
Toon shading is a great means of achieving the stylised retro sci-fi, manga and comic art aesthetics that so many 3D artists strive for. In fact, breaking away from realism often sets the bar for how tools and software are used. With that in mind, why not explore the best software to enhance your stylised aesthetics in our rundown of the best 3D modelling software?
There are many different ways to create and develop toon shaders and a variety of different styles to explore. Toon shading can sometimes appear complex, but in this quick step by step guide renowned illustrator and concept artist Amir Zand will take you through a simplified process that he used to create his breathtaking piece Break Time.
Zand will cover setting up the scene, creating toon material and texturing geometries using the Arnold Renderer Toon shading system in order to create a stylised 3D scene. After creating the scene he'll show you how to use Photoshop for post-production to push the image even further. Let's get started.
01. Get started with a sketch

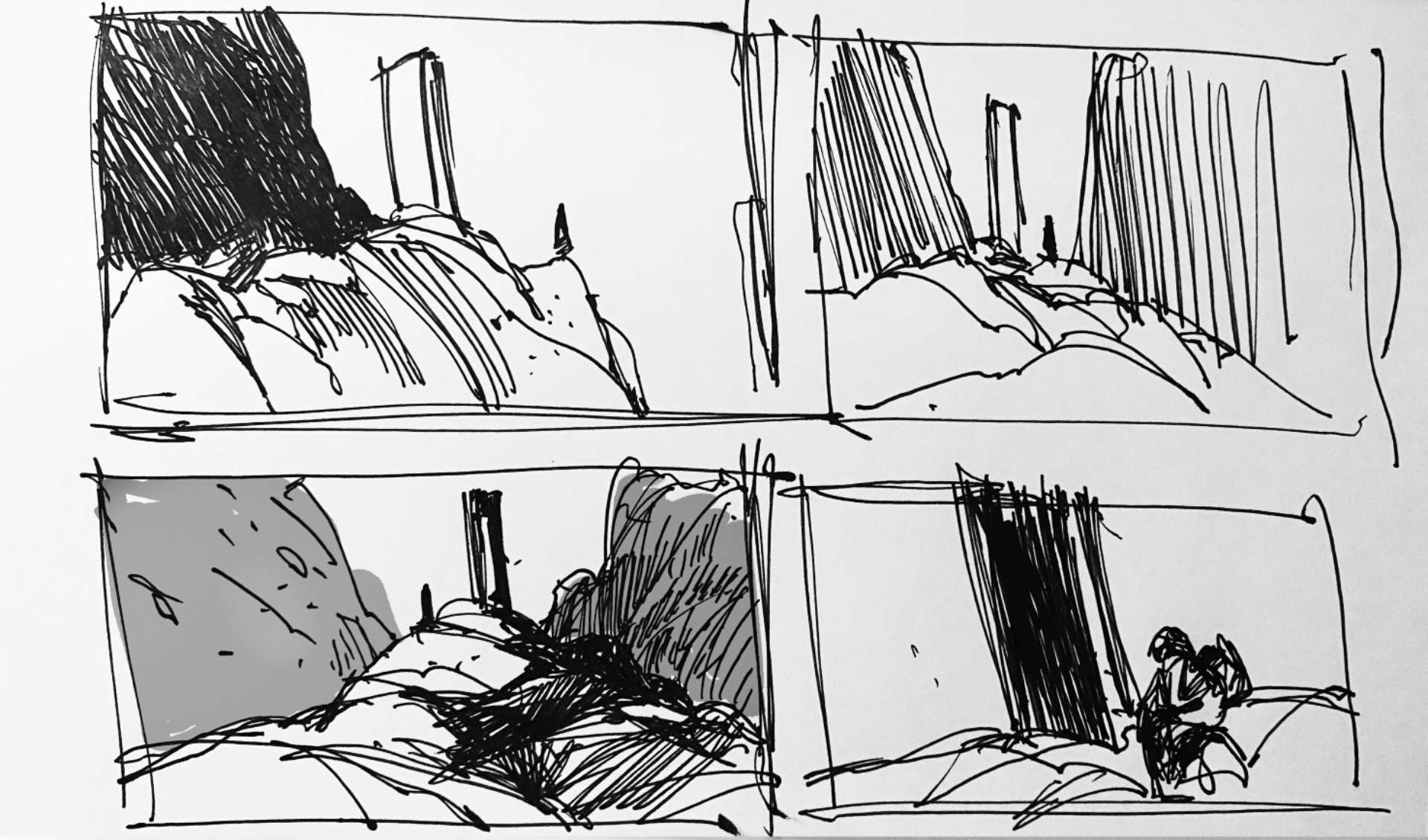
I usually try to begin the artistic process with some quick thumbnails and sketches in my sketchbook to form some initial ideas and compositions; whether I’m working in 3D software or painting in 2D, it helps me to have a basic idea of what I am hoping to achieve.
