How to paint a zombie in Clip Studio Paint
A step-by-step guide to creating a monster in Clip Studio Paint.

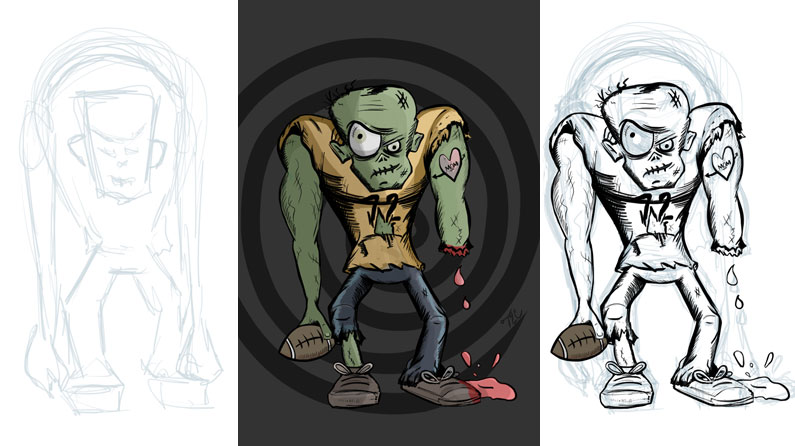
In this drawing tutorial, you'll learn how to draw and paint a zombie using Clip Studio Paint, the digital painting app available from Smith Micro Software.
Although it's specifically aimed at people creating comics or manga art, Clip Studio Paint is great for any kind of digital art – especially drawing zombies!
So grab your drawing tablet (if you don't have one already, check out our guide to the best graphics tablets to help you choose one) and let's get to it.
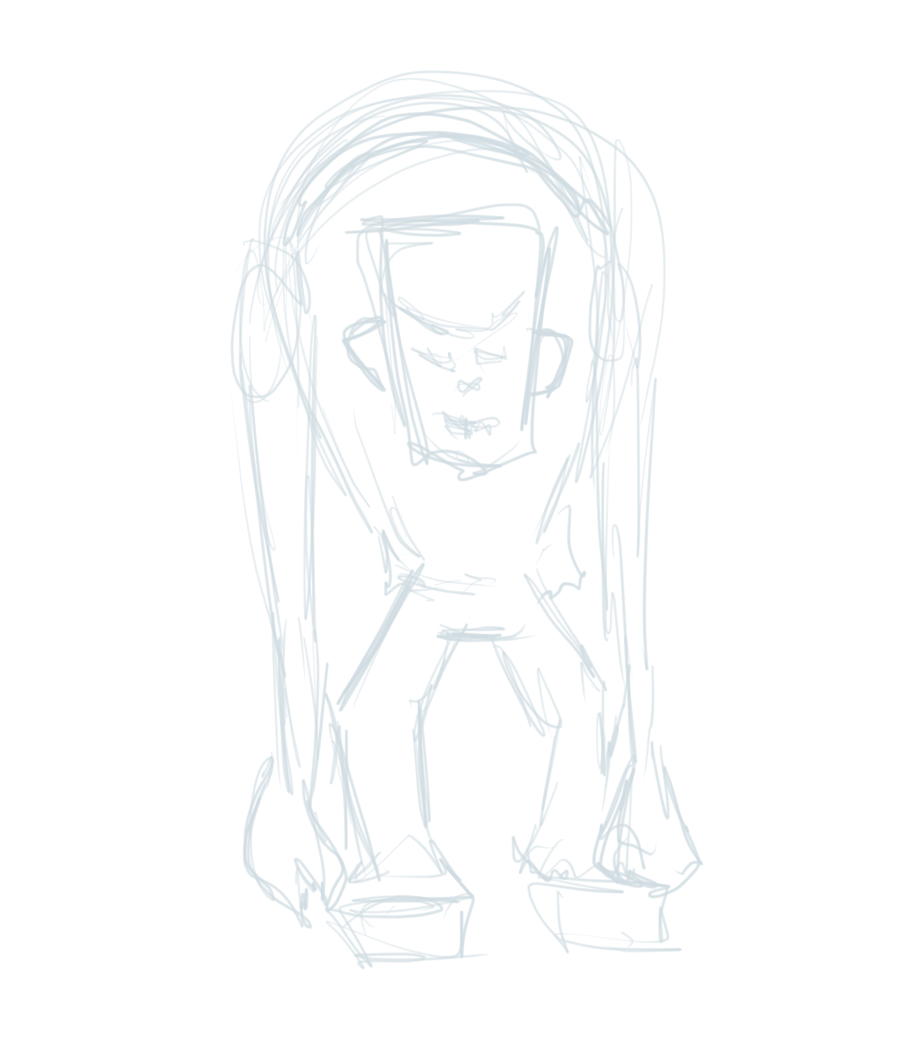
01. Start with a loose sketch

