Master large-scale environments in 3ds Max
Learn how to create and render detailed environments with billions of polygons.

The aim of this piece was to produce a piece of 3D art that's ready to go straight from the frame buffer, with little or no post-production. Zagreb-based Studio Niskota (now Polymachine) created the project as a test bed for their no-post pipeline, and all the assets are modelled and textured with such detail that they could be used for a close-up render – despite ending up hundreds or thousands of metres from the camera in the final shot.
Scenes on this scale (read more about archviz here) containing hundreds of thousands of detailed assets can put a burden on your renderer, and working with billions of polygons in the viewport in a way that enables fast iteration is nearly impossible. Enter Forest Pack and RailClone by iToo Software, two of the most popular plugins for 3ds Max that specialise in instancing almost limitless geometry while maintaining a fully procedural workflow.
Forest Pack enables users to scatter hundreds of thousands of objects, each with millions of polygons, while a point-cloud display mode and several optimisation features keep the viewports fast. RailClone shares Forest Pack's instancing capability but uses parametric arrays instead of scattering algorithms to distribute, manipulate and deform geometry.
In this tutorial we'll illustrate how these two tools were used to create Studio Niskota's scene, and share some invaluable tips along the way for anyone planning to create large-scale environments.
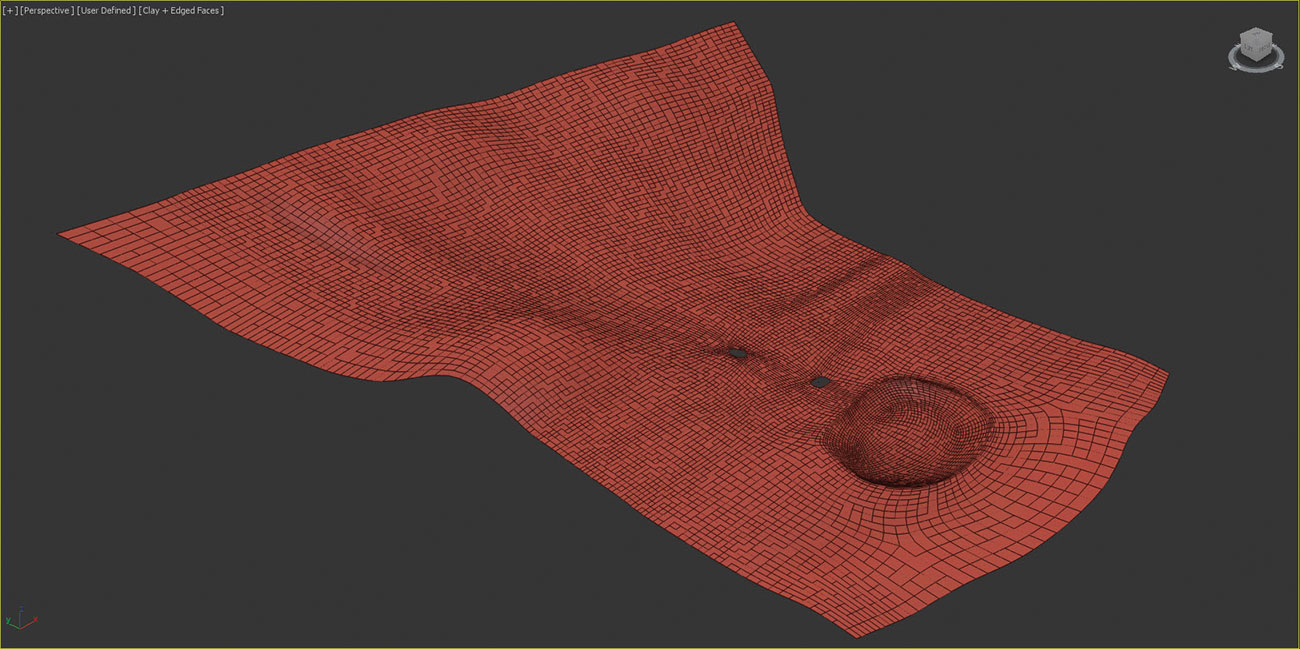
01. Model the foreground terrain

The landscape is probably the biggest contributor to the overall balance of the image, so it's always a good place to start. There are many excellent dedicated landscape modelling applications on the market, but for speed nothing can beat poly modelling in 3ds Max.
At this early stage, try to create the landscape in a way that encourages experimentation by maintaining good edge flow, using as few edges as possible to define the basic shapes and only then adding a TurboSmooth or OpenSubDiv modifier to add refinements.
02. Use placeholder geometry

