15 ways to make great websites for less
Website design is complex and time consuming, but during spells of economic uncertainty, cost-effectiveness is key. Learn how to keep costs down while ensuring you have a full toolset
This article originally appeared in issue 213 of .net magazine - the world's best-selling magazine for web designers and developers.
There isn’t a single economic authority who was suggesting that 2011 was going to be a great year from a financial standpoint. While governments and industries continue battling the fallout from the banking crisis, major economies are perpetually teetering on the brink of recession. Profit warnings are commonplace and throughout every field of business, budgets are therefore strained, squeezing what’s available for online work.
Web designers and developers are certainly not immune to the crunch. Taxes and costs are rising, but many can expect to have to work harder to maintain income levels, and resources may be stretched across the board. We aim to help. We’ve broken down the website-creation process into 15 bite-size stages, including initial planning and content strategy, design, coding, testing, feedback, delivery and maintenance. We’ve also asked a number of experienced designers and developers in the field to recommend free or affordable tools, services and resources they think can best help you to simultaneously save money and make your working life easier.
Naturally, there’s some crossover between some of the stages of site creation, and so some tools make multiple appearances. Also, one person’s ‘shoestring budget’ is another’s extravagance, but we’ve attempted to focus on products that are recognised within the industry as great value for money. Nonetheless, if we’ve missed your favourite little-known inexpensive tool that you think .net’s readers should know about, write to us at feedback@netmagazine.com and let us know.
1) Planning products for less
When designing on a shoestring, the need for careful planning and time-tracking is of the utmost importance. Here are some cheap and free tools that can help:
You need to carefully plan your time when working to a tight budget. Joel Morgan, graphic designer at centresource, recommends mind-mapping app Mindnode (iOS and Mac) for sorting initial ideas. A single user licence is $19.99, but Freemind is a free alternative.
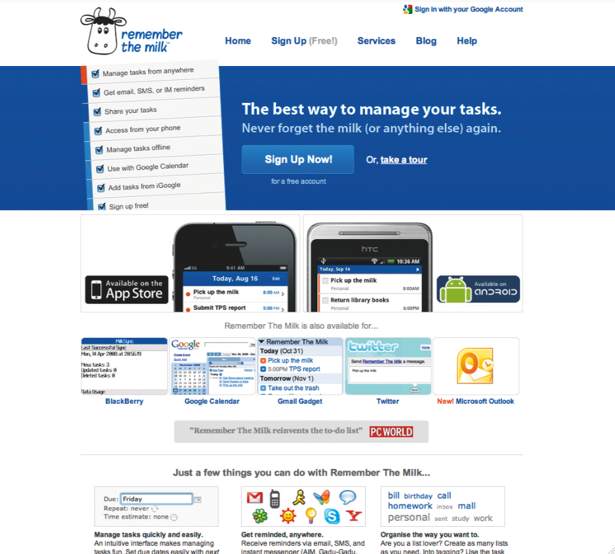
To organise thoughts into task lists, Remember the Milk provides free online to-dos with reminders, sharing and location functionality. In broadly similar territory is Doris (free online, £1.19 for iOS) and for simpler online to-do lists there’s Ta-da List and WorkFlowy, which user experience designer Sjors Timmer says “stands out through its simple, flexible design”.
For development work, Linked by Air partner Dan Michaelson recommends Pivotal Tracker, (free), which he says “is iterative, focused on ‘releases’ and lets you prioritise tasks”.
For time-tracking, Dan Fields, director of interactive production for BKWLD, recommends Harvest, also useful for expenses and invoicing. Designer Anthony Calzadilla considers toggl the best bet. There’s a free plan, but for $5 per month you get access to Basecamp, iCal and RSS integration, reports and the ability to track earnings. There’s no contract, so you needn’t pay every month.

