Genius map tool sorts fonts by how they look
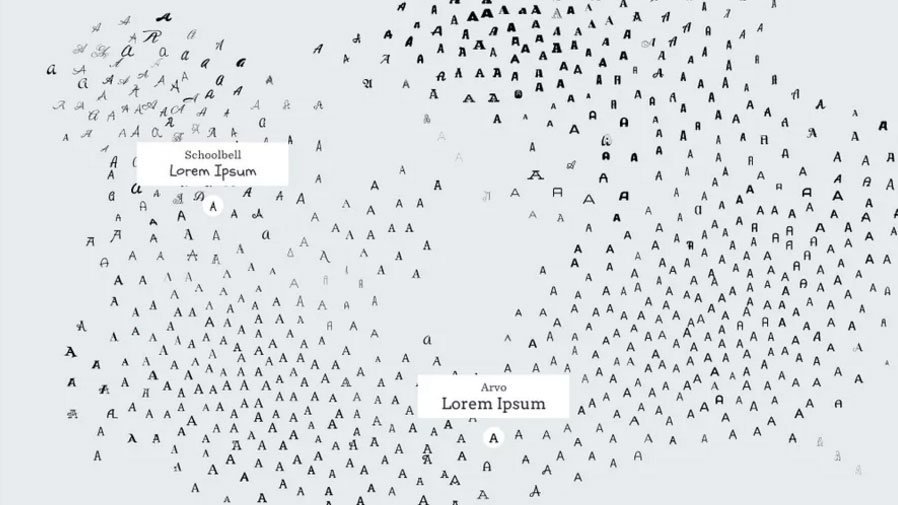
Visually similar fonts are grouped together in this interactive map tool.

Sorting fonts by name has long been the conventional way for designers to sift through different sets of type families. This doesn't mean it's the easiest approach though. To make the process of exploring fonts more visually intuitive, software designer and IDEO project lead Kevin Ho has harnessed the power of machine learning with his Font Map.
Powered by a machine learning algorithm that sorts fonts by visual characteristics such as weight and serif, Font Map gives designers a new and interactive way to explore type.
Click on a font and you can see similar styles dotted all around it, complete with their names and an example of the type family in action. It's a slightly addictive, game-like way of choosing fonts that's sure to turn up some surprising results.

Over on his blog post, Ho explains that he created Font Map to help designers discover alternative fonts with the same aesthetic. With over 750 fonts laid out for designers to click on and explore, this map of clustered sets of type is a welcome change to scrolling through alphabetically ordered styles and goes to show machine learning and AI can help designers in valuable ways.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Dom Carter is a freelance writer who specialises in art and design. Formerly a staff writer for Creative Bloq, his work has also appeared on Creative Boom and in the pages of ImagineFX, Computer Arts, 3D World, and .net. He has been a D&AD New Blood judge, and has a particular interest in picture books.