02. Set up the scene

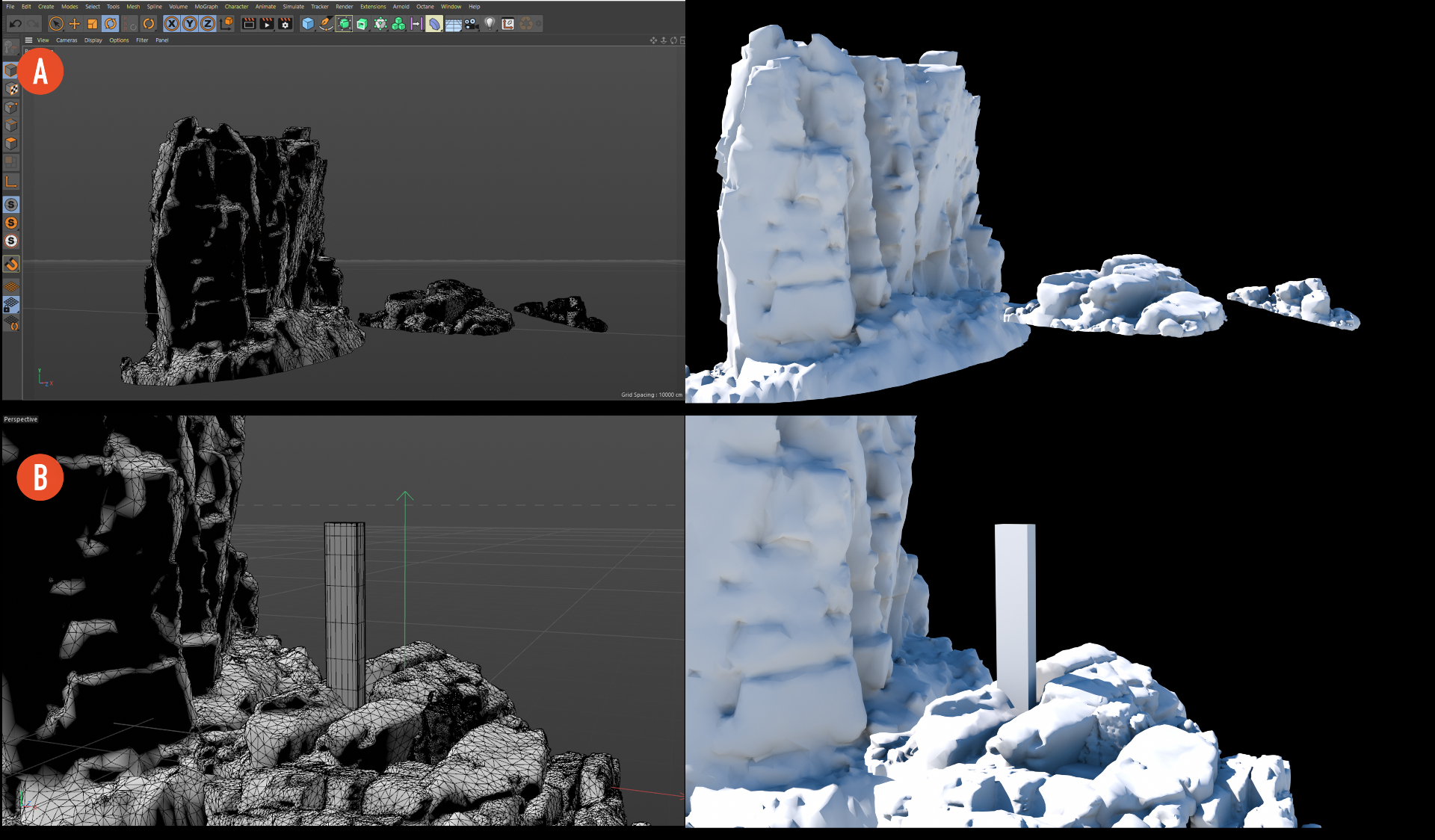
Next, I set up my scene with some 3D-scanned rock geometry using Quixel Bridge. It’s good to mention here that I don’t need the textures and am only using the geometries to mix and create a base for my landscape. I used three different scans and mixed them to have an early base for my scene.