2) Competitive tools for project management
Project management tools can be extremely costly, but there are bargains to be had out there if you know where to look. Good news: these guys do
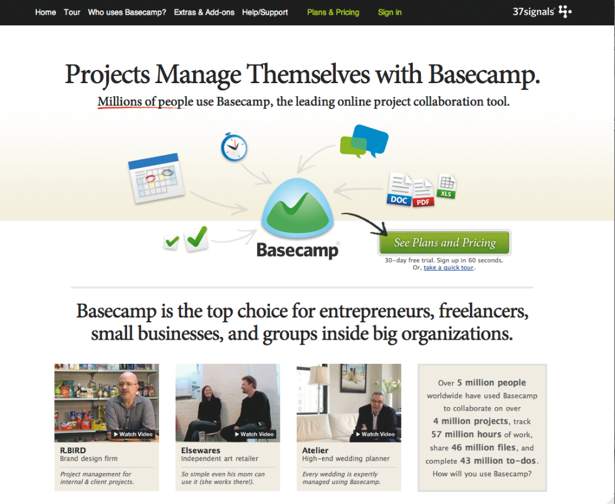
Robust project-management is a must for collaborative work, or even relatively complex solo jobs. Basecamp from 37signals is a firm favourite with many designers. Alec East, founder of THBOOM!, says it “scales as you need it and there’s no contract”. Its emphasis on communication and collaboration makes the $49 per month fee seem reasonable, but if money’s tight, there’s a basic plan (15 projects, 5GB storage) for $24 per month and a free plan (one project, no file-sharing).
Glasscubes also offers a free-for-life basic option (two workspaces, unlimited users) as does Huddle (one workspace).
Jocelyn Kirby, head of marketing for Metakinetic considers Milestone Planner a good alternative to Basecamp, saying its relatively low cost of £120 per year gets you a “highly intuitive, intelligent project management tool created with agencies in mind”.
Dan Fields suggests you consider the codeoriented Codebase (from £5 per month), which combines project management with Git, Mercurial and Subversion hosting.
If paying is a deal-breaker, then Travis Roberts, developer for centresource, recommends Redmine, which has “great version control integration”. Fields adds that Google Docs can also be a “great cure for everything – have Gmail host your email, and use Documents and Spreadsheets to manage resources”. He feels the suite is “unparalleled in terms of the feature-to-cost ratio, because the cost is zero”.
Mister creative director Mike Sullivan suggests adding Evernote to the mix: it’s free and it enables you to collect, store and access information from just about everywhere.

3) Inexpensive tools for content strategy
Affordable applications and handy web articles can help you create content strategy deliverables without breaking the bank
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
You shouldn’t think of site content purely in terms of management, hence the current move in the industry towards ensuring content strategy is a defined part of the website-creation process. This area of production concentrates heavily on research, the structure of content and how content scenarios can be validated. There’s crossover with project management and wireframing, and some tools covered in the later feedback and SEO sections are relevant – for finding out more about your audience and what potential visitors might search for.
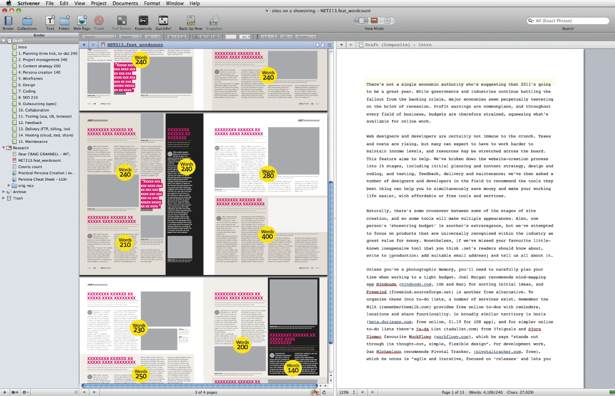
Google Docs is the recommended free tool of choice for everything else. Content strategist and copywriter Relly Annett-Baker (supernicestudio.com) has created several simple templates for content strategy deliverables using Google Spreadsheet. However, for collecting larger volumes of written material and tacking research clips to it, she recommends buying Scrivener ($45 for Mac and imminent for Windows). You can also get a headstart by creating templates based on content strategies from luminaries such as Leen Jones and Erin Kissane.