The first step is the initial sketch of your zombie character. When you're sketching, it's important to remain loose. At this stage, your goal is to get a general idea of how you want your finished piece to look. Don't focus on the details, just block in some simple shapes, as you'll refine this sketch in the next step.
Add a new vector layer (Layer > New Layer > Vector Layer...) and name it 'Sketch'. Switch to the Lighter Pencil tool and set the colour to a pale blue. Of course, you can use any colour you like, but my preference is to go for old school blue. When you're ready, start sketching. If you need to use a reference, that's fine. Also check out these top character design tips.
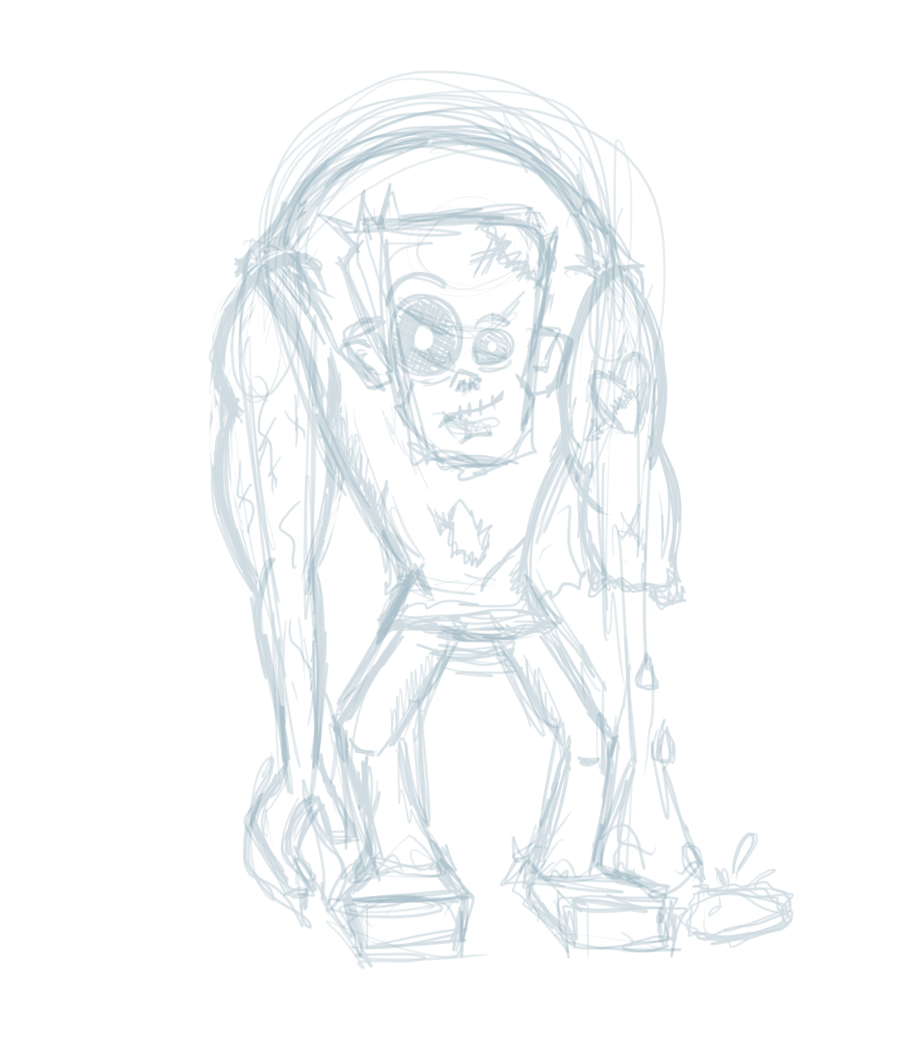
02. Refine the sketch

