15 HTML5 tools to make your life easier
These useful HTML5 tools will aid various areas of web design and development.
HTML5 seems to have been around forever but it was in fact only finalised in October 2014 – although it has been implemented for around five years prior. More and more of the web's legacy sites are switching to this markup language due to its functionality and ability to create responsive web design, and HTML5's involvement in new sites is virtually taken for granted – have a look at these great HTML5 examples.
However, HTML5 implementation is not as straightforward as it may seem, especially for new and inexperienced web designers. Neither skilled nor amateur web developers or designers can operate effectively without good HTML5 tools. Here we've provided a list of the most essential and best HTML5 tools to help create amazing modern websites.
01. Adobe Dreamweaver

This is the most used HTML authoring tool for responsive website design. It combines a visual design surface and a code editor. Together with free HTML5 Pack extension, this tool provides more options, allowing web developers to easily create, deliver and optimize HTML5 content for diverse desktop and mobile platforms. Dreamweaver is available as a part of Adobe Creative Cloud 2015, with plans starting from US$19.99 per month.
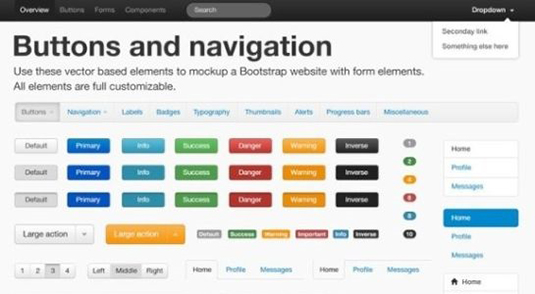
02. Bootstrap

Bootstrap is a free and open-source tool kit and framework for creating websites and web applications. It offers HTML and CSS-based design templates which you can tailor to your needs. Another alternative is HTML5 Boilerplate, which is along similar lines.
The tool provides web designers with a great deal typography elements, forms, buttons, navigation, as well as optional JavaScript extensions. To switch to HTML5 doctype, you just need to include it at the beginning of all your projects.
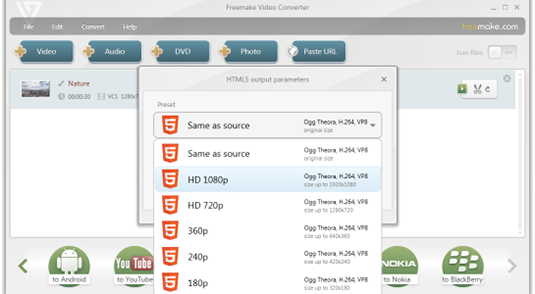
03. Freemake Video Converter

This free video converter will help web developers create HTML5-ready video. It may turn any desktop video or DVD to three HTML5 compatible formats: MP4/H.264, Theora/OGG, VP8/WebM. All you will need is to upload the resulted videos to your server and copy-paste the embed code the tool provides onto your webpage. That is an ideal solution for websites owners who prefer in-house video hosting to public video services like YouTube or Vimeo.
04. Sublime Text

This is a simple yet powerful advanced text editor for code and markup. But its simplicity is only on the surface. If you dig in just a bit, and you'll be able to find built-in plugins, clever auto-completion tricks, and more. To add HTML5 syntax and snippets to it, you need to install HTML5 bundle. Sublime Text may be downloaded and evaluated for free, however a $70 license must be purchased for a continued use.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
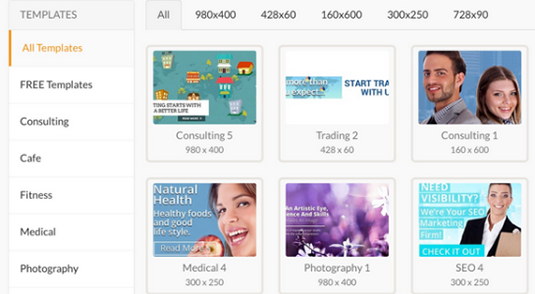
05. HTML5 Maker

This tool makes it easy for web developers and designers to add interactive elements to their website with the help of HTML, CSS3 animation and JavaScript. With this tool, you may create stunning interactive banners, animations, slideshows.
There are many ready templates of all topics and sizes and an awesome clipart collection. With a free account, you can create one animation with a watermark on it. Premium plans start from $4.99 per month.
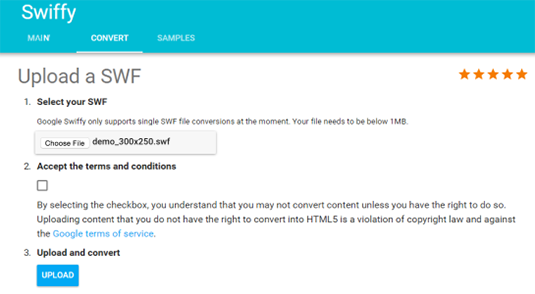
06. Google Swiffy

This is a simple Flash to HTML5 converter available free on Google Developers site. You can upload your SWF file and Swiffy will convert it, and send back with a preview and a link to download the new HTML5 file. With this tool, web developers can reach users on mobile devices, where Flash isn't supported.
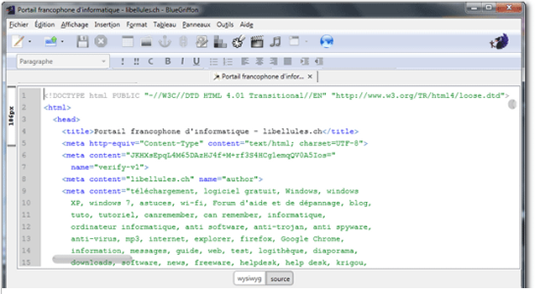
07. BlueGriffon

This is a good free WYSIWYG content editor for HTML5, which lets switch between source code and WYSIWYG preview. Even if your web document is created with another editor, BlueGriffon will import, recognize and help modify it in an easy way. The tool also allows you to embed HTML5 audio or video elements directly into the code.
Next page: eight more HTML5 tools to make your life easier

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