4) Low-cost resources for persona creation
It’s important to know who’ll be using your site before you forge ahead with content and design, and free or cheap tools can help you out
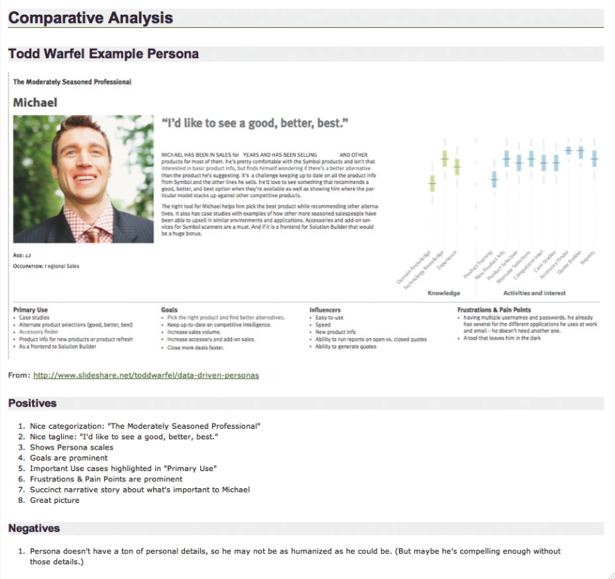
When working on persona creation, you need facilities for carrying out tasks such as recording interviews, compiling and interpreting results, and formatting and presenting defined personas. For recording, any free audio recorder should be suitable when doing interviews in person (such as QuickTime Player for Mac or Voice Memos for iOS), but a checklist in a text document may be sufficient. Richard Caddick, managing director of cxpartners, recommends Java-based Freemind for mind maps, while Google Docs should be sufficient for formatting results as straightforward biographies in Document.
Free online resources can save you further time. The Fluid Project wiki provides useful tips on both creation (wiki.fluidproject.org/display/fluid/Persona+Creation) and formatting (wiki.fluidproject.org/display/fluid/Persona+Format) and LUXr offers a ‘persona cheat sheet’ for download at luxr.posterous.com/persona-cheat-sheet-0.

5) Affordable online and offline wireframing
If you covet Adobe Illustrator or Fireworks for wireframing, realise that there are better, more affordable alternatives out there
With web designers and developers increasingly understanding the value and importance in quickfire prototyping regarding a site’s structure and architecture, robust wireframing tools are key. The cheapest is pencil and paper, wryly recommended by Nikolas Head, tech lead for We Love. He says nothing beats it for rapidly getting layout and functionality ideas down, enabling fast iterative wireframing.
For the next step – sharing and updating – getting online is the best bet. Google Docs now includes Drawing, which is free and offers sharing, and Morten Just has created useful templates to speed things along (googledocs.blogspot.com/2010/05/rapid-wireframe-sketching-in-google.html). SlickPlan is also handy for creating site maps and flow charts.
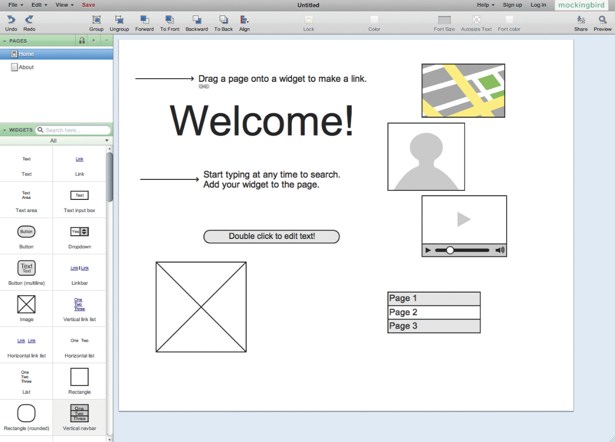
For more emphasis on interactivity, try Mockingbird (from $9 per month for two active projects), Jumpchart (free for a single 10-page project, then from $5 per month) and HotGloo (from $7 per month for one project). On the desktop, things are pricier, with OmniGraffle (£59.99, Mac OS X) and Balsamiq Mockups ($79, requires Adobe AIR) being firm favourites, despite the latter’s penchant for Comic Sans. However, bargains also exist, including open source vector editor Inkscape (Mac and Windows), Apple Keynote (£11.99 from the Mac App Store) and iMockups for iPad (£5.99), which UX designer Aral Balkan considers a “pure joy”.

