Create a page flip effect with HTML5 canvas
Web developer and creative programmer Hakim El Hattab shows us a new take on the ‘Flash page flip’ we all love to hate, using HTML5’s canvas and JavaScript. He explains how Fi built 20thingsilearned.com.
- Knowledge needed: JavaScript, HTML, CSS
- Requires: Text editor, any browser that supports the HTML5 canvas element
- Project time: 3 hours
- Support file
For a long time, web developers leaned on plug-ins to bring truly immersive and rich interactive experiences to their users. HTML5 has begun to change all this by bringing some of the most crucial building blocks of these web augmentations to the open web.
We at F-i.com collaborated with the Google Chrome team on an HTML5-based educational web app called 20 Things I Learned About Browsers and the Web. One of the key ideas behind this project was that it would be best presented in the context of a book. Since the contents of the book is very much about open web technologies we felt it was important to stay true to that by making the container itself an example of what these technologies enable us to accomplish today.

We decided that the best way to achieve the feeling of a real-world book would be to simulate the good parts of the analogue reading experience while leveraging the benefits of the digital realm in areas such as navigation. A lot of effort went into the graphical and interactive treatment of the reading flow – especially how the pages of the books flip from one page to another.
This tutorial will take you through the process of creating your own page flip effect using the canvas element and plenty of JavaScript. Some of the rudimentary code, such as variable declarations and event listener subscription, has been left out of the snippets in this article, so remember to reference the tutorials files for the complete code.
01. The markup
It’s always important to remember that what we draw on canvas can’t be indexed by search engines, selected by a visitor or found by in-browser searches. For that reason, the content we will be working with is put directly in the DOM and then manipulated by JavaScript if it is available. The markup required for this is minimal:
Copy code
<div id="book">
<canvas id="pageflip-canvas"></canvas>
<div id="pages">
<section>
<div> <!-- Any type of contents here --> </div>
</section>
...
</div>
</div>
We have one main container element for the book, which in turn contains the different pages of our book and the canvas element that we will be drawing the flipping pages on. Inside of the section element there is a div wrapper for the content – we need this to be able to change the width of the page without affecting the layout of its contents.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The div has a fixed width and the section is set to hide its overflow. This results in the width of the section acting as a horizontal mask for the div.
02. The script
The code required to power the page flip is not very complex, but it is quite extensive since it involves a lot of procedurally generated graphics.
Let’s start by looking at the description of the constant values we’ll be using throughout the code.
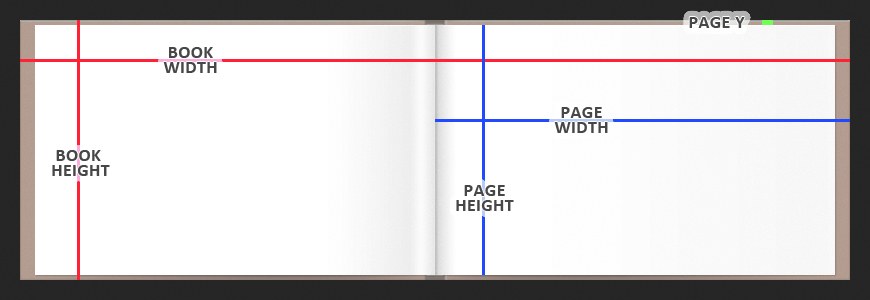
var BOOK_WIDTH = 830;
var BOOK_HEIGHT = 260;
var PAGE_WIDTH = 400;
var PAGE_HEIGHT = 250;
var PAGE_Y = ( BOOK_HEIGHT - PAGE_HEIGHT ) / 2;
var CANVAS_PADDING = 60;
The CANVAS_PADDING is added around the canvas so that we can have the paper extend outside of the book when flipping. Note that some of the constants defined here are also set in CSS, so if you want to change the size of the book you will also need to update the values there.