Now you have a general idea of how you want your zombie to look, it's time to move on to refining your sketch. Reduce the opacity of the Sketch layer to 22%. Then, add a new vector layer and name it 'Refined'.
Using the same Lighter Pencil tool, refine the sketch. But this time, be more deliberate in your strokes. Perfect! You've refined your sketch. Next up is the inking, commonly referred to as line art.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
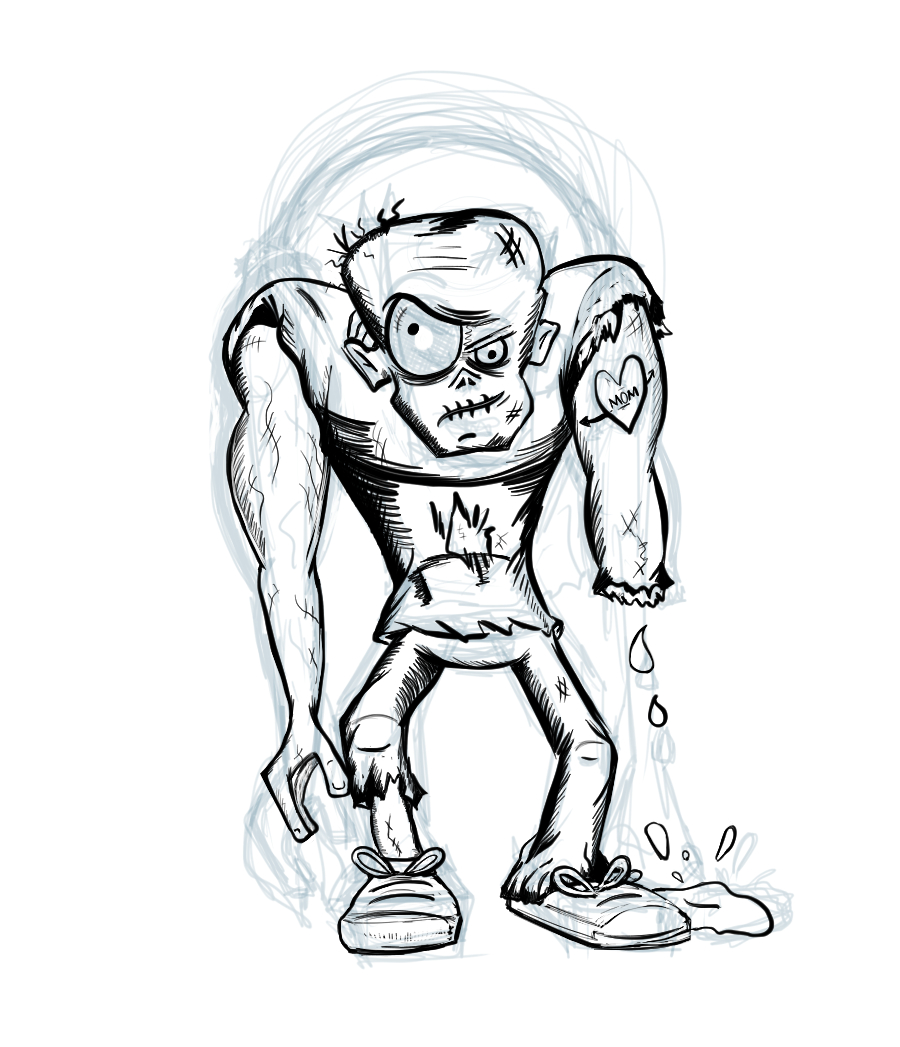
03. Create the linework

Just like you did with the Sketch layer, reduce the Refined layer to 22% opacity. Then, add a new vector layer and name it 'Ink'. Switch to the Mapping Pen tool and set the colour to black. Take your time to get the linework as clean as possible.
04. Correct errors with a transparent pen