03. Build it up with additional details

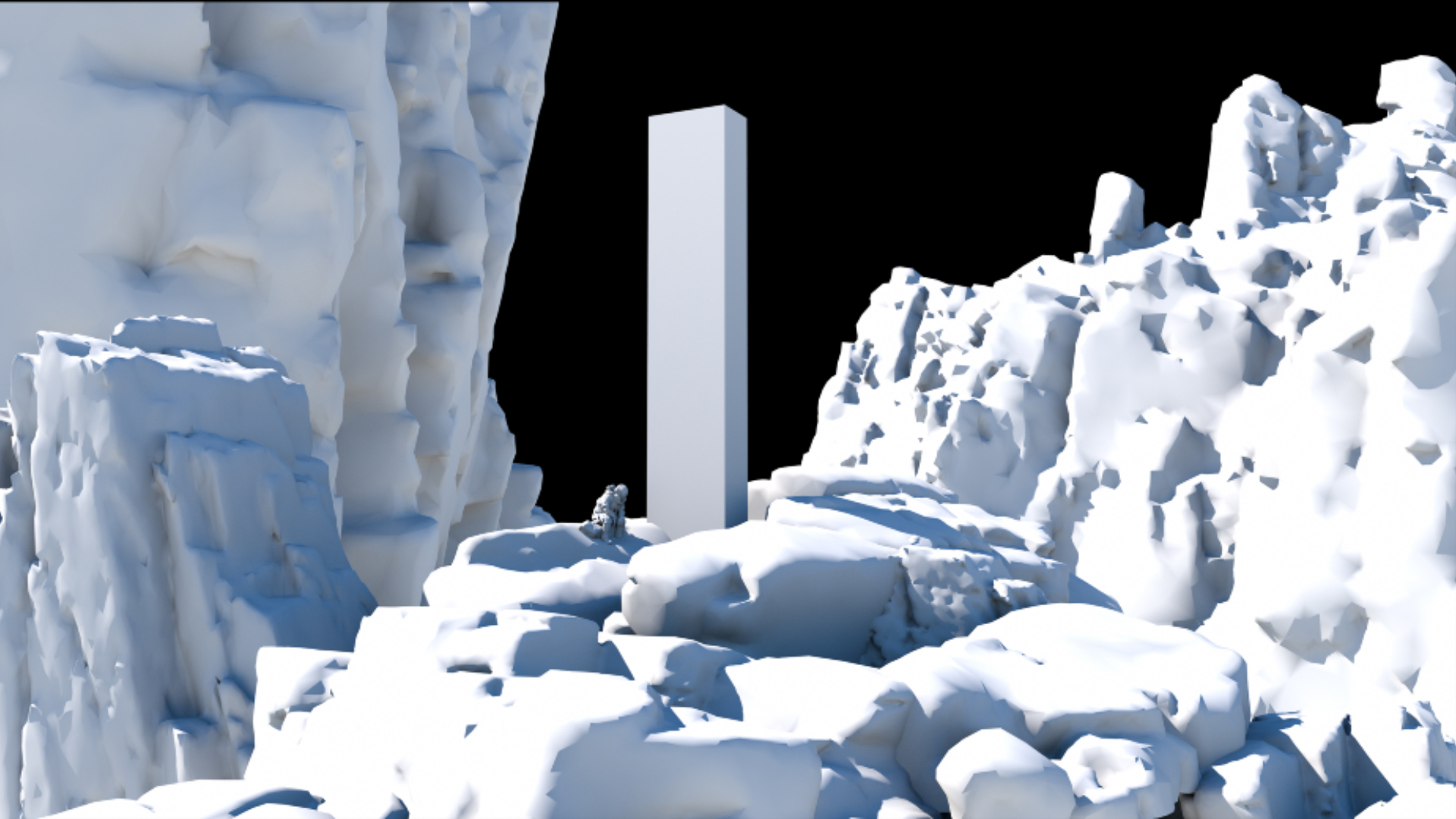
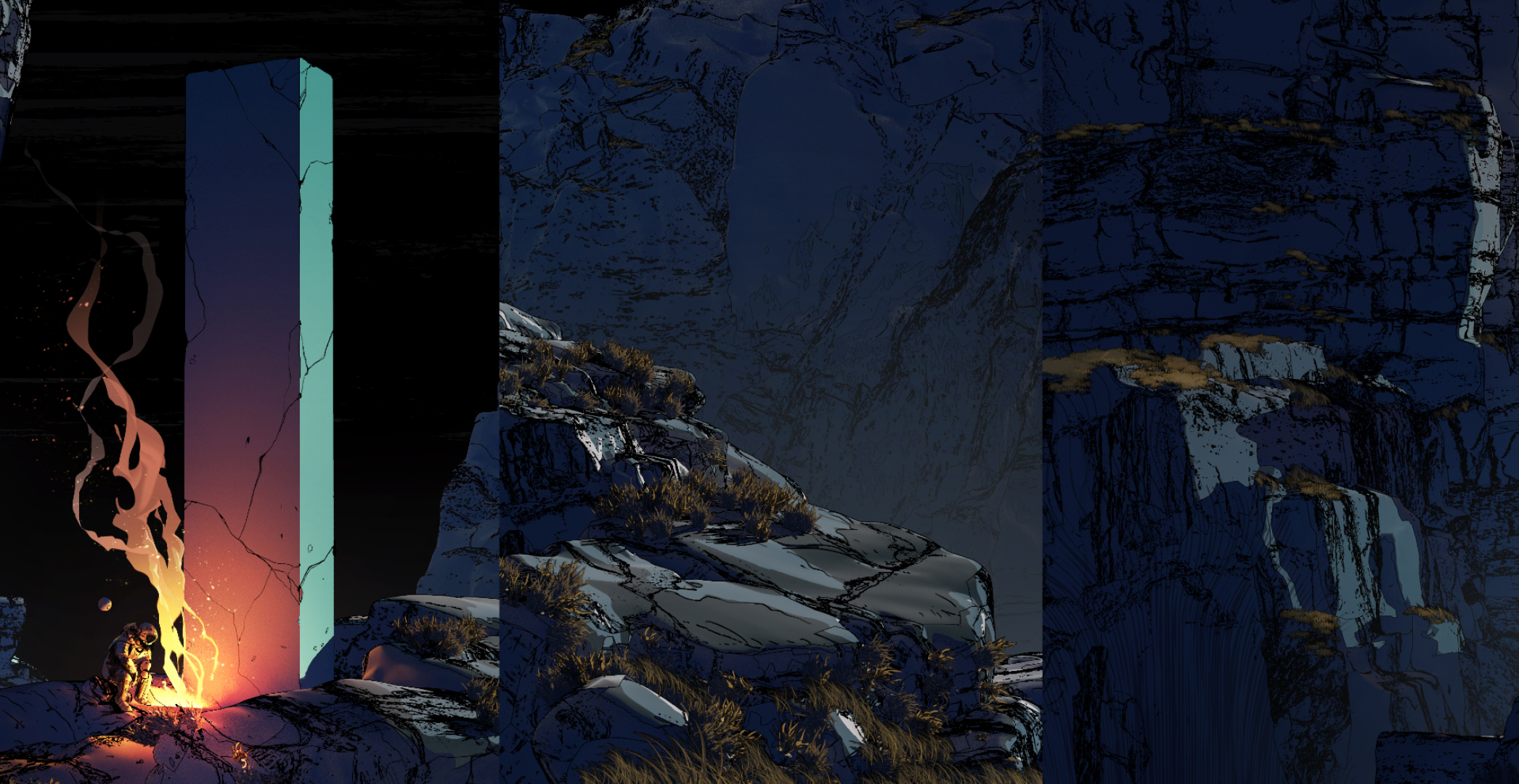
Since I’m aiming to create an illustration, early on I would try to find the most suitable angle and set up my camera (locked) and add the additional details and planes based on my composition. As you can see in the screenshot, I’ve duplicated some of my geometry to add some rocks in the distance, and also have a negative space for my focal point which is the monolith itself.
Also, I love to point out that the Adobe Mixamo library is a great resource featuring thousands