Make serious cash from web templates: 10 insider tips
Looking for ways to make some extra money? Here WordPress themes designer Brandon Jones examines 10 practical tips for turning your web design by-products into some serious cash flow each month by selling them online
So, you’ve been working as a web designer for a while now and you think it’s time to cash in by selling some of your designs online. While it’s true that vast amounts of money are being made by other designers selling everything from email newsletters to WordPress themes, it’s going to take a bit more than simply submitting one of your old, unused designs and waiting for the cheques to show up to quit your day job.
Today, we’re going to examine 10 useful tips for turning your design by-products into some serious cash flow each month. Need more? Check out these website templates.
Introduction: what’s in it for you?
If you’re anything like me, you wouldn’t mind a little extra cash in your pocket at the end of the month, and since you’re not a real estate mogul or stock trading genius, you need to bank on the stuff that you actually are good at: making killer web designs.
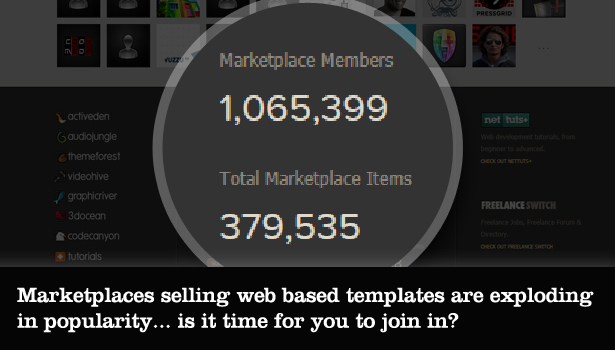
The “web design template” industry hasn’t even been around for a decade yet, but hundreds (if not thousands) of other web designers are making anywhere from $500 to $30,000 a month by selling their designs online.
That’s some serious cash, and the industry continues to get stronger, even though there are more people jumping into the bandwagon each month.

The overview: how does this work?
Assuming you’ve never really considered selling your designs as “templates” online, here’s the basic idea: You’re an uber-talented designer. Your pores are practically oozing innovative layouts, typography, and visual styles. There are countless other designers and wanna-be designers out there that could use your designs to save themselves a little bit of time on their own projects. Rather than hiring you to create a custom design for them, they’re willing to pay anywhere from $15 to $100 for a pre-designed, pre-coded template that they can use royalty free.
Sounds easy right? The truthful answer is that making any serious money from selling your web designs actually requires a fair amount of legwork.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Are there piles of money to be made? Yes, so much so that you might also need to buy a wheel-barrow and a shovel to move it to the bank. But like anything in life, it takes work and lots of it.

The insider tips
Here are some practical tips for firing up your own “web design products” business:
1. Pick a platform and master it
Ask yourself: what are you really good at making? Straight PSD design files, HTML/CSS templates, WordPress themes or plug-ins, email newsletters and Magento themes are just a few potential products to consider, but keep in mind what your end game is.
The trick is to start by focusing your energy on one particular platform instead of spreading yourself thin across too many. This is one case where being an expert in one area can really improve your chances for success. People will recognise your expertise and they’ll be attracted to your products on the merit that it’s more than just another mediocre template.
Note: WordPress themes are hot as pancakes right now, so they’re the sweet spot in terms of “sellability”. But that market is quickly becoming saturated, so you’ll need to bring something new to the table to entice buyers. The good news is that if you have a great WordPress theme, you can always release a PSD and HTML version of it as well (see below).
2. Partner up!
Decide how much of the work you’re willing to do on your own. Not everyone can be an elite designer, frontend coder, jQuery expert and WordPress themer. So it’s worth while to consider forming alliances with other designers, developers, and “chop shops” to expedite the process of releasing your product. Just keep in mind that the more work you can do yourself, the more control you’ll have and the more money will stay in your pocket.
For instance: If you don’t know WordPress, it might make sense to partner up with a WordPress expert who’s perhaps not as design-savvy as you are. The same goes if you’re a hardcore developer without much design know-how. Finding a partnership will cut down on your profit, but it’s a lot better than not selling anything because you’re lacking a key skill.

3. Don’t just meet standards, exceed them
People will be buying your products with the expectation that the quality (including design, coding and overall organisation) is top notch. This means that you need to do more than just meet basic standards requirements like W3C.
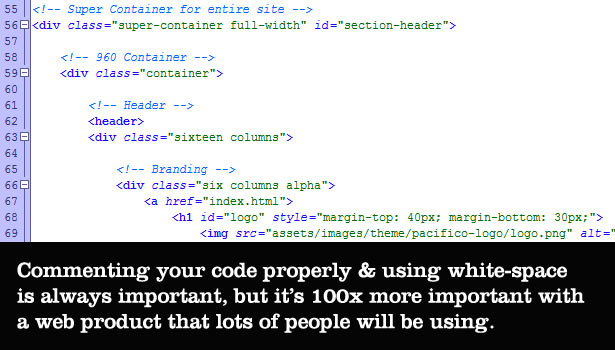
Truly consider the best possible way to organise your code and files. A passing W3C score is great, but there is always a way to improve your code with better white-space usage, proper file naming, writing semantic markup, and finding less complex ways of writing frequently used markup or scripts.
Go an extra step further and take the time to read blog posts and forums on your particular platform. In the WordPress community, for example, there are usually any number of hot new coding trends that aren’t mentioned in any traditional standards tests or codexes. Taking the time to get the pulse of the expert community can help you stay ahead of the curve.
4. Document, document, document!
Any markup, scripts, and style code that you include in your product should be easy to read... not just for you, but for a complete stranger. Including as much documentation as you possibly can (in the form of inline comments as well as an external “ReadMe” file) will help buyers to get the best use out of your product.
In the long run, it’ll also prevent any support disasters where people get confused about how something works. Your goal should be to blow people away with how easy it is to ready and use your code. Impressing them with features on the frontend only works if they can also use and manipulate those features themselves on the backend.

