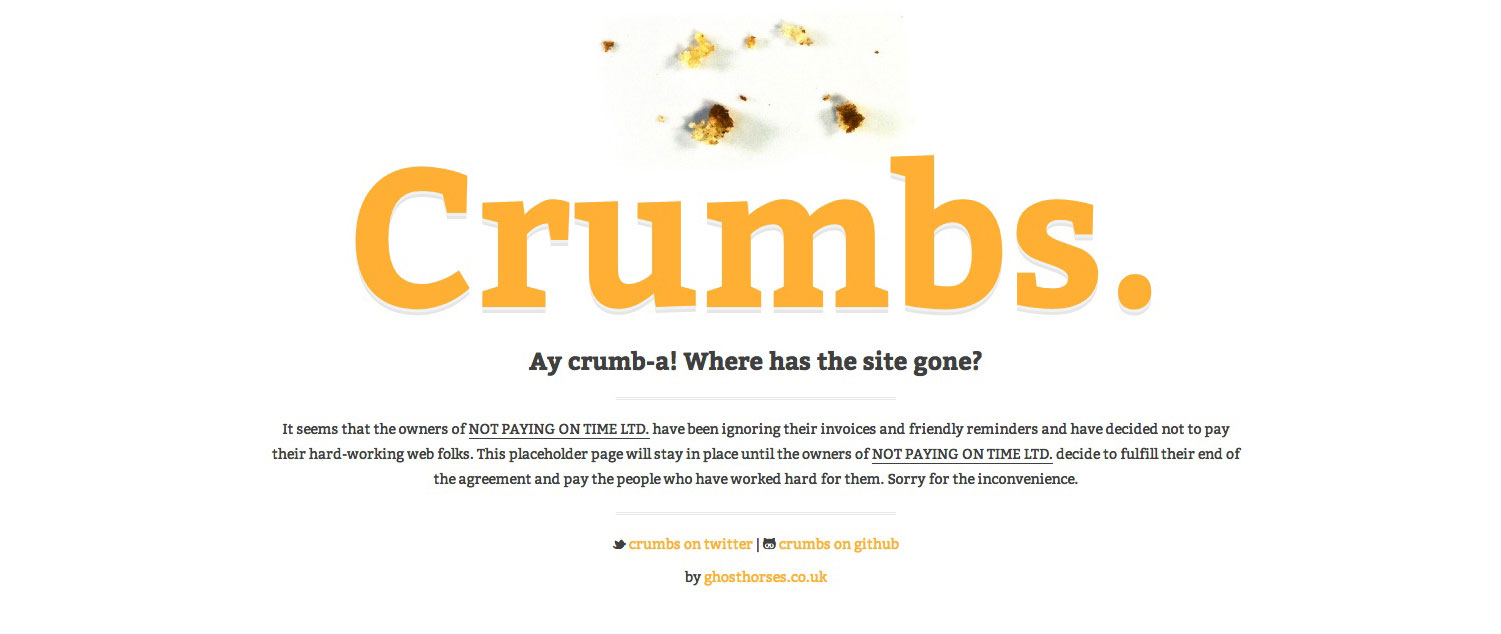
3. Crumbs
Price: Free
If you've ever had the feeling your once friendly and affable client is now laughing at you from his high-backed leather chair, stroking a white cat and enjoying that free website you thought you were getting paid for – then you need Crumbs.
Essentially, Crumbs is a holding page that notifies visitors to the site for which your client is refusing to pay, that the deal has gone south and until recompense has been made, it will be staying there. Honestly, if things get to this point you're unlikely to see the cash, but at least Crumbs will give you a semi-professional way of sticking it to the man. Works as a WP theme too.