of characters and full-body animations, which you can use to pose the figures. The Engineer model is by o0ozexo0o on Sketchfab.
04. Tweak the lighting

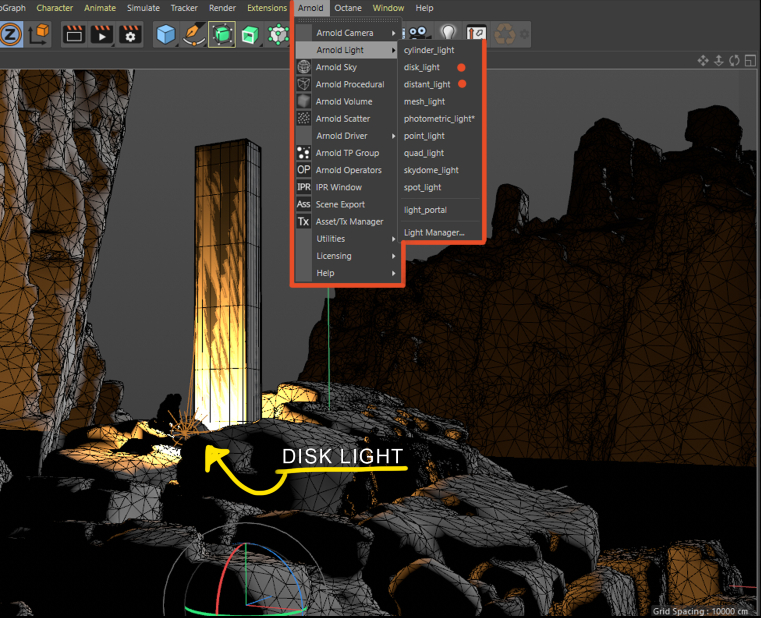
This next step is all about setting up my light, using Arnold Renderer's Distant Light for global lighting, and Disk Light for small spotlights by the monolith (although it requires some more adjustments on the material to adjust the impact). I was aiming to have a moonlight setup with a touch of warm light by the monolith to represent fire. Both these lights are accessible under Arnold Light.