6) Bargain-basement tools for design
When you’re working on a site’s visual design, it pays to have handy tools available to inspire you and to speed up the creative process
Unless your shoestrings are made of platinum and you’re reading this feature ironically,
anything ‘CS’ won’t be on your radar. However, tools exist for anyone who can’t afford Adobe’s powerhouse, or who wants extras to augment tools they already own. The most famous is GIMP, a free Photoshop alternative for Windows, Linux and Mac that’s limited but usable if you can’t afford a commercial equivalent. For vectors, try Inkscape (Mac and Windows).
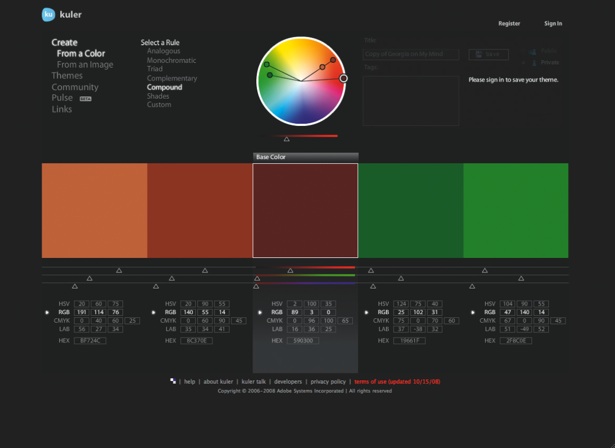
Inspiration is important in design. For experimenting with colour palettes, try the free Adobe Kuler and COLOURlovers, and the iPhone apps Color Expert (£5.99) and cliqcliq Colors (£1.79).
If you’re looking for imagery, Flickr and DeviantART are two essential resources (although thoroughly check image licences before using anything you find on those sites), and both Web Snapper for Mac ($15) and SnagIt for Mac and Windows (£38.95) enable you to save full-window grabs of websites you’re keen on.
Opera software web evangelist Daniel Davis recommends scouring the web for free icons, clip art, grids and UI: Open Icon Library, iconSweets 2, The Noun Project, Icons by Dmitry Baranovskiy, Open Clipart, UI elements (365psd.com), 960-pixel grid templates (960.gs) and iOS UI templates (www.teehanlax.com/blog/2010/06/14/iphone-gui-psd-v4/).
And Joel Morgan recommends staying online when you’ve a design fragment you don’t want to waste time and money sourcing: TinEye is an increasingly competent reverse image search, and What The Font does much the same with typography. And on typography, web fonts cost money, but if you’re strapped for cash, Typekit gives you a single freebie (one site, two fonts from the trial library), and Google Font Directory has a growing selection.

7) The best SEO tools that money can't buy
Give your sites a fighting chance in the battle for search-engine supremacy, all without having to part with a single penny
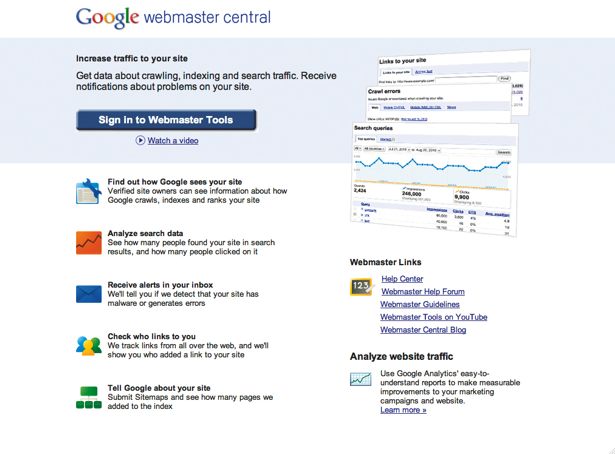
With Google being the leader of search and a proponent of ‘free’, its tools naturally come recommended for working with SEO. “Generally, Google Webmaster Tools and Google Analytics are essential for SEO insight,” says Alec East. “You can see which keywords Google considers important on your sites, which ones are driving visitors to your sites, which sites link to you and a lot more.” He also recommends the free SEO Sorcerer, which rifles through a page and provides succinct analysis on page headers, structure and content.
Tim Gibbon, director of Elemental, adds that Google’s Webmaster Tools enable you to create site maps based on the protocol outlined at sitemaps.org, which Bing, Yahoo and others adhere to. Bing also offers free tools at bing.com/webmaster.
Additionally, Gibbon recommends Integrity (OS X) and Xenu Link Sleuth (Windows) for weeding out dead and poorly directed links, which can negatively impact on SEO.
Extensible browsers also boost SEO with free plug-ins. SEO for Firefox provides a useful overview of resources, Web Developer (addons.mozilla.org/en-US/firefox/addon/web-developer/) offers tools that can unearth SEO niggles, and Chrome SEO tools can be found at chrome.google.com/webstore/search?q=seo.