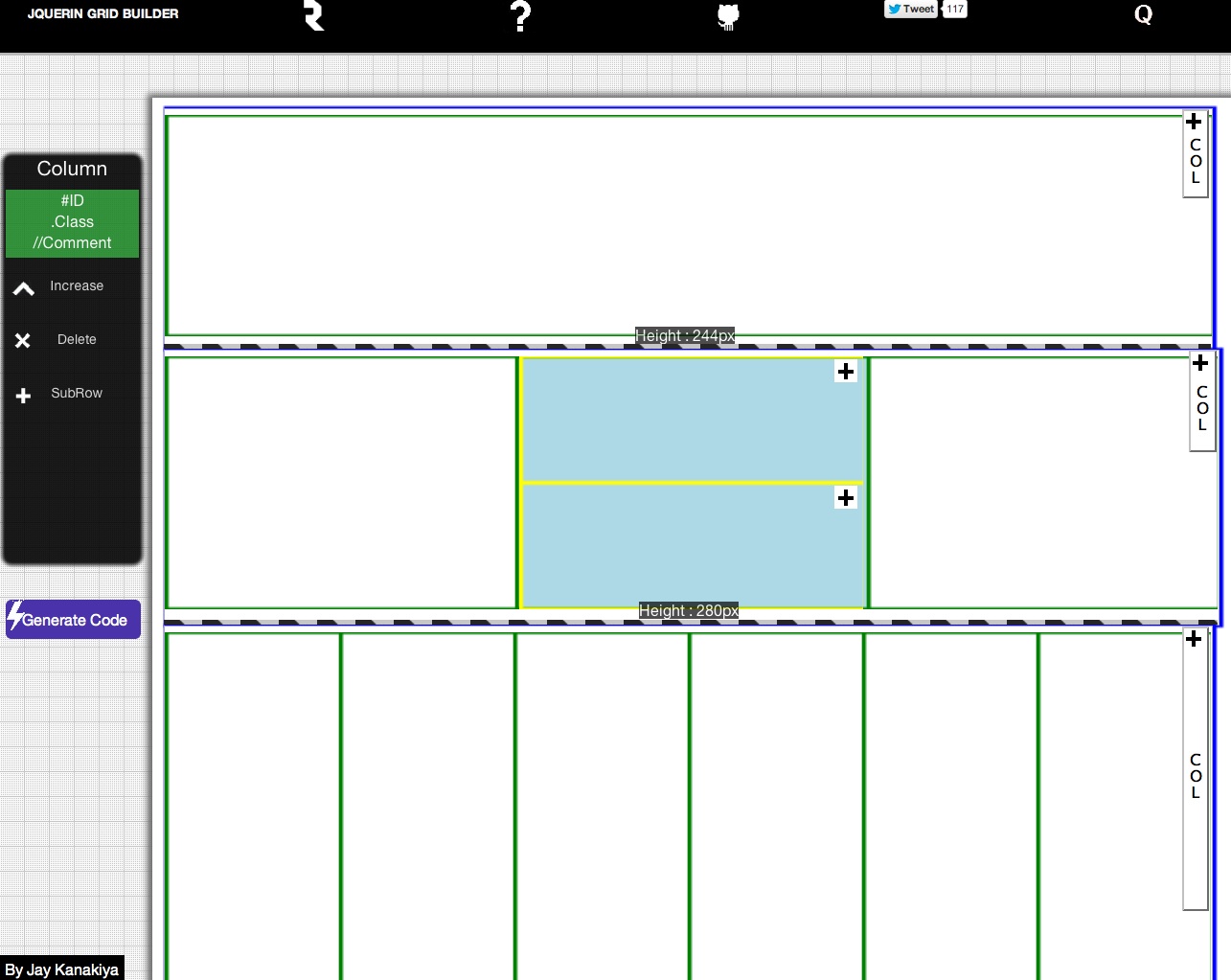
4. jQuerin Grid Builder
Price: Free
jQuerin Grid Builder gives you a simple, visual interface to the first rate responsive grid system. Just click your rows, drop in columns and adjust heights then hit the 'generate code' button and away you go.
This is a significantly less high-tech approach than Gridset, but as a learning tool it's invaluable. The code is perfectly legible so it's a simple matter to tailor the output, or even just strip out some of the values for use in your own experiments.