Once you have the terrain roughed out, add placeholder geometry for the major elements to help work out which camera angles you plan to use. In this scene, the landscape was modelled with a lake in the foreground and a flat section to showcase the architecture in the mid-ground, which gives way to rolling tree-lined hills in the distance.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Split up the terrain

It's tempting to model a landscape as one large surface, but when your scene is measured in kilometres, that's not always a sensible approach. If you only model the sides of the hills facing the camera you significantly reduce the number of trees and objects scattered later on, speeding up render times. You can use the same approach to add scan data that fills in the background.
04. Add the buildings

With the composition worked out, you can create the buildings. Poly modelling is used throughout for the building structure, which is then populated with a mixture of high-quality stock and bespoke models. For believable renders, it's important to add subtle variation. For example, you can use the RandomByElement modifier with multi-sub object materials to randomise the textures.
05. Keep everything parametric

For this project we want to retain the ability to experiment, so it's important to make sure that anything we add is easy to update. One way to achieve this is to make models parametric. For example, tucked away in the trees in the final render is a power line that we'll create using the RailClone plugin. RailClone also instances geometry automatically, so even though the object ended up barely visible in the final render, you'll have a reusable high-quality asset that's easy to edit and suitable for close-ups in future projects.
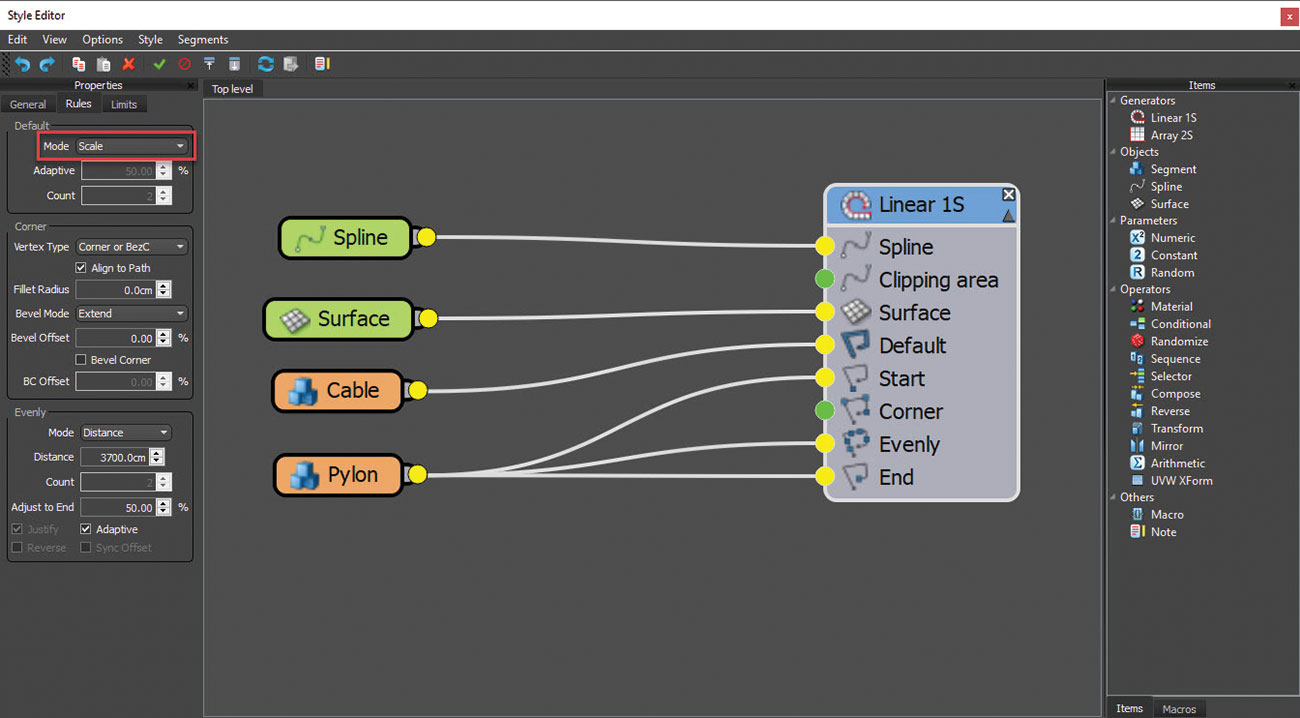
06. Create the power lines

