How Netflix handles prototyping
An exclusive behind-the-scenes look at Netflix's prototyping.

Netflix prototyper David Aragon gives us an exclusive behind-the-scenes look at his work for the entertainment giant.
What’s your immediate team like?
DA: I’m on the TV and site design team, along with nine other product designers. Together we design the Netflix experience that ships on TV devices (set-top boxes, games consoles, smart TVs, Blu-Ray players and so on), as well as the website experience you use in a browser.
I work most closely with my immediate team, but also frequently partner with the wider design team, which focuses on mobile, acquisition and Netflix Originals. Product managers, consumer insights analysts and engineers are also crucial in moving any project along.
What kind of prototypes do you create at Netflix and what tools do you use to build them?
DA: I prototype mainly in two environments: the browser and the TV rendering engine. My choice depends on the aim of the prototype. If I’m looking for quick iteration, I’ll build in a browser, since it’s hard to beat the reliability and ubiquity of WebKit. But if I need to see how a specific idea will render on actual TV hardware, I’ll build directly in our TV rendering engine, called Gibbon.
In both cases I build with JavaScript and React. On the web I add in SCSS and WebPack, and with Gibbon I use gulp.

How do you approach cross-platform testing when you build your prototypes?
DA: Because we have dedicated apps for each device class, it’s rare for me to need to test a single UI across platforms. That said, the TV device landscape is diverse and fragmented, so even just testing within that subset feels like cross-platform testing. We have a number of strategies for benchmarking and testing across a wide range of devices. One of those tools is a Raspberry Pi, which simulates different tiers of devices, from low-powered Blu-Ray players to the latest game consoles.
What are your favourite tools and technologies you work with?
DA: I absolutely love React for its speed and ease. It makes it easy to translate ideas and architecture from one platform to another. I’m also using Sketch more and more for wireframing.
You work with product designers, algorithm teams, content specialists, and the platform team. How does collaboration work at Netflix?
DA: I can’t speak for every team at Netflix, but my team doesn’t cling to one specific process. Netflix subscribes to the mantra of 'context, not control'. That is to say, your manager should give you enough context so you can do your job well, but should not micromanage the actual work.
In the early phase of a project, we often use week-long design sprints, followed up by qual research. Once an idea has matured, we work towards several internal milestones but rarely focus on a specific launch date. When an idea is ready, it goes through a gauntlet of tough strategy meetings before an engineer writes a single line of code.
What are the main challenges of doing user research and testing for a product with a user base as massive as Netflix's?
DA: That’s a good question. TV entertainment has become more and more personalised, so what I think of as my favourite shows and watch routines probably won’t match up with yours.
I might think of Netflix as my after-work sitcom unwind time, but for you it might primarily be the early-morning babysitter, keeping the kids distracted with cartoons. I can’t rely on my own instincts and behaviours because my motivations are so different from tens of millions of other Netflix members.
This is why qual research is so crucial. You get to talk with people whose experiences don’t overlap your own. Our consumer insights team does a great job of recruiting qual participants from diverse backgrounds, so we get a broad range of feedback.
How do you analyse the data and create user personas?
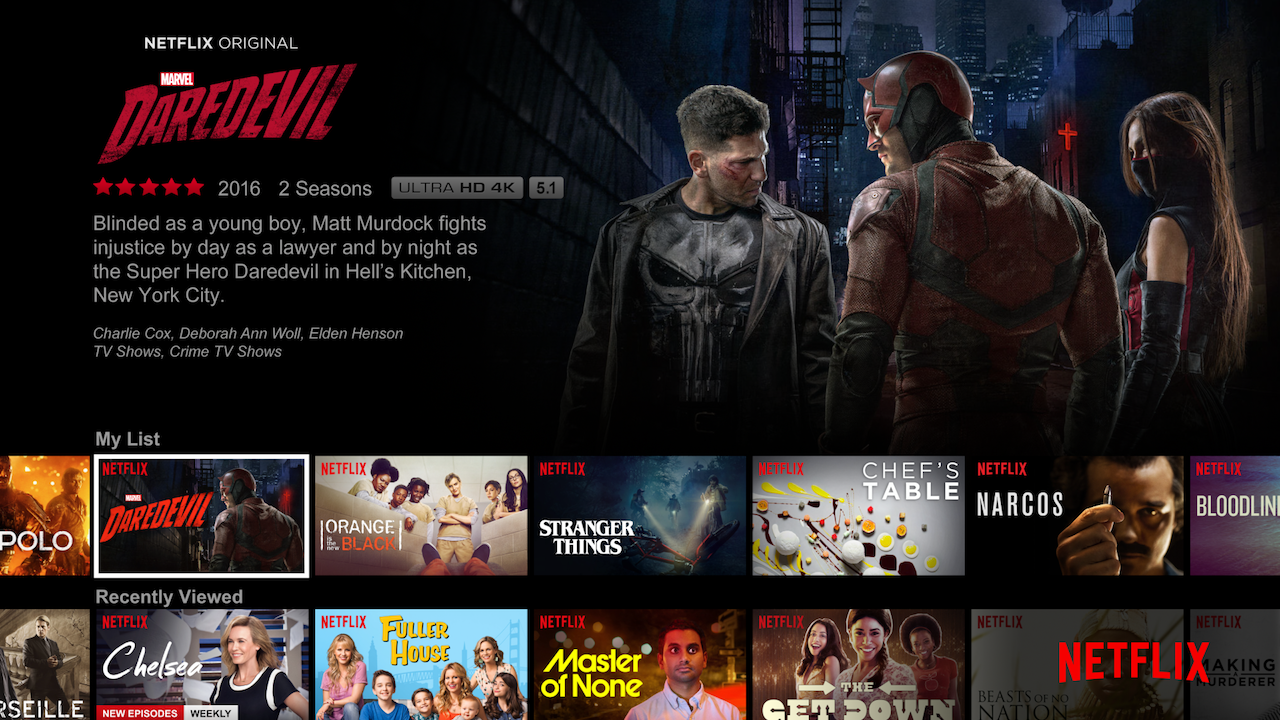
DA: Data is crucial to product development at Netflix. It helps us find pain points in the aggregate that we couldn't see in the individual level. A great example of this is box art testing.
Users essentially pick the box art we use for content by voting with the play button. The more users that play a movie based on artwork A, the more likely it is that artwork A becomes the standard for that title.

What's your favourite hidden gem at Netflix?
DA: If we’re talking content, I’d have to plug Happy Valley. Check it out! Regarding Netflix as a whole, the degree of autonomy I’m granted is rather astonishing, and empowering. It’s really on me to control the success of my projects, and that level of freedom (and responsibility) means I’m excited and proud about all my projects.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Oliver is an independent editor, content consultant and founder of Pixel Pioneers. Formerly the editor of net magazine, he has been involved with the web design and development industry for more than a decade and helps businesses across the world create content that connects with their customers. He is passionate about content, user experience, accessibility and designing for social good.