5. Normalize CSS 1.0
Price: Free
Normalize isn't a massive list of resets – you can scroll through it in seconds. It's intended as an alternative to the plethora of reset options out there, one that doesn't throw the baby out with the bath water. It attempts to keep hold of the good stuff that some browsers do with CSS while handling the nonsense gracefully.
Now at version 1.0, Normalize is the favoured CSS playing field leveller for a number of upstanding projects, Twitter Bootstrap, NASA and the British government among them. It's supported across the board by modern browsers, and by IE right back to 6.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

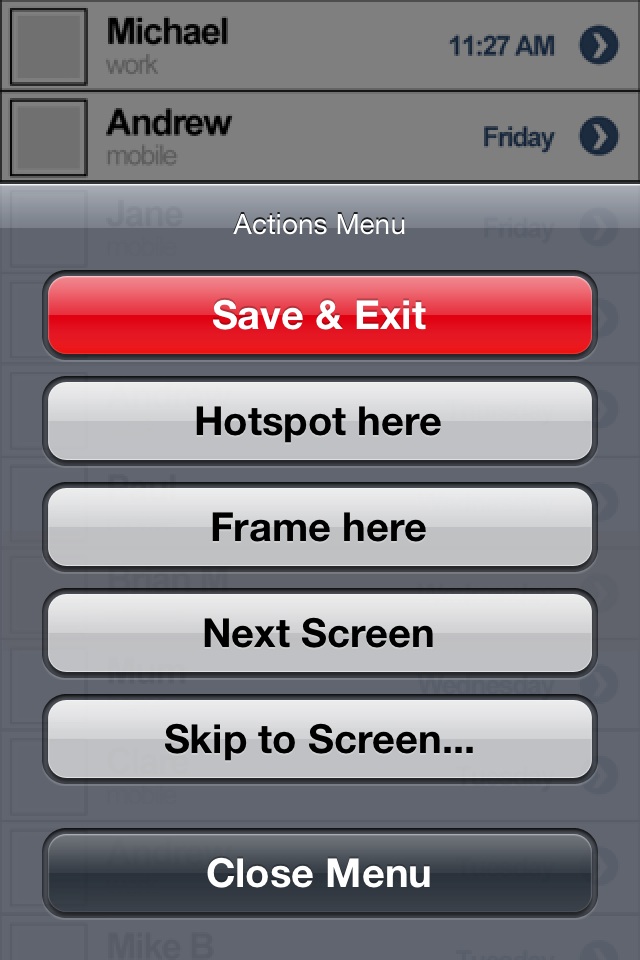
6. UX Stage
Price: $9.99
It makes sense that mobile UI design and testing should take place, on a phone, in the field. UX Stage takes this idea and runs with it. If you have a set of pre-created screens loaded into your iPhone library, you can have a test scenario, (complete with logging) ready to go in minutes.
This is a relatively bare-bones system – you define hotspots on your screens, and these link your preconceived pages together. Hand the phone to your tester and away they go. It won't take long for you to find out if your intended use or 'flow' is clear enough.
The stats don't give masses of detail so you'll probably want to look over your test subjects' shoulders as they work. This might also prevent them from running off with your phone.

