5 new 3D portfolios for 2017 you must check out
Impressive new and newly redesigned 3D portfolios for 2017.
When it comes to 3D portfolios, there are many good reasons to have a dedicated portfolio website. It looks a darn sight more professional than using someone else’s platform, like Behance or ArtStation, and means that clients and other people in the industry are much more likely to check you out.
Whether you're freelance or a studio, having visual examples of your work all in one place is much more convincing than a website with just a basic description and contact details.
In this post, we look at five new or redesigned 3D portfolio sites that have hit the web in 2017. And while most of these sites won’t win any web design awards, they still offer a decent showcase for some great 3D work.
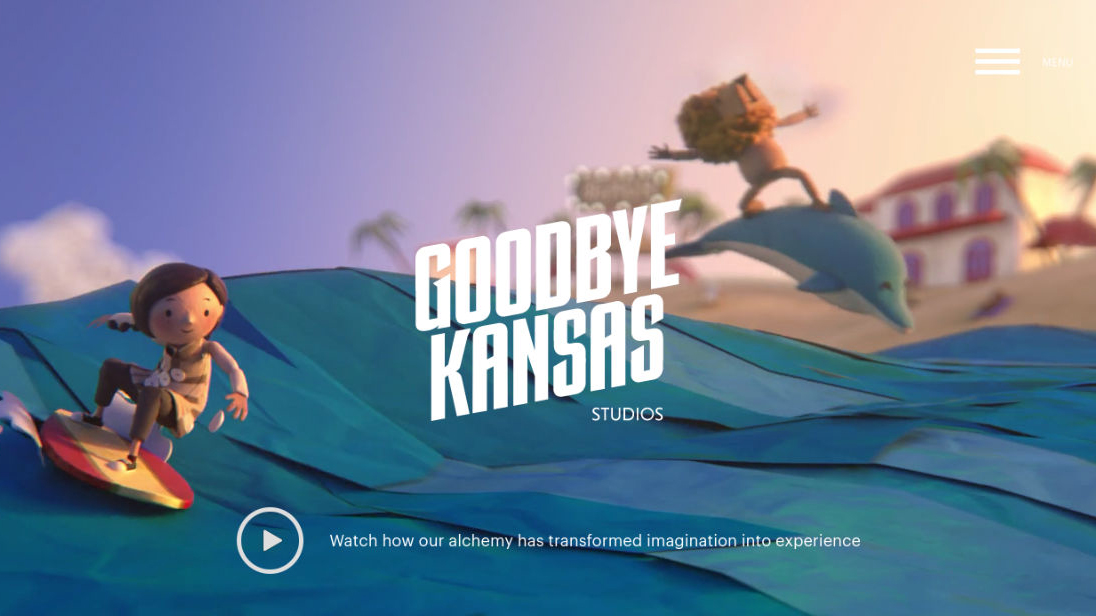
01. Goodbye Kansas

Goodbye Kansas is a fast-growing Swedish studio offering VFX, CGI, motion capture and animations for games, films, TV series and commercials. And it had a very good reason to refresh its website in 2017.
“This year we merged four of the studios in the Goodbye Kansas Group, when Fido, Bläck Studios, Pixel Grinder and Imagination Studios became Goodbye Kansas Studios,” explains Nils Lagergren. “This also included new logo and branding, so a new united site was an absolute necessity, and a great chance to show our unique width and scope of services.”
Designed in close collaboration with OneMotion, it aims to present the company’s work to both new and returning clients, as well as artists looking for employment, he adds. “We're always looking for talented artists, and you can apply for work directly on the site.”
Selecting the work to include in the portfolio was a challenge, Lagergren continues. “We don't limit ourselves to just doing VFX but supply a wide range of services... And it's always difficult to show all of that at a glance.”
Its solution was to choose to feature its best work in the intro reel and showcase nine of its most important projects on the landing page, making sure it covers all of the main business areas from VFX to creature design, and mediums from games to movies.
"We also use tags to help visitors browse around our extensive archive of projects.”