Draw a spline across the background of the terrain to define the path. Create a new RailClone object, open the graph editor and create a one-dimensional array by adding an L1S Generator. Wire the pylon geometry to the Generator's Start, End and Evenly inputs. Wire the cable geometry to the Default input and change the Default Mode so the cables are scaled to fit between the pylons.
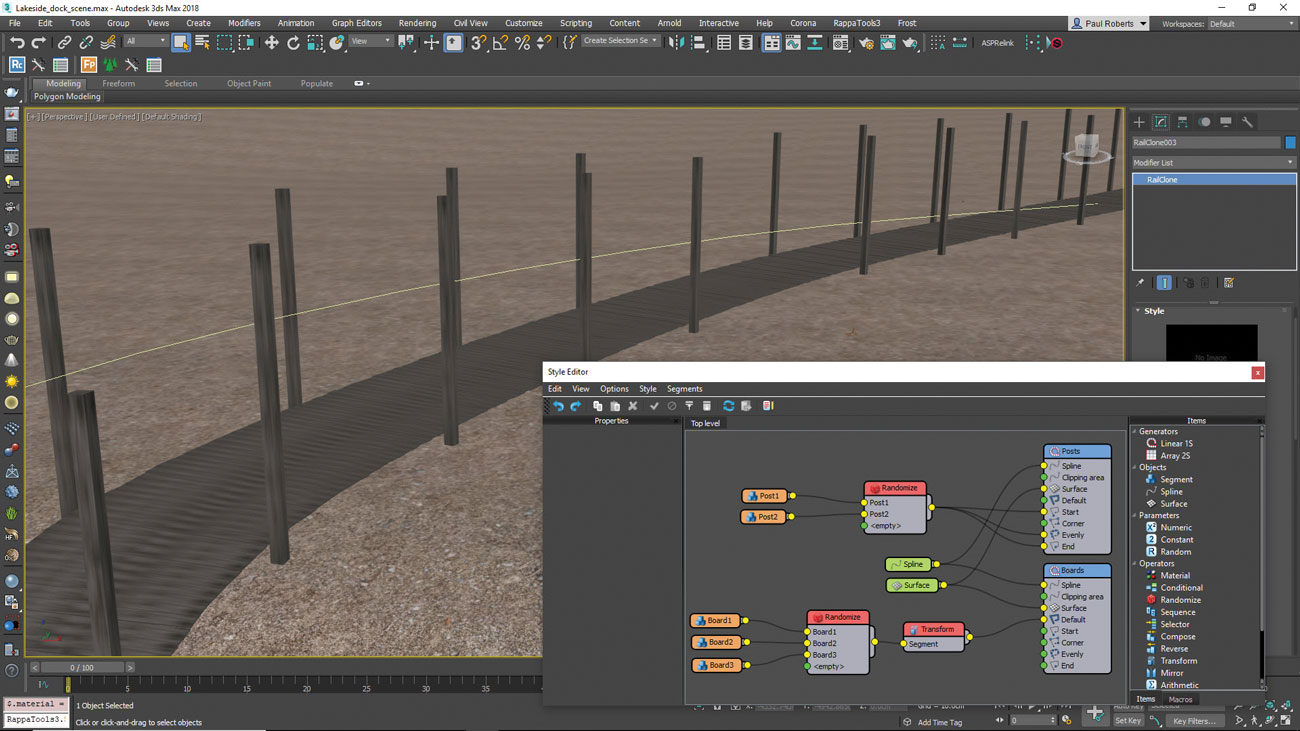
07. Create the boardwalk

The boardwalk is also created with RailClone. Draw a spline above the terrain to describe the centre of the path. Several plank models are distributed along the spline using a one-dimensional array with a Randomise operator. A second one-dimensional generator distributes the posts at evenly spaced intervals. The Generator's Mirror and Y Offset options are used to copy and move the array to both sides of the path, and a Surface node is added to both generators so that the boardwalk follows the topology of the landscape.
08. Add variation to procedural objects

Just like the building's cladding, this boardwalk mustn't look too perfect. Add some chaos to the planks using the transform randomisation features found in the Segment node's settings. You should also randomise the textures used on each plank, but instead of using a modifier, you can use RailClone Color which retains full instancing and has other advanced options.
09. Source plants and other assets