5. Consider the buyer’s experience
People are going to be buying your products because they want to save time designing and coding the same stuff themselves. But until you put yourself in their shoes, it’s hard to understand how you can improve their experience with your product.
You don’t need expensive market analysis to get a little insight, though. Try using your own product the way a buyer might. Unzip it yourself, try to customise it, or hand it off to another web designer to see if it works for them.

6. Testing 1... 2... 3...
Once you’ve considered what the buyer’s experience is going to be, it’s time to put your product through some honest, real-world tests. Here are just a few:
Try it out on every conceivable browser and OS. Run it through various standards and code-compliance tests. Ask friends, colleagues or Twitter followers to beta-test your product. Actively try to break your product in ways that buyers might accidentally break it. Try using your product on various devices (if applicable), such as phones, tablets, and HD screens.

7. Pick your marketplace wisely
Where are you going to sell this stuff? This is probably the most serious decision you’ll make outside of the actual development of your product. There are lots of great marketplaces out there that will do a lot of the work (marketing, support, payment processing, etc) for you but they’ll usually demand a cut of the profits (anywhere from 30% to 75%). Alternatively, you can consider creating your own store website. But keep in mind that you’ll be doing all of that extra work yourself.
I personally use a marketplace to sell my themes through. This means I don’t need to worry about maintaining a store website, and it also provides a steady source of traffic.
Another key benefit of a marketplace is the author community that also sells products there. Having other authors to bounce ideas off of can really be a big help when you’re trying to work a problem out.
8. Market it!
Marketing should never be a dirty word to anyone trying to sell web design products. Unless you’re the slimy guy who doesn’t post anything but spam-links to his WordPress themes, there’s a good chance that people are going to be interested in hearing about your new product!
Here are just a handful of ideas that you might consider for marketing:
- Social media: share a simple, unobtrusive link to your new product.
- Blog about it: Write tutorials sharing new and interesting techniques you might have used.
- Give it away: Offer “freebie” copies of your new product to entice people to use it.
- Give back to the community: Carve out some time to help out on your platform’s official support forum. Doing so will help you develop your name and reputation over time.
- Buy some ad slots: Ad slots can be expensive... but they can also pay for themselves if picked properly. There are quite a few great sites like buysellads.com that can help you identify the best use of your advertisement budget (assuming you have one) so that you can promote your product on other sites.

9. Consider releasing a suite of products
Once you’ve mastered a single platform (ie: WordPress themes), consider how you might release several versions of that same product to extend its appeal to various buyers. For instance, a single design can be released under multiple formats, such as a PSD, HTML/CSS template, email newsletter, and a WordPress theme. This is an easy way to turn a single design (or design style) into three or four unique products without actually doing a lot of extra work.
Likewise, if you’re a pro at WordPress plug-ins, consider releasing several like-minded plug-ins to corner the market in a specific niche, such as social media tools, calendar management or ecommerce.
Releasing a lot of disparate products is fine if that’s what you really want to do, but it makes a lot of sense to develop name-recognition for a specific niche as you’ll eventually become the “go-to guy” for that specific type of product.
10. Support your products!
Okay, your product is released... now what? Chances are very high that early buyers are going to discover bugs that need squashing. Give them a chance and they’ll also provide quality feedback for how you can improve your product with additional features or smarter workflows.
Supporting your products isn’t just about taking care of customers. It can ultimately lead to healthy sales for months and years to come, which is why you started this in the first place, isn’t it?

Bonus Tip: Make something that you would buy
This is going to sound really corny, but I’m a strong believer that if you’re having fun creating a product, you’re probably on the right path. Why? Because it means that you’re probably working on something that’s interesting and useful to yourself.
My own best products are WordPress themes that I created originally for friends or family, who for me have always been a source of inspiration. For instance, finding a friend that needs a new photography portfolio is a great excuse to pick his brain on what would make the ultimate photography theme (for him).
Working through those kinds of real-world scenarios is often what makes the difference between a “throwaway template” and one that looks like it’ll actually get used by people. If a product is useful to you, it’ll likely also be useful to someone else encountering the same challenges.
People like products that solve their own problems. And if a product looks like it can actually be used in a real-life project, it’ll sell well. Promise.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