8) Great online resources for outsourcing
When you can’t complete a project on your own, you’ll need to get some help. When working on a shoestring, only the most cost-effective will do
This is the part of the feature guaranteed to set off the controversy alarm. Outsourcing is commonplace in the web industry, enabling agencies and freelancers to take on jobs they’d otherwise have to turn down. However, add ‘on a shoestring’ after ‘outsource’ and you can get perilously close to ‘exploitation’, so make sure you tread carefully.
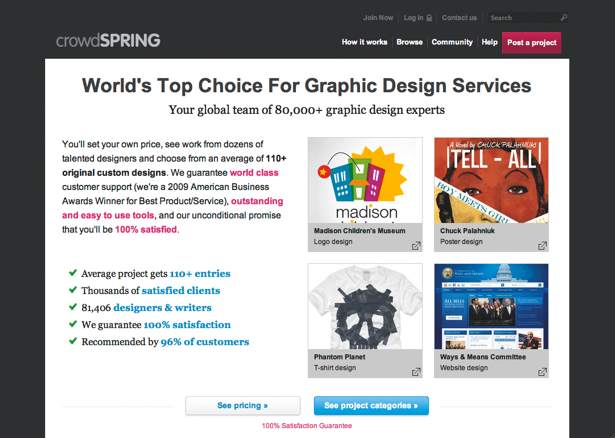
A good first port of call for odd jobs you need to farm out for a low cost is freelancer.co.uk, which boasts two million signed-up ‘freelance professionals’, covering every weboriented field. All you need to do is post a project, await bids, select a freelancer and pay them when the job’s done. Similar sites include Elance and Guru Employer. Take care when using such services, though – clear communication is key, and they’re best for clearly defined targets rather than the more subjective aspects of website creation (such as visual design). Still, if you want to brave the murky waters of cheap competitionoriented design outsourcing, point your browser at crowdspring.com and 99designs.com.
Less controversial services include the gem tidypsd.com, which for $9 takes a messy PSD and organises its myriad layers into usefully named ones in folders, and a couple of services recommended by Sjors Timmer: Fiverr.com provides a list of things people will do for five
dollars (such as quick but handy usability tests on your website), while psd2html.com offers an affordable (although not exactly cheap) service for converting Photoshop documents into website templates.

9) Economical services for collaborative work
Chances are you rarely work on projects alone, and there are plenty of free services out there to assist with collaborative projects
Successful design studios thrive because of collaboration between team members, who may be located anywhere in the world. Whatever action you’re doing, chances are there’s a free (or at least cheap) tool to help.
Convince team members and clients to sign up to Skype – top tip: go on about free phone calls until they get the hint – and that’s calls and video-conferencing dealt with. For conferencing with whiteboarding and screen-sharing, Vyew offers an ad-supported free version that can be used by up to 10 people.
If sharing words is your concern, Google Docs is the obvious choice, with its Office-like components and online documentsharing. However, also check out text document tool Writeboard by 37signals, which provides group editing, rollback capabilities, and the ability to compare versions of documents. Like Google Docs, Writeboard is free.
If you’re writing code rather than words, it’s worth thinking about working with GitHub. “It’s really useful to have your codebase browsable online,” says Dan Michaelson, adding that GitHub also acts as a version control repository. It’s free for open source projects, and plans otherwise start at $7 per month.
For sharing more general documents, Dropbox and SugarSync offer free file-sync/sharing accounts, as does CloudApp. And for when working on collaborative development, Alec East says Subversion is a must and absolutely ideal if you’ve got freelance or remote workers in your team.