05. Create toon material

In this step, I’ll create my early base toon material. Simply click Create in the Cinema 4D material section then Arnold>Surface>Toon and you have a toon material, double-click and it opens the Material Editor. At the top select Arnold Shader Network Editor to access nodes, from there I bring in a Ramp_rgb from the Texture category. Connect it to your Tonemap. This will allow you to set steps of colours to your material, from light to midtones to shadow. Change the Type from Custom to U in order to see the impact in the render preview. You can also change the interpolation between each shader, for now, I used Step for a more hard-edge effect on my image.
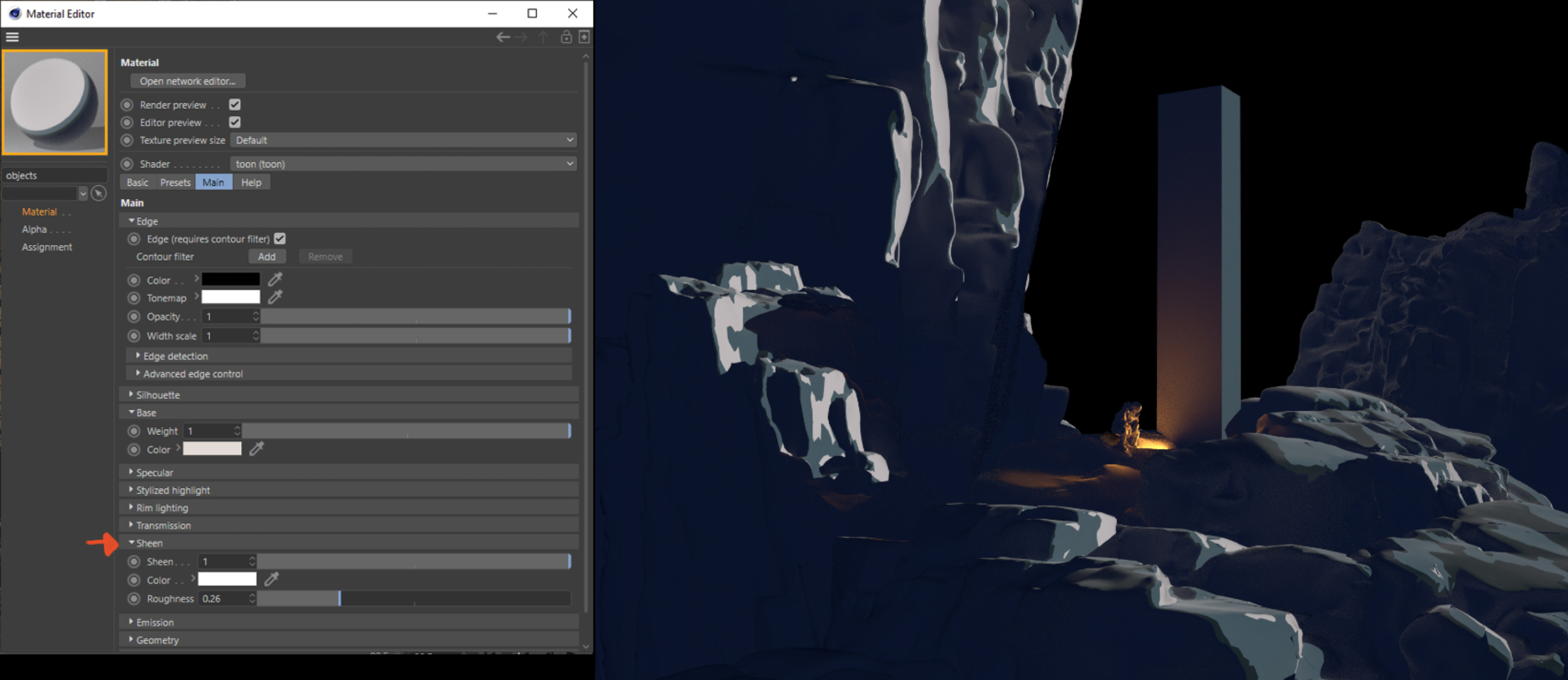
I’ve applied my material to all the geometries available in my scene. Next, I would go to the Material Editor again and under the Sheen section, I would change it to 1 and play with the Roughness. As you can see in the screenshot, this will change the way light can impact your material and how it absorbs light, so playing with it to find your desired light impact and reflection is necessary.