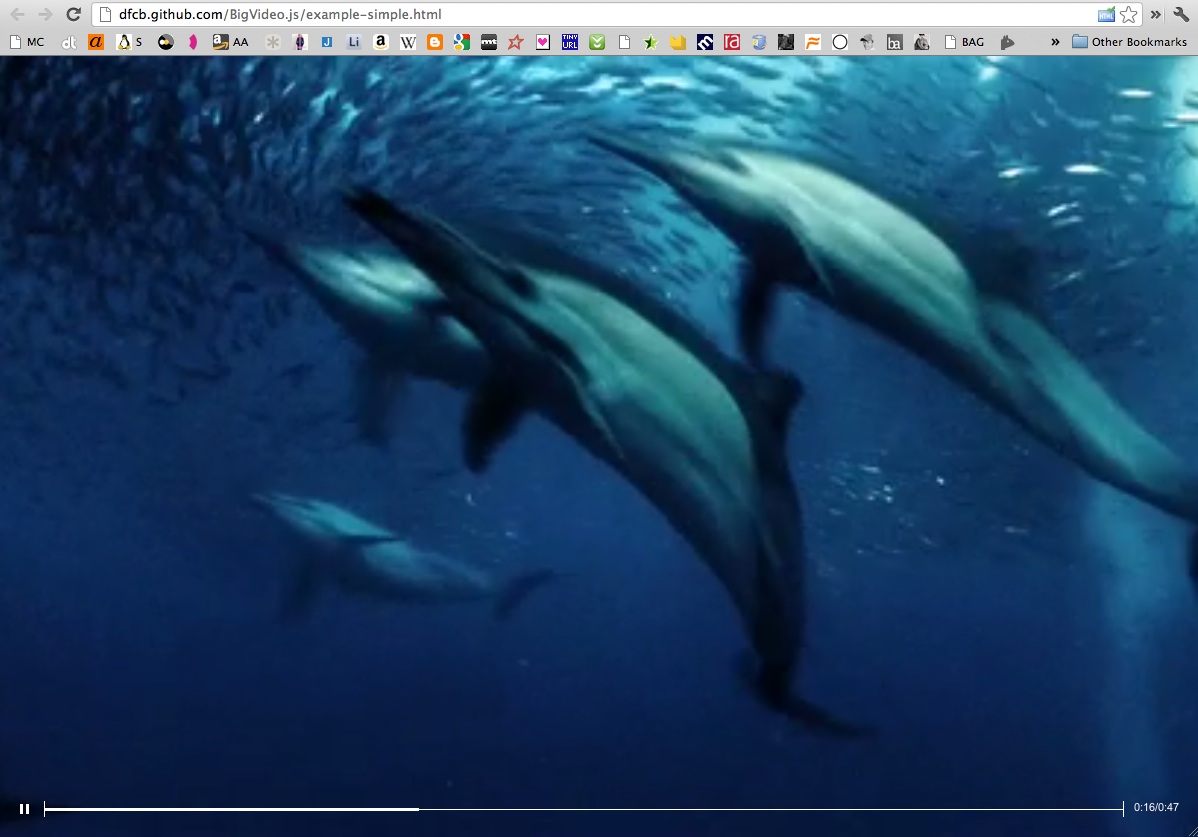
7. BigVideo.js
Price: Free
You know the scenario: a site that calls for its entire background to be one gigantic video screen. No? Oh, OK. Well, if you ever do need something like that, bigvideo.js is the library for you. It may not be of general application but Big Video might be just the thing for a 'billboard' style project that needs some punch.
Built on top of videojs.com and jQuery, the system does an admirable job of making video look presentable when scaled up occupy larger screens. It helps, of course, to have a healthy original. And should you want to do something slick – such as a gigantic slide-show – once again, BigVideo has your card marked.

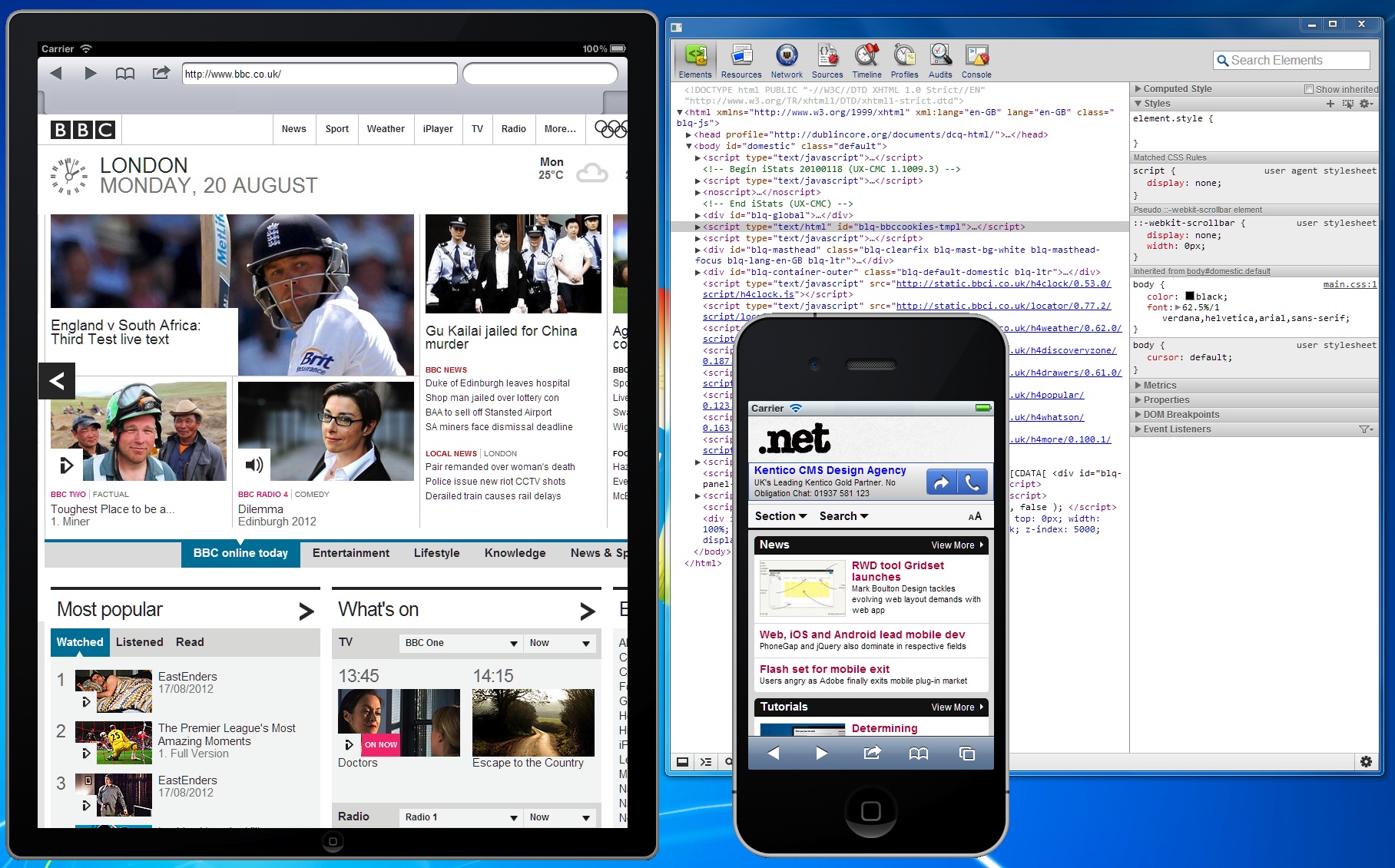
8. Electric Mobile Studio 2012
Price: $59
Handling a responsive design well is a bit like having eyes in the back of your head. You need to check across every screen type, ensure browser support doesn't cause you problems, and if you're on the ball check that things fall apart in an ordered and graceful fashion if (and when) they fail. Electric Mobile Studio gives you those additional eyeballs, so to speak. Sadly, only if you're on a Windows box…
As well as supplying a convincing set of device emulations (iPad, iPhone, Responsive), EMS also enables you to access the usual set of developer tools (including a .js console) and turn on/off HTML5 features as you work towards your ideal scenario. This is a really useful app.