The vegetation used in the scene comes from a mixture of library models and bespoke plants created using SpeedTree. Landscape artists often ask themselves how many plant models they need to create believable variation. It's not really the number but the differences between the models that's important. You can hide a lot of repetition by simply randomising rotation and scale. Ideally, you should only include additional variations of a plant species if they look sufficiently different to justify the extra resources.
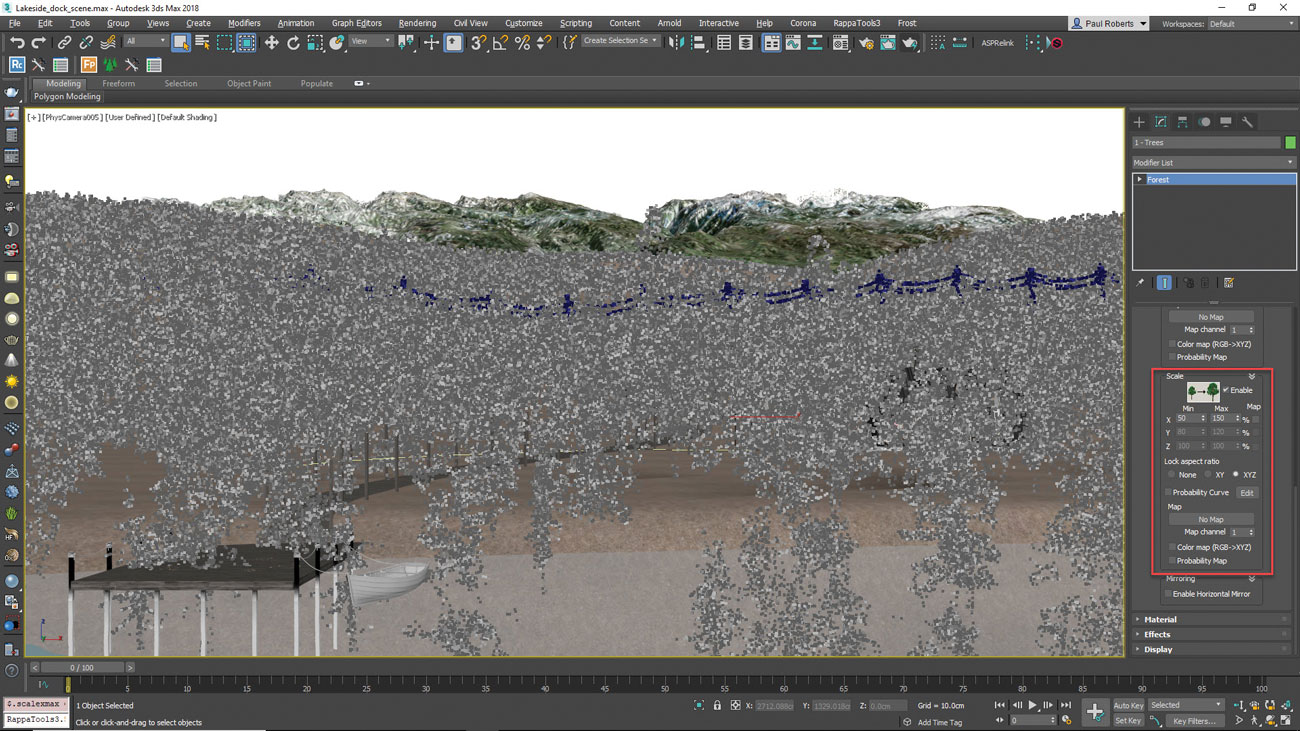
10. Scatter the trees