06. Add an outline effect

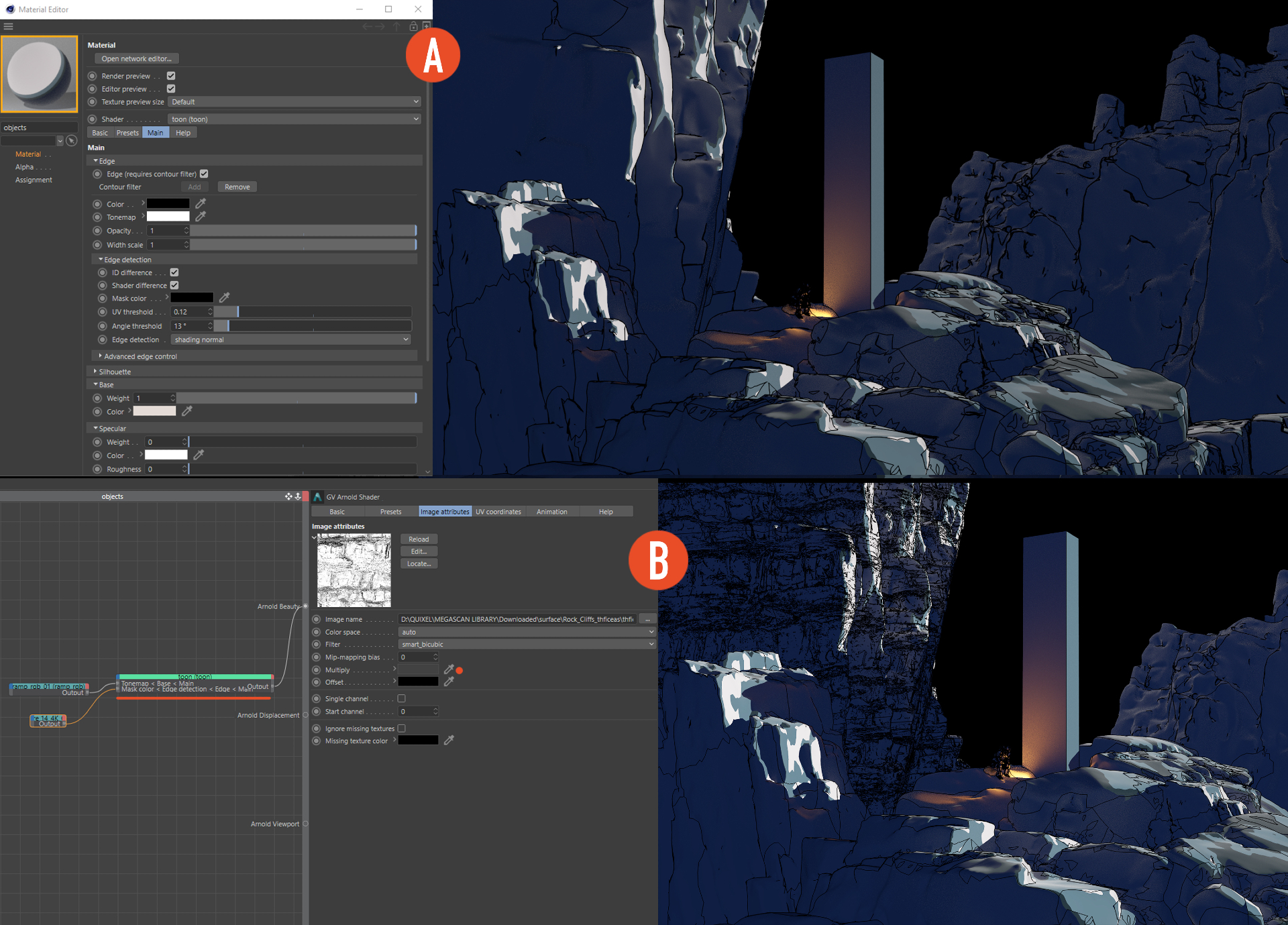
Go to the Render Settings in Arnold Renderer and change the default filter to Contour. Now you’ll start to see some lines appear on your scene. To increase the effect or change how it outlines your geometry, you can tweak the Edge Detection, UV Threshold and Angle Threshold in the Material Editor.
Now to bring a bit more complexity to the shader I would simply drag and drop a roughness texture in my node editor and connect it to my Mask Color, tweaking the Multiply tone to change the way that it impacts my scene. I applied this material only on the top-left rock, while other geometries have a simple outline effect.