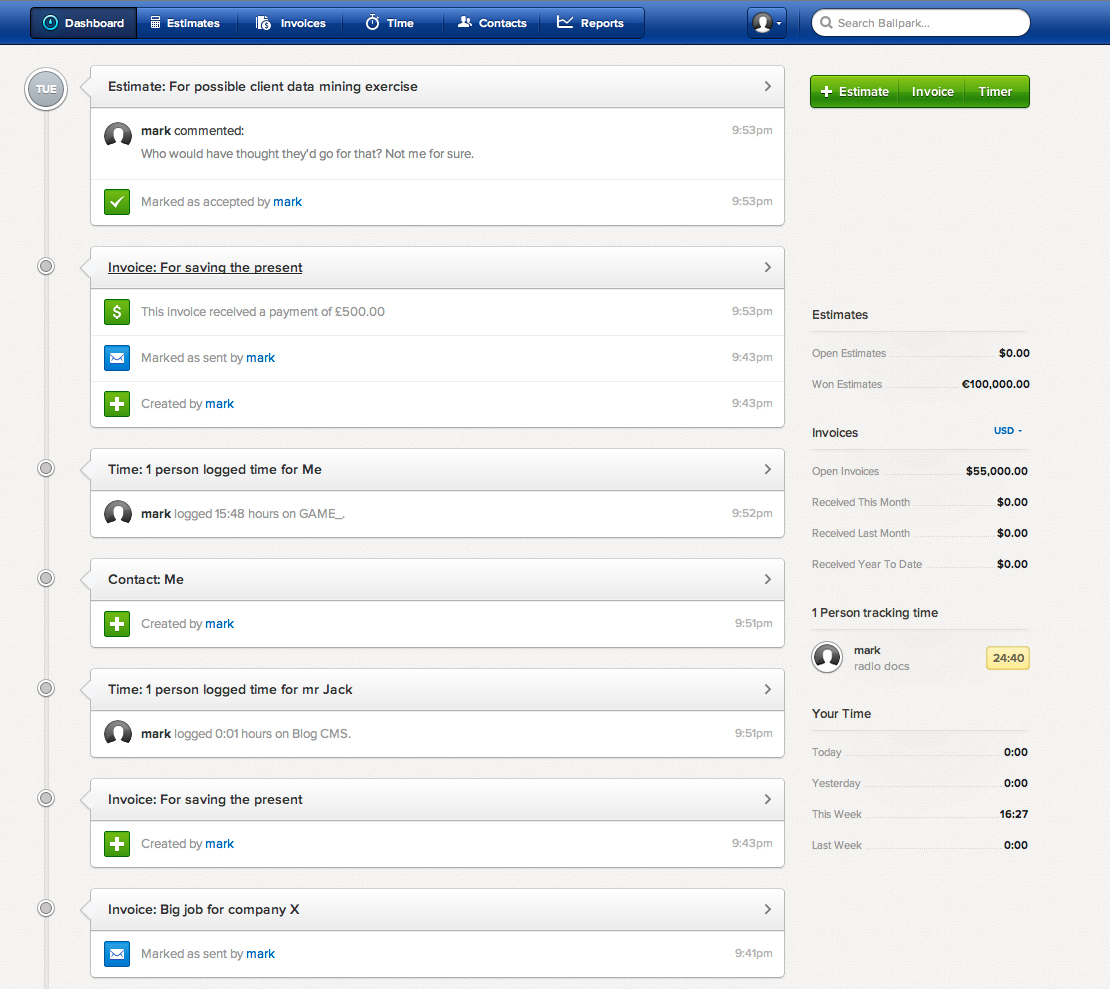
9. Ballpark
Price: Free - $99/month
Ballpark is all about getting things done. It's an invoice, estimate, time monitoring machine and it brooks no frivolity. It's not austere, mind you. The feel of the UI is about halfway between Mac and PC, but the focus is clear – get your business under control.
Invoice and estimate production and delivery is simple and smooth, as well as customisable. And having a time-monitoring system could work, particularly if you use the iPhone app. This isn't an app that'll win you over with its looks, but if you want to get all your admin done quick-smart and with a professional sheen, it could work wonders.

10. Frank DeLoupe
Price: £0.69
So, there you are, just surfing along through Tumblr or whatever, when you see a photo with a colour that would be perfect for a project you're working on. What do you do? Obviously you save the image but you could, if you had Frank DeLoupe, just click the ever-present eye dropper in your menu bar (or use the shortcut) and grab the colour as a set of CSS-ready RGBA values. Job done.
It's a simple idea but so useful. Frank makes trying out colour combos based on a visual search completely natural. You'll need Photoshop CS5+ and be running OS X 10.7+ but if those conditions hold, this would be 69p well spent.

If you have come across any cool tools recently that haven't made our list, but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