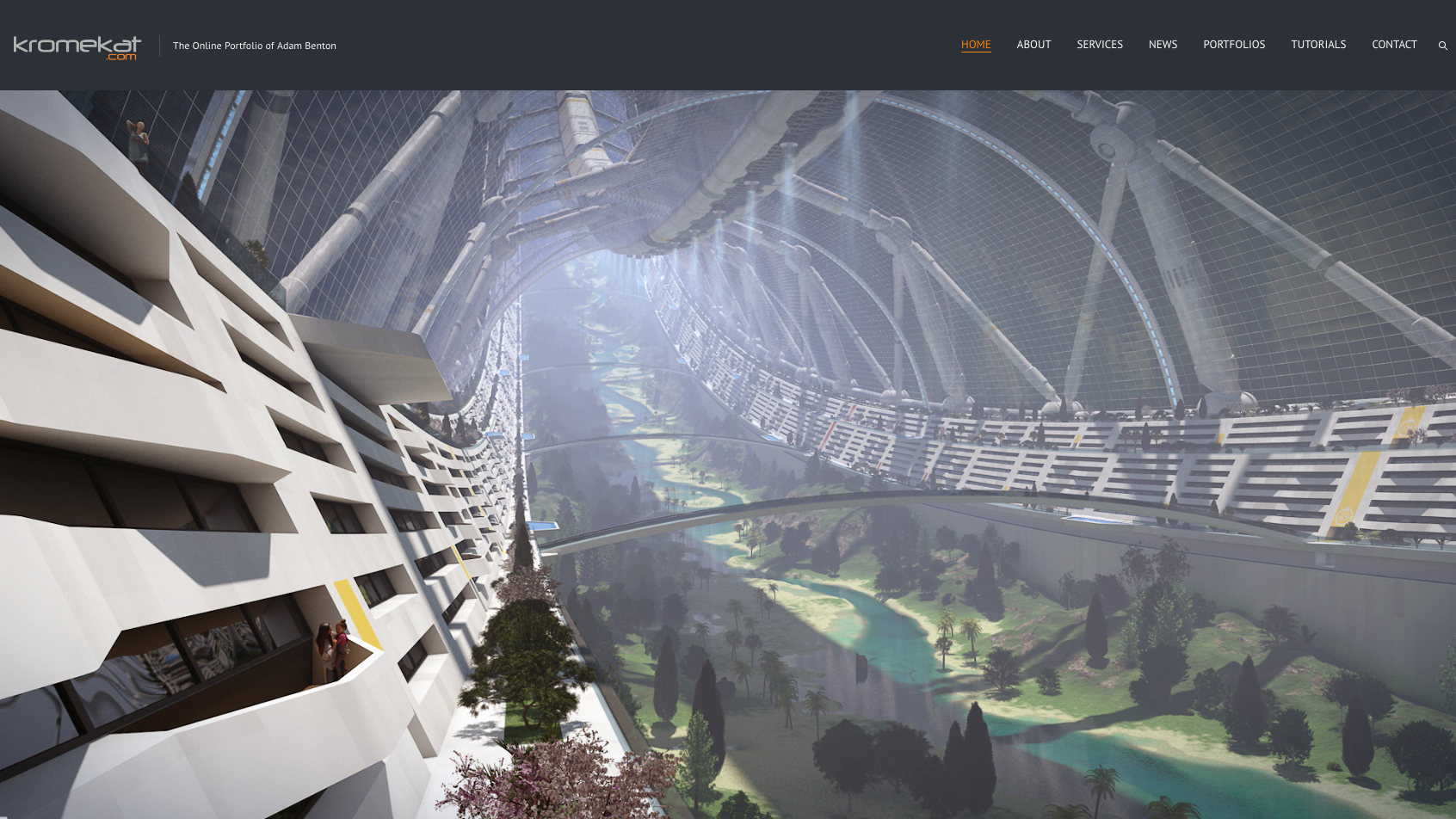
02. Adam Benton

Adam Benton, aka Kromekat, is an award-winning artist focusing on conceptual design and photoreal visualisation of concepts, science fiction illustration, visual tutorial creation and CG lighting.
“It’s important to me to have a bespoke portfolio website,” he says. “It’s both a way of attracting potential clients (design agencies, studios etc) and the place to which I direct all incoming artwork queries, from people who may have found me via other means.”
This year he decided his website, which he built using a WordPress theme, was due for a refresh. “Apart from not having properly populated the site, I was already tired of its look,” he says.