07. Work on your final details and export

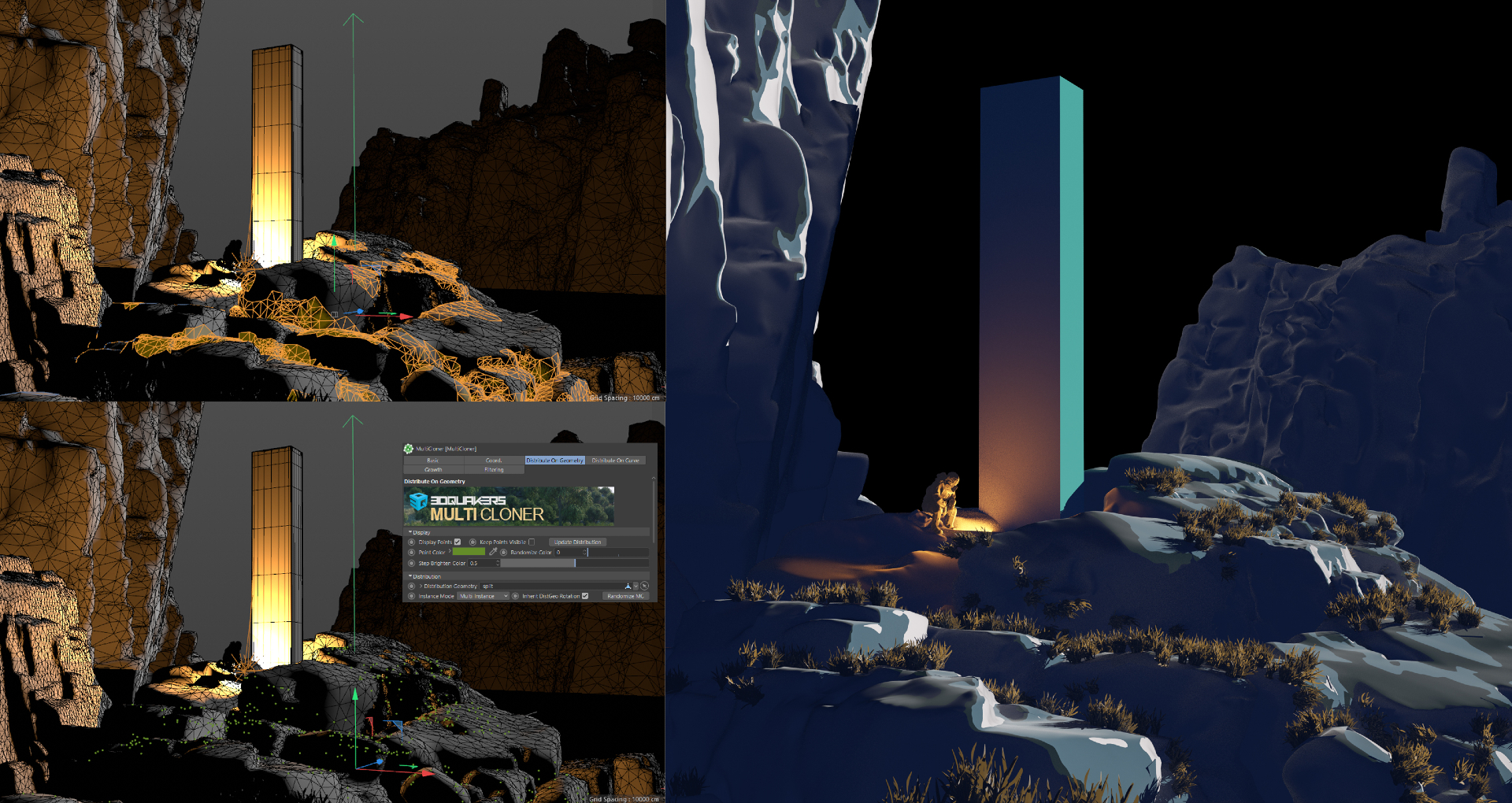
From here on I duplicate my main base material, change the colour and effects as I’ve explained for each geometry, and apply them to the scene. I’ve added some grass to the environment using the Quixel Bridge library again, selecting the areas I want from my UV, Split and using Forester Multicloner to scatter it in my scene.
Finally, my scene is ready to export. One thing I do is render my scene multiple times to keep things separated. First I get a default render with the Blackman_Harris filter, and then another render using the Contour filter. Make sure to render in the Alpha channel, so saving as PNG while rendering with Contour will only save the outlines and edges instead of a flat image. This will give you much more room to edit and refine lines.
08. Import to Photoshop

As I explained in the last step, I render multiple times or in multiple passes, and one thing I always do is group my scene into classic foreground, mid-ground and background. Sometimes when it’s more complex I would render each individual geometry so I can actually mask each part easily in Photoshop, as this gives me freedom to edit colours, apply post visuals and have separated planes. You can see on the right how they are fully masked and how a simple gradient effect can separate planes and give more depth to the image.
