Second chance for u in HTML5
Derided element makes a comeback for annotation and names

Even presentational elements can sometimes get a second chance, as an recent article on HTML5 Doctor has revealed.
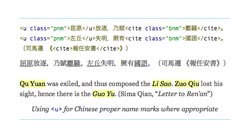
In The return of the u element, Oli Studholme writes that while some presentational elements have been redefined in HTML5, others had been made non-conforming, including u; but "a couple of semantic use cases have led it back into the fold", such as its use in 'Chinese proper name marks', spell-checking and family name indication.
"Prosaically I wrote the article because it needed to be written and we were getting questions about it," Studholme told .net, adding that he'd previously covered other ex-presentational elements, such as i/b and small/hr. He explained further: "HTML4 discouraged presentational elements, which led to things like [the start attribute] on <ol> being mistakenly – in my opinion – cut. The standardista movement also, rightly, derided presentational elements as part of moving from tag soup to clean code."
Although HTML5 made such elements obsolete, Studholme said they must still be defined, because browsers must support them for legacy content. Also, many presentational elements were being used for semantic use cases not covered by more specific elements, such as using <i> to mark up a foreign word.
"This real-world semantic usage led to many of these 'ex-presentational' elements remaining in HTML5, and being redefined to cover relevant semantic use cases, with <u> being a recent addition," continued Studholme. "The element definitions are also media independent now, not defined in terms of visual formatting, making them accessible – at least when assistive technology catches up. Unfortunately, the semantics can be rather unspecific, so some of the elements – especially <u> – have ended up with slightly vague definitions. This plus their long-standing naffness has got some standardistas and purists up in arms."
Studholme said that if it imparts meaning, it should be in HTML: "You now have the option to mark up appropriate use cases, and a lot of guidance in the HTML5 spec to help you do so. If we were starting from scratch, maybe these elements would be dropped, but given existing content on the web, no applicable and more specific elements for these use cases, and the cost of introducing new elements, pragmatically it's smarter to redefine them."
Another important takeaway, Studholme argued, is that the way we write code today influences the definitions in the standards of tomorrow, so he says: "Write the best code you can!"
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Further reading on this subject can be found on the WHATWG wiki.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