“So I found and purchased a new template I really liked the functionality of (good gallery and blog layout options, as well as being fully responsive and with social media connections). I finally grabbed some time to customise the new template to suit my desired look, and made sure I put in the time to populate it fully this time.
“It’s a fairly big undertaking to set up a new site,” he notes. “So I really took the time to look at how the template and site worked, and made the best use of its in-built shortcodes, and image/movie displaying options... Finally having everything integrated has totally altered the way I work with my site, and makes me want to keep it up-to-date.”
Curating his work is still a tough challenge, though. “In previous incarnations of my sites, I’d upload almost everything, feeling the need for a complete overview, or archive of my work,” he says. “But, from a professional point of view, you really need to shave it down to the best, or most relevant work.”
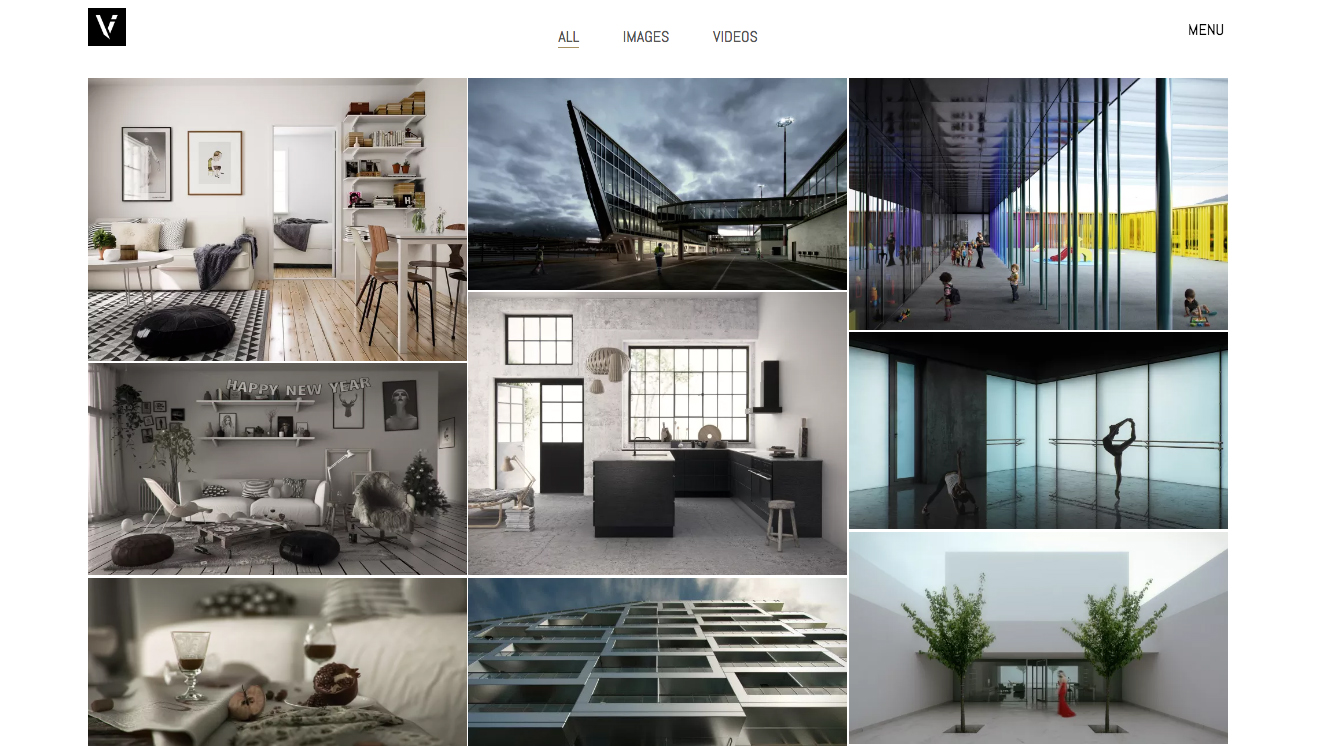
03. Videarium

Videarium is an architectural visualisation studio based in Madrid with global clients, including architects, real estate developers and marketing managers, interior designers and industrial designers. And with its new portfolio site, it wanted its work to sit front and centre.