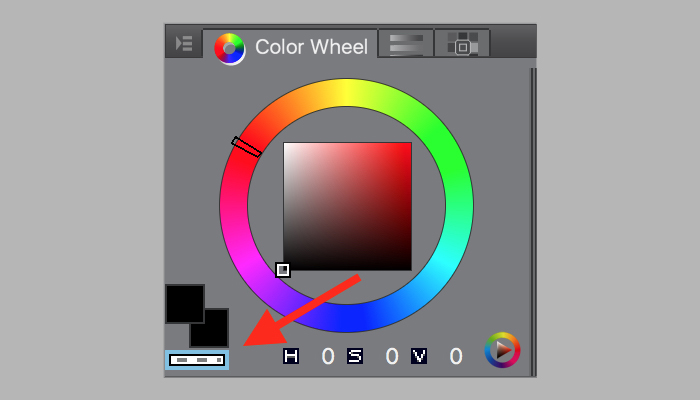
If you make a mistake, do not use the eraser tool! Instead, switch the colour of the Pen tool to transparent, then draw over the mistake. To switch to a transparent colour, select the transparent colour option from the Color Wheel. Using a transparent colour lets you erase with more precision, plus it uses the settings from whatever tool is selected so it just tends to work better.
05. Make changes

While you're inking, it's fine to change your mind. Ideally, you'll have wanted to work your design out in the refinement stage, but if something doesn't sit right with you, change it now. You can even go back later and add some props, which is exactly what I did.
In this case, I added some American football-themed props. But I didn't add them on the same layer – I created a new vector later named 'Football'. Then, on that layer, I added the numbers on the jersey and a football. I also opted to colour the football while I was inking it. This allowed me to cover the zombie's hand instead of erasing it.
06. Set up a mask for your colour layers

I tend to use masks on my colour layers, as it means I can paint with big, broad strokes. Start by duplicating the Ink layer (Layer > Duplicate Layer). Rename the newly created layer 'Values' and drag it below the Ink layer.
Then, with the Magic Wand tool, click on the background of the newly created layer. This will select all of the white space. There is one spot that it won't select: the area in between the body and the right arm. To add that portion to the selection, hold down the alt/option key, and select the empty space.
Now, invert the selection (Selection > Invert selected area). With the selection inverted, it's time to make the mask (Layer > Layer Mask > Mask Selection). Once you have the mask in place, switch back to the primary canvas on the Values layer, and start blocking in the different values.
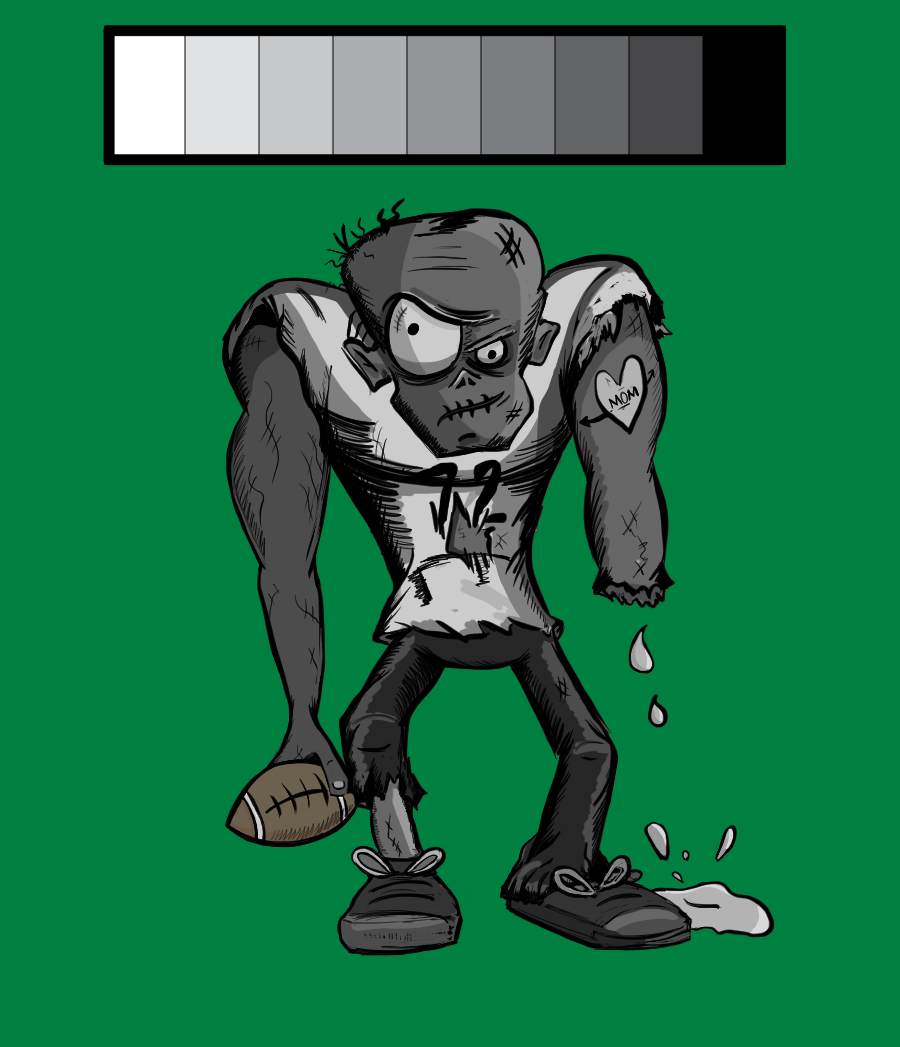
07. Start blocking in values in black and white

