15 HTML5 tools to make your life easier
These useful HTML5 tools will aid various areas of web design and development.
08. WebStorm

WebStorm is a lightweight integrated development environment (IDE). It provides full support for HTML5, JavaScript, Node.js and many modern frameworks, advanced debugging, and all the tools you need for productive web development. A personal license costs $49 and a commercial one $99.
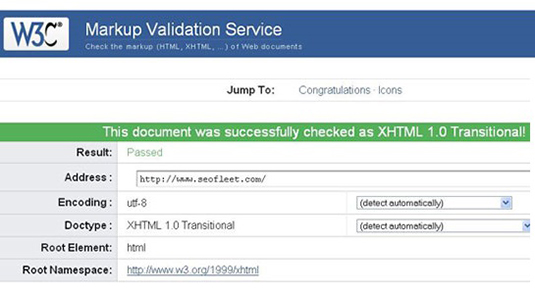
09. W3 Validator

Once your web document is almost ready, you need to check its markup validity. Choose HTML5 as a document type and insert your webpage URL. The tool will test your code and show all errors and warnings in it if any. It's absolutely free.
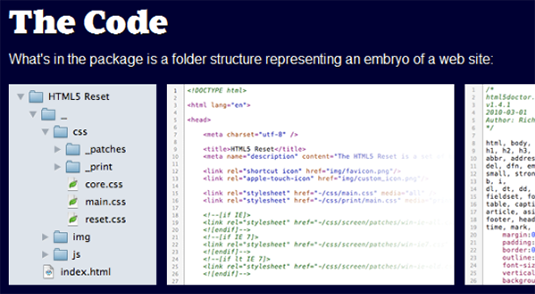
10. HTML5 Reset

This tool lets web developers and designers to rewrite their old website designs in HTML5 coding. The package is hosted on GitHub as well as HTML5 Reset WordPress theme, which includes semantic HTML5 markup, CSS declarations for the basic WordPress elements, a widget-ready sidebar, iQuery, and built-in analytics.
11. CreateJS

This is a suite of open source libraries and tools to create rich interactive content. The suit comprises four main libraries which can work completely independently, or matched, and some related tools. For example, EaselJS lets work with graphics and interactivity using HTML5 Canvas. SoundJS provides HTML5 audio playback on different browsers and devices.
12. LiterallyCanvas

Literally Canvas is an open source HTML5 drawing widget. It's kind of like an extensible MS Paint in JavaScript. You can use it to embed drawing boards on your web pages, so that your users could sketch drawings. The tool uses React.js for its GUI.
13. HTML5 Please

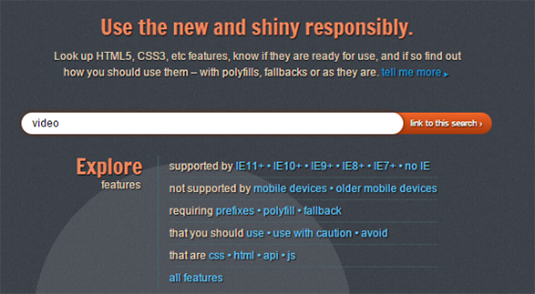
HTML5 Please helps you to search for a feature that you want to use and find out how to do so. For instance, type video and you'll see the full list of useful resources about supporting browsers and devices, syntax peculiarities, general recommendations how to use this tag. If you think that the recommendation is incorrect, you may edit it and send a pull request.
14. Font dragr

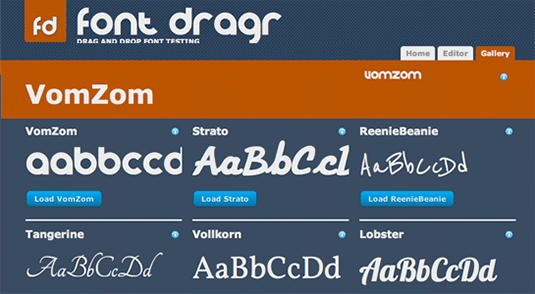
This tool allows web designers to easily test custom fonts without the need for any CSS. All you have to to do is drag and drop the font. The bookmarklet button provided by the tool lets test any font from your file system, in the gallery or on any website.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
15. Chrome Console

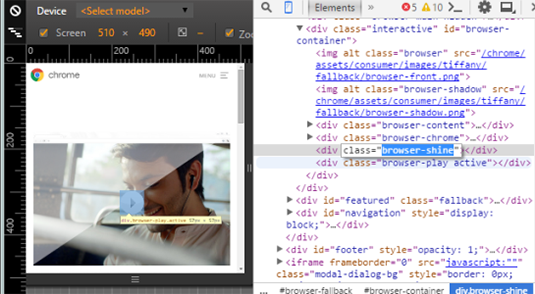
One of the simplest solutions for HTML5 coding is Google Chrome console. Go to a website, hit F12 and start coding straight away. The console lets customize any web elements on the webpage and immediately preview the changes. The device emulator is also indispensable for testing designs on various gadgets.
I hope this toolkit list will help you create stunning HTML5-based websites. Please share in the comments your favorite apps and software which do the same.
Words: Terry Smith
Terry Smith is a freelance web developer who loves to create beautiful responsive websites. He's into technology and education.
Like this? Read these:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