Next we need to define a flip object for each page. These will constantly be updated as we interact with the book to reflect the current level of progress in the flip.
var book = document.getElementById( "book" );
var pages = book.getElementsByTagName( "section" );
for( var i = 0, len = pages.length; i < len; i++ ) {
pages[i].style.zIndex = len - i;
flips.push({ progress: 1, target: 1, page: pages[i], dragging: false });
}
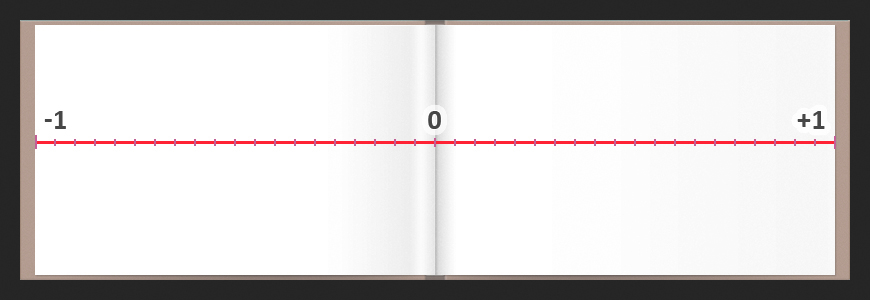
First we need to make sure the pages are layered correctly by organising the z-indexes of the section elements so that the first page is on top and the last page is on the bottom. The most important properties of the flip objects are the progress and target values. These are used to determine how far the page should currently be folded: -1 means all the way to the left, 0 means the dead centre of the book and +1 means the right-most edge of the book.

Now that we have a flip object defined for each page we need to start capturing and using the user’s input to update the state of the flip.
function mouseMoveHandler( event ) {
// Offset mouse position so that the top of the spine is 0,0
mouse.x = event.clientX - book.offsetLeft - ( BOOK_WIDTH / 2 );
mouse.y = event.clientY - book.offsetTop;
}
function mouseDownHandler( event ) {
if (Math.abs(mouse.x) < PAGE_WIDTH) {
if (mouse.x < 0 && page - 1 >= 0) {
flips[page - 1].dragging = true;
} else if (mouse.x > 0 && page + 1 < flips.length) {
flips[page].dragging = true;
}
}
// Prevents the text selection cursor from appearing when dragging
event.preventDefault();
}
function mouseUpHandler( event ) {
for( var i = 0; i < flips.length; i++ ) {
if( flips[i].dragging ) {
flips[i].target = mouse.x < 0 ? -1 : 1;
if( flips[i].target === 1 ) {
page = page - 1 >= 0 ? page - 1 : page;
} else {
page = page + 1 < flips.length ? page + 1 : page;
}
}
flips[i].dragging = false;
}
}
The mouseMoveHandler function updates the mouse object so that we are always working towards the most recent cursor location.
In mouseDownHandler we start by checking if the mouse was pressed down on either the left or the right page so that we know which direction we want to start flipping towards. We also ensure that another page exists in that direction since we might be on the first or last page. If a valid flip option is available after these checks, we set the dragging flag of the corresponding flip object to true.
Once we reach the mouseUpHandler we go through all of the flips and check if any of them were flagged as dragging and should now be released. When a flip is released we set its target value to match the side it should flip to depending on the current mouse position. The page number is also updated to reflect this navigation.
The next block of code we are going to cover is inside of the render function, which is called 60 times per second to update and draw the current state of all active flips.
if( flip.dragging ) {
flip.target = Math.max( Math.min( mouse.x / PAGE_WIDTH, 1 ), -1 );
}
flip.progress += ( flip.target - flip.progress ) * 0.2;
If the flip is being dragged we update its target to match the mouse position but on a -1 to 1 scale rather than actual pixels. We also increment the progress by a fraction of the distance to the target. This will result in a smooth and animated progression of the flip since it updates on every frame.
if( flip.dragging || Math.abs( flip.progress ) < 0.997 ) {
drawFlip( flip );
}
Since we are going over all of the flips on every frame, we need to make sure we only redraw the ones that are active.
If a flip is not in very close range of the book edge, or if it is flagged as dragging, it will be rendered.
Now that all of the logic is in place, we need to draw the graphical representation of a flip depending on its current state. It’s time to look at the first part of the drawFlip(flip) function.
// Strength of the fold is strongest in the middle of the book
var strength = 1 - Math.abs( flip.progress );
// Width of the folded paper
var foldWidth = ( PAGE_WIDTH * 0.5 ) * ( 1 - flip.progress );
// X position of the folded paper
var foldX = PAGE_WIDTH * flip.progress + foldWidth;
// How far outside of the book the paper is bent due to perspective
var verticalOutdent = 20 * strength;
// The maximum width of the left and right side shadows
var paperShadowWidth = ( PAGE_WIDTH * 0.5 ) * Math.max( Math.min( 1 - flip.progress, 0.5 ), 0 );
// Mask the page by setting its width to match the foldX
flip.page.style.width = Math.max(foldX, 0) + "px";
This section of the code starts by calculating a number of visual variables that we need to draw the fold in a realistic manner. The progress value of the flip we are drawing plays a big part here, since that is where we want the page fold to appear. To add depth to the page flip effect we make the paper extend outside of the top and bottom edges of the book. This effect is at its peak when a flip is close to the book’s spine.
Now that all of the logic is set up, we just have to use the values we have gathered to draw the flip.
context.save();
context.translate( CANVAS_PADDING + ( BOOK_WIDTH / 2 ), PAGE_Y + CANVAS_PADDING );
var foldGradient = context.createLinearGradient(foldX - paperShadowWidth, 0, foldX, 0);
foldGradient.addColorStop(0.35, '#fafafa');
foldGradient.addColorStop(0.73, '#eeeeee');
foldGradient.addColorStop(0.9, '#fafafa');
foldGradient.addColorStop(1.0, '#e2e2e2');
context.fillStyle = foldGradient;
context.strokeStyle = 'rgba(0,0,0,0.06)';
context.lineWidth = 0.5;
context.beginPath();
context.moveTo(foldX, 0);
context.lineTo(foldX, PAGE_HEIGHT);
context.quadraticCurveTo(foldX, PAGE_HEIGHT + (verticalOutdent * 2), foldX - foldWidth, PAGE_HEIGHT + verticalOutdent);
context.lineTo(foldX - foldWidth, -verticalOutdent);
context.quadraticCurveTo(foldX, -verticalOutdent * 2, foldX, 0);
context.fill();
context.stroke();
context.restore();
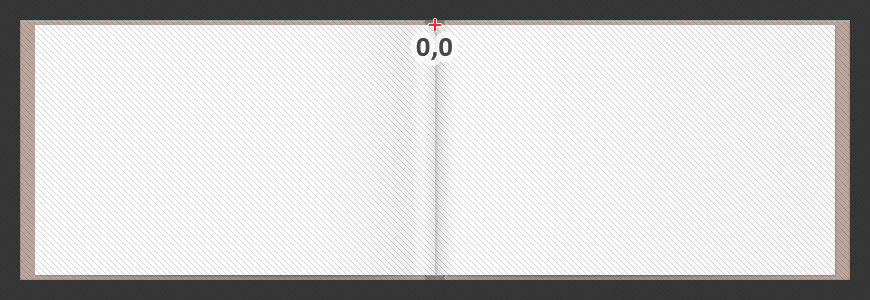
The canvas API’s translate(x,y) method is used to offset the co-ordinate system so that we can draw our page flip with the top of the spine acting as the 0,0 position. Note that we also need to save() the current transformation matrix of the Canvas and restore() to the identity matrix when we are done.