10) Low-cost tools and boilerplates for coding
If you’re panicking about software cost, calm your nerves by discovering the many inexpensive or free text editors, libraries and boilerplates
Many applications exist for working with code, from free, robust tools to those that cost you but nonetheless provide plenty of bang-per-buck. Coda for Mac is in the latter camp, costing $99, but justifying its place in this feature by offering great value – bundling an FTP client, Subversion support, a WebKit preview, a JavaScript console and more. No-frills
all-purpose editor TextMate (€44.85) is also popular, as is CSSEdit (£24.18), with its ability to override live sites with local style sheets. But if you’re lacking two pennies to rub together, Morgan Adams, owner of Adams Immersive (adamsi.com), suggests downloading TextWrangler. He uses it for coding and text cleanup, and notes that along with powerful find-and-replace, it boasts syntax colouring and tools for dealing with odd line-breaks, white space and problematic characters.
On Windows, phpDesigner comes recommended for PHP, CSS, HTML and JavaScript editing, although, like Coda, its €69 commercial licence might prove too rich for some. The free, open source Notepad++ can ably fill much the same gap, and PSPad provides another free editor for Windows users.
Eschewing single-platform applications, Alec East recommends Eclipse, an integrated development environment that he says is “great for almost any hand-rolled coding”, boasting auto-complete, error-checking and extensions for version control. He also likes the Firefox Web Developer extension, which brings a host of dev tools to the browser, including the ability to edit CSS and HTML, and Firebug, which provides the means to inspect and modify code in real-time.
More free tools come recommended by Jonathan Andrew of We Love (welove72.com): JSLint is an online tool for auditing JavaScript, and can enable you to diagnose and fix problems and errors, while RegExr is a Flash app that “helps with what can be a hugely frustrating task of creating Regular Expressions”.
Time (and money) can also be saved by giving yourself a headstart on any given project, rather than starting from scratch each time: html5boilerplate.com and html5reset.org provide base templates for robust websites. Should you need insight into the technology, read diveintohtml5.org – Mark Pilgrim’s excellent Dive Into HTML5 book, online for free perusal; and bookmark support charts at findmebyip.com/litmus and quirksmode.org/compatibility.html.

11) Inexpensive tools for testing websites
When designing on a shoestring, testing is doubly important, whether dealing with perceived UX issues or fixing display and functionality bugs
For usability testing, Mac app Silverback comes highly recommended. At $69.95 it’s not cheap, but as UX consultant Leisa Reichelt (disambiguity.com) says, “You get all the features you want from screen-recording software without the ridiculous price tag we were used to paying for software like Morae.” If you’re strapped for cash, though, she recommends you “send PDFs via email to research participants and pick up the phone”. In the middle ground, Usabilla.com offers one free active test with 10 participants.
For in-browser testing, free options exist for online, local and mobile testing. Adobe BrowserLab is the best choice for providing screengrabs of how sites render. For working locally, explore free x86 virtualisation system VirtualBox – it’s available for Windows, Mac and Linux, but it’s handy for Mac users wanting to test in Windows without dual-booting. For dynamic sites, use MAMP (Mac), Wampserver (Windows) or XAMPP (Windows/Mac/Linux) to create a local Apache distribution containing MySQL, PHP and Perl. For multiple Explorer installs, use IETester; for debugging, work with Firebug; and for mobile tests, Opera Mobile Emulator, Opera Mini Simulator and Firefox for Mobile Simulator.