“Our goal was to get an elegant and minimalist style where, at a glance, attention was directed exclusively to the images,” explains 3D architectural visualiser and architect, Güido Pilo.
“This is one of the reasons we chose a white background. We think that giving this kind of elegant and minimalist look, as well as being an expression of our personal taste, helps us to attract our target audience.”
Videarium designed the site in-house, and explains that “curating the portfolio is about striking the balance between the best quality images and the need to convey wide ranging types and styles of case studies to potential clients.”
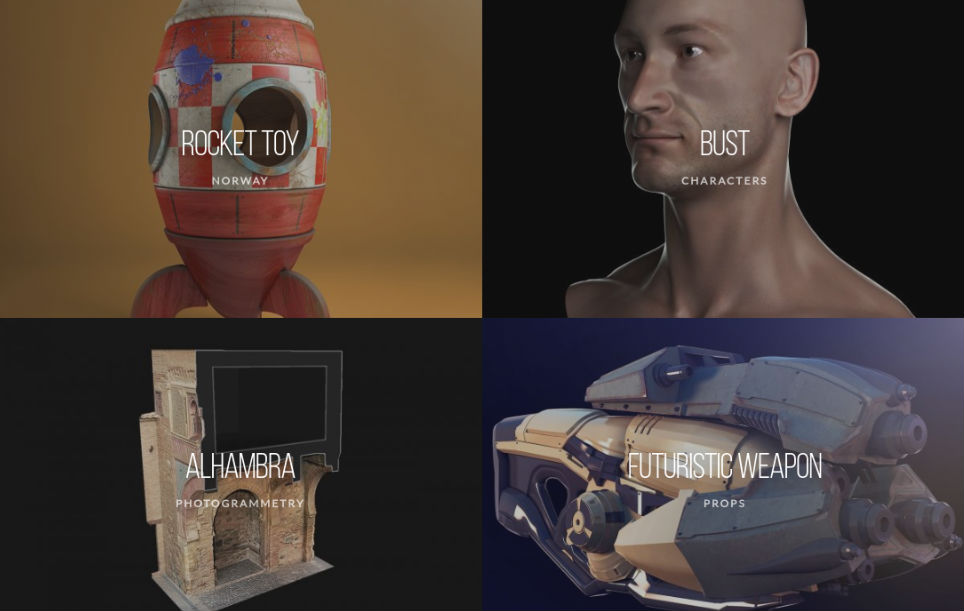
04. Husni Qamhiyeh

Husni Qamhiyeh is a character modeller and texturister/ 3D architectural visualiser living and working in Granada, Spain. He launched his website in June, and is using it to showcase his professional work to recruiters and potential clients, such as animation and videogame studios.
That means careful curation of projects is of the utmost importance. “This industry judges an artist by the quality of his work,” he says, “so it’s important that the site show only the best, professional-quality assets.”
Qamhiyeh built the site himself in WordPress and he’d certainly recommend the platform to other artists, he adds. “There are many templates that satisfy the needs of a 3D artist's portfolio – it’s easy to use, and isn't expensive,” he enthuses.
Check out our list of top-quality WordPress portfolio themes, some of them costing as little as $9.
05. Etienne Godiard

Etienne Godiard is a French art director working for brands including La Française des Jeux, Daler Rowney and Total. And his simple yet stylish portfolio site, which he built himself, shows off his 3D, motion and branding work to great effect.
So much so, that it’s surprising to hear that he’s relatively new to digital design. “Redesigning my website was a personal challenge. I used to focus on print when I finished my studies, last year. Then I realised that digital was so important and also so extraordinary to experiment with that I've learned 3D, motion, and also WordPress.
“I was trying to blend all those skills in this website,” he adds. “It took me three months to build, with a combination of customised plug-ins, some skills in HTML/CSS and a lot of motivation.”
His biggest challenges were to make the site responsive, he says, and to decide which projects to include in the portfolio. “Choosing what to include is always hard, which is why I've tried to represent the different kinds of media I'm working on, with one project for each.”

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist and editor specialising in design, photography and technology. Author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine. Today, he is a regular contributor to Creative Bloq and its sister sites Digital Camera World, T3.com and Tech Radar. He also writes for Creative Boom and works on content marketing projects.