09. Refine your image in post-production

For me, it’s important to have my touch on the image. I refine, overpaint, redraw lines, correct lighting and add additional details to my scene, this is an important part for me that takes more time than creating the scene itself.
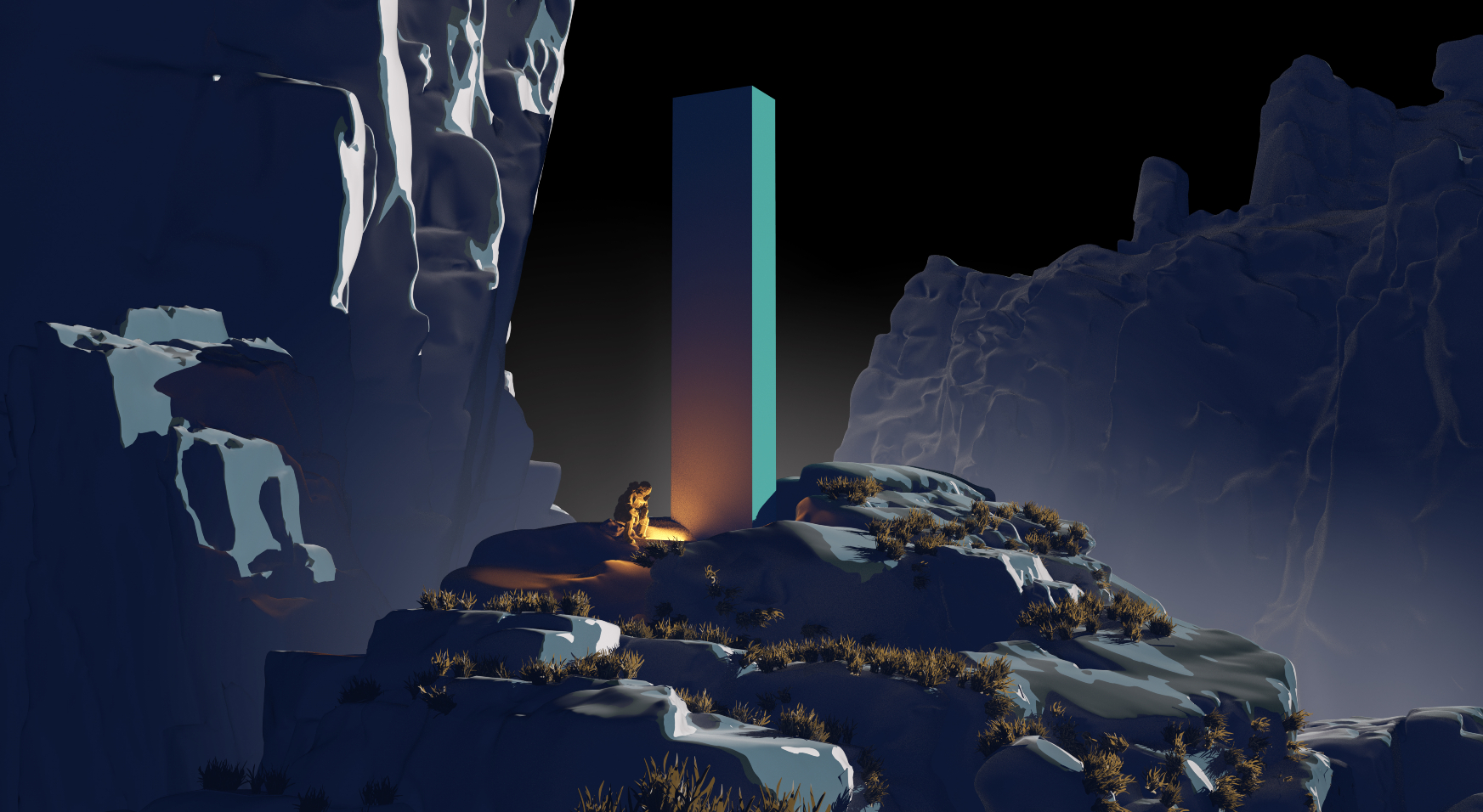
As you can see, I have redrawn crack lines, overpainted the scene with more grass, smoke and lastly corrected the tone, depth and final visual touches to reach the finished illustration.
This article was originally published in 3D World, the world's best-selling magazine for CG artists. Subscribe to 3D World.
Read more:
- Digital artists you need to know about
- Free Photoshop actions
- 3D art: incredible examples to inspire you
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Amir Zand is an illustrator and concept artist, specialising in visual development and marketing illustration. He currently works at Quantic Dream.