The foldGradient is what we will fill the shape of the folded paper with to give it realistic highlights and shadows. We also add a very thin line around the paper drawing so that the paper doesn’t disappear when put against light backgrounds.
All that remains now is drawing the shape of the folded paper using the properties we defined above. The left and right sides of our paper is drawn as straight lines and the top and bottom sides are curved to bring that bent feeling of a folding paper across.

That’s it! You’ve now got a fully functional page flip navigation in place. When you download the files, you might notice that the drawing section of the code has some extra bits in the JavaScript file: those are shadows that were added as further graphical enhancements.
03. Going further
This is only one example of what can be accomplished by utilising HTML5 features such as the canvas element.
I recommend you have a look at the more refined book experience from which this technique is an excerpt, 20 Things I Learned About Browsers and the Web: check it out at www.20thingsilearned.com.

There you will see how the page flips can be applied in a real application and how powerful it becomes when paired with other HTML5 features.
This article first appeared in .net magazine - the world's best-selling magazine for web designers and developers.
Hakim is a web developer and creative programmer that is as passionate about working with animation and interactivity as technical implementation. His work experience includes a large variety of projects such as campaign sites, large-scale portals, experimental HTML5/CSS3/JS projects and desktop applications using Adobe AIR. Follow Hakim on Twitter.
Liked this? Read these!
- How to build an app: try these great tutorials
- Download the best free fonts
- Brilliant Wordpress tutorial selection
- Create a perfect mood board with these pro tips
- The best Photoshop plugins
- The ultimate logo design guide
- The best free web fonts for designers

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.