It's time to block in some values. While it's possible to start adding colour right away, it's generally a better approach to start with black and white first. When you paint in black and white, you can stay focused on things like composition, form and lighting, rather than selecting colours. Need more convincing? Take a look at this article on how painting in black and white can improve your art.
When selecting values, it's important to take into account the lighting. But it's also important to think about variation and contrast – choose what works best, but keep the values limited to shades of grey, and skip the upper and lower ends.
My art tends to fall within the darker values. Feel free to lighten yours up, if you'd like. As for tools, I primarily stick to the Marker Pen tool. When I block in values, I tend to change the Paper colour to 'Moss'. You can do this from the Paper layer's Layer Properties panel; just set the Layer Color to Moss using the selection wheel. With the values blocked in, it's time to move on to colour.
08. Add colour

Adding colour is all about setting the tone and selecting colours that work with one another. With this Quarterback Football Zombie, I opted for the complementary colours of yellow and blue. But I didn't add them to the Values layer. Instead, I created a new layer above the Values layer. I also copied the mask from the Values layer to the newly created Colors layer. To copy a mask, alt/option drag the mask from one layer to the other.
With the mask ready to go, it's time to add colour. Using the Marker Pen tool, lay down the colours of your choosing. As you do, notice how they pick up the values from the Values layer below. You can play around with the Layer Properties for different effects. For this piece, I went with 100% opacity and a 'Normal' blending mode.
If you're interested in learning more about colours, take a look at Sam Hampton-Smith's fantastic article on how to master colour theory.
09. Add shading and highlights

The next step is to add some highlights and shading. Generally, I'll create two separate layers. For the shading layer, set the Blending mode to 'Multiply' and the opacity to 20%. Then, paint in the shading using the Marker Pen in black.
For the highlights, set the Blending mode to 'Soft Light'. Also, set its opacity to 20%. Then, paint using the Marker Pen in white. Almost done! Just a little left to do.
10. Add a background and make finishing touches

The last thing to do is add a nice background to make things pop. I like to add a spiral background image to my characters. Create one final layer and place it below everything else. Rename this layer 'Background' and set the opacity to 50%. Then, with the Marker Pen tool – and a large brush size – paint in a spiral. Also, change the paper colour to 'Tungsten'.
When you're happy with how it looks, you're done! Unless of course you're like me, and you feel the need to noodle it a bit more. My noodling involved creating another layer above my Color layer, and painting in some yellow irises on the eyes. You're ready to set your zombie free. Nice work.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tammy is an independent creative professional, author of Apple Game Frameworks and Technologies, and the maker behind the AdventureGameKit – a custom SpriteKit framework for building point and click adventure games. As an innovative problem solver and industry leader, Tammy enjoys working on projects from content creation – including books, tutorials, videos, and podcasts – to the design and development of cross-platform applications and games. For Creative Bloq, she has written about an array of subjects, including animation, web design and character design.