12) Affordable tools for getting feedback
Whether you’re wanting feedback about a website you’re working on from a client, strangers or your peers, there’s a service that can help
Here, we’re looking at tools for getting feedback regarding a website. Clearly, there’s some crossover with usability testing, so Silverback gets another nod, but there are plenty of other tools available that can provide you with feedback on your designs.
Metakinetic senior designer Dan Ruffle (metakinetic.com) isn’t alone in being a big fan of Five Second Test (from free), saying it’s “great for getting quick feedback from strangers regarding the first-sight impact of your designs”. He also recommends Get Signoff (from $10 per month) as a means of getting client feedback and viewing design revisions. Apollo (free) and Notable (from free) also provide the means to get feedback on design, content and code on any page of a website.
For some people, feedback means ‘peer review’. Concept Feedback has a community section where designers share constructive feedback. To post your own work, you simply have to review five other concepts. Elsewhere, Dribbble remains popular with high-profile designers, since it provides a handy show-and-tell for nuggets of graphic design. (Note that Dribbble participation is on several levels – you begin as a ‘spectator’ and can be ‘drafted’ by a member.)
MericanMade founder Dann Petty (mericanmade.com) is a big fan, and adds that Forrst is a similar site for developers (and is also invite-only).

13) Hosting on the cheap
Even when you don’t have a small fortune to spend on hosting websites you’ve designed, there are quality options to consider
Although Alec East rightly warns that “you really can’t cut corners on hosting,” meaning you should avoid the absolute cheapest options in favour of hosts that offer a good combination of price and quality. This is what a number of designers reckon you receive with Dreamhost. “You get shared hosting at $8.85 per month for unlimited everything and they have SVN,” enthuses Mark Eagleton, developer for ground(ctrl).
Meanwhile Dan Michaelson is a fan of “no-frills VPS provider” Slicehost (from $20 per month), arguing that the company is easier to use than more full-service providers “because you get just the options you really need in the dashboard”.
If you’re really tight for cash, though, you can host for less. WordPress.org gives you a blog
you can point a domain at, and Aral Balkan notes that if you’re desperate, you can even use Dropbox to serve a static site: “Put it in the Public folder, copy the URL to it, and, if you like,
forward your domain to it”. Also investigate Amazon’s Web Services, such as Simple Storage (S3).

14) Low-cost solutions for site maintance
Free and affordable content management systems combined with costeffective issue-tracking reduce the cost of maintaining your sites
When designing websites on a shoestring, a CMS boosts flexibility and enables the client to update a site’s content; free products include WordPress, Joomla, Radiant or Drupal. Alternatively, consider Perch (£35 per site), which justifies its cost by being usable and making it easy to retrofit an existing site.
When a site’s complete, you’ll need to know when it goes down. For one-off checks, try isup.me; but if you’ve got multiple sites to maintain, investigate Are My Sites Up?, which starts from $35 per year for tracking up to 25 sites.
For issue-tracking, the free Bugzilla can be used if you have the means to maintain it. Elsewhere, recommended hosted issue-tracking services include DoneDone ($15 per month for three projects) and Sifter (from $14 per month for three open projects).

15) Top products for bargain delivery
It’s important to pick the right products for uploading websites and then billing and invoicing clients, but these things needn’t break the bank
Transmit is the FTP client of choice for many. There’s no doubt its features (including droplets, folder linking, synchronisation) are handy time-savers – great if you’re designing on a tight budget – but it’s Mac-only and costs $34. If that’s too pricey, Cyberduck is a competent Mac alternative, and FileZilla remains a popular cross-platform FTP client. Otherwise, if you’re a Firefox user, the free FireFTP ably does the job of file transfer.
For a free, open source solution for creating and managing invoices, there’s Siwapp. If you’d prefer a free hosted solution, CurdBee offers an ‘easy, fast and secure online billing experience’, albeit with branded emails. Upgrade to ‘pro’ for $5 per month and you gain access to customisable emails along with support for taxes, your domain, PDF output and reminders.
Elsewhere, Project Bubble (from $7 per month) bundles invoicing with project management and time tracking; FreshBooks provides, according to developer Stephanie Rewis, “inexpensive customisable online estimates, time-tracking and invoicing services, including excellent year-end reports” (it’s free for three clients, and from $19.95 per month thereafter); Harvest starts at $12 per month for three users and unlimited clients; and Kashoo (for $9.95 per month, provides useful online accounting tools that are just perfect for a small business.


Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