After you've added the main compositional elements, it's usual to work from large to small elements. The trees occupy the largest area, so create those first by adding a new Forest Pack object that uses the terrain as a surface. Add the tree models to the geometry list and enable Rotation and Scale randomisation. A scale range between 50 and 150 per cent will disguise repetition effectively.
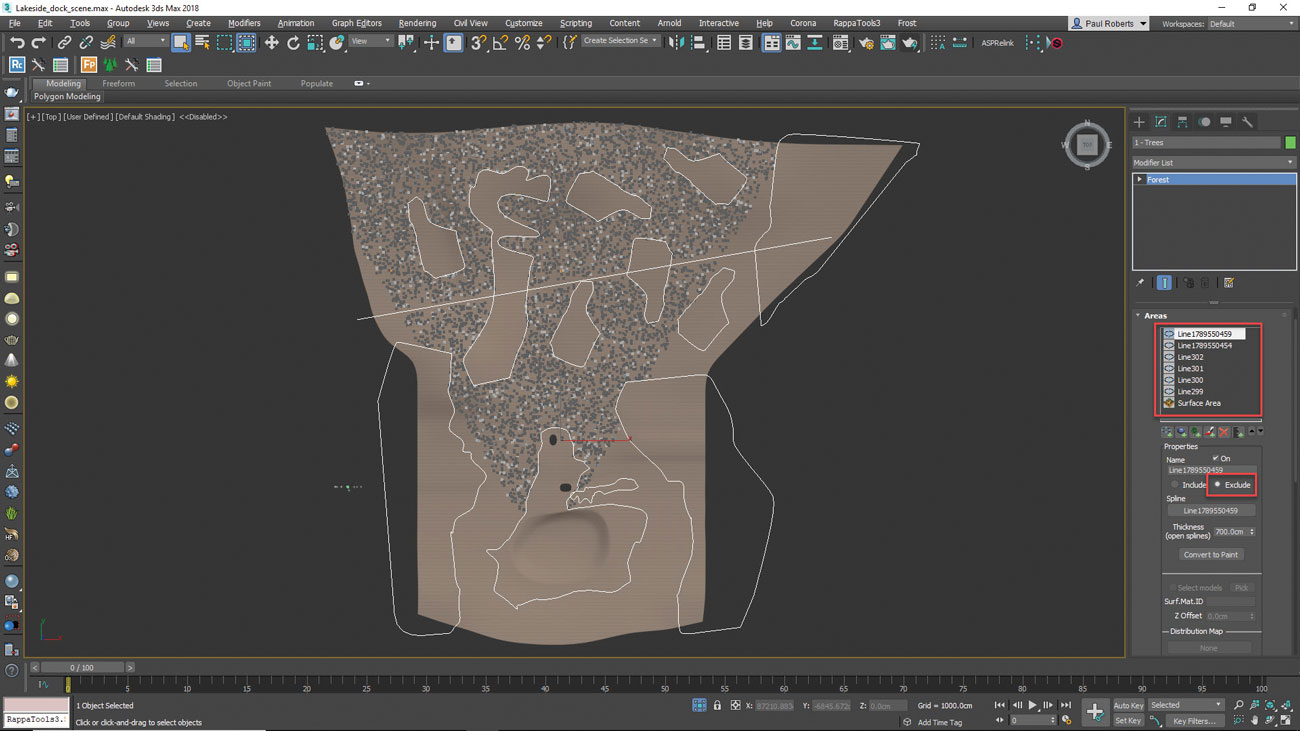
11. Remove trees from the scatter

The trees are also scattered inside the buildings, on the boardwalk and in the lake. Draw closed splines from the top view and add them to the Forest Pack object's Areas list. Set the mode to Exclude and the items inside the splines will be removed. Remove trees from under the power lines by adding the spline used by the RailClone object to the Areas list and increasing Thickness.
12. Create grass patches

Small plants and ground-cover vegetation are normally modelled as individual plants. If we were to scatter individual plants in this scene, it would take over 6.5 million of them to fill the desired area. The solution is to use two Forest Pack objects, one to create a small patch of grass, and a second to distribute the patch on the terrain. To create a patch, use a small circular spline one metre or more in diameter as an Area to scatter grass with Forest Pack. Use the area's Density Falloff to thin out the scatter as it approaches the spline.
13. Scatter the patches

Next, create a second Forest Pack object using the terrain as a surface and add the patch to the Items list. Add Exclude splines to remove grass from inside the buildings, on the lake bed and under the boardwalk, as well as creating clearings. A grid-like appearance can sometimes be visible – to break this up, add Translation randomisation as well as the usual Rotation and Scale.
14. Cull items that aren't visible

There's little sense in wasting resources calculating items that aren't seen in the final render. Go to the Camera rollout and enable Limit to Visibility and Auto Assign to Active View to use the current camera to remove items that aren't visible. If you still need some items to be retained for reflections, you can extend the scatter beyond the frustum slightly using Expand.
15. Add layers of ground cover

Realistic ground cover is achieved by mixing several layers of plants to add visual complexity. Using the same optimisation tricks as the grass, create new Forest Pack objects for long grass, dead leaves, sticks and twigs, mushrooms and tall weeds. Create believable interaction between the layers by drawing unique Exclude areas and experimenting with different distribution maps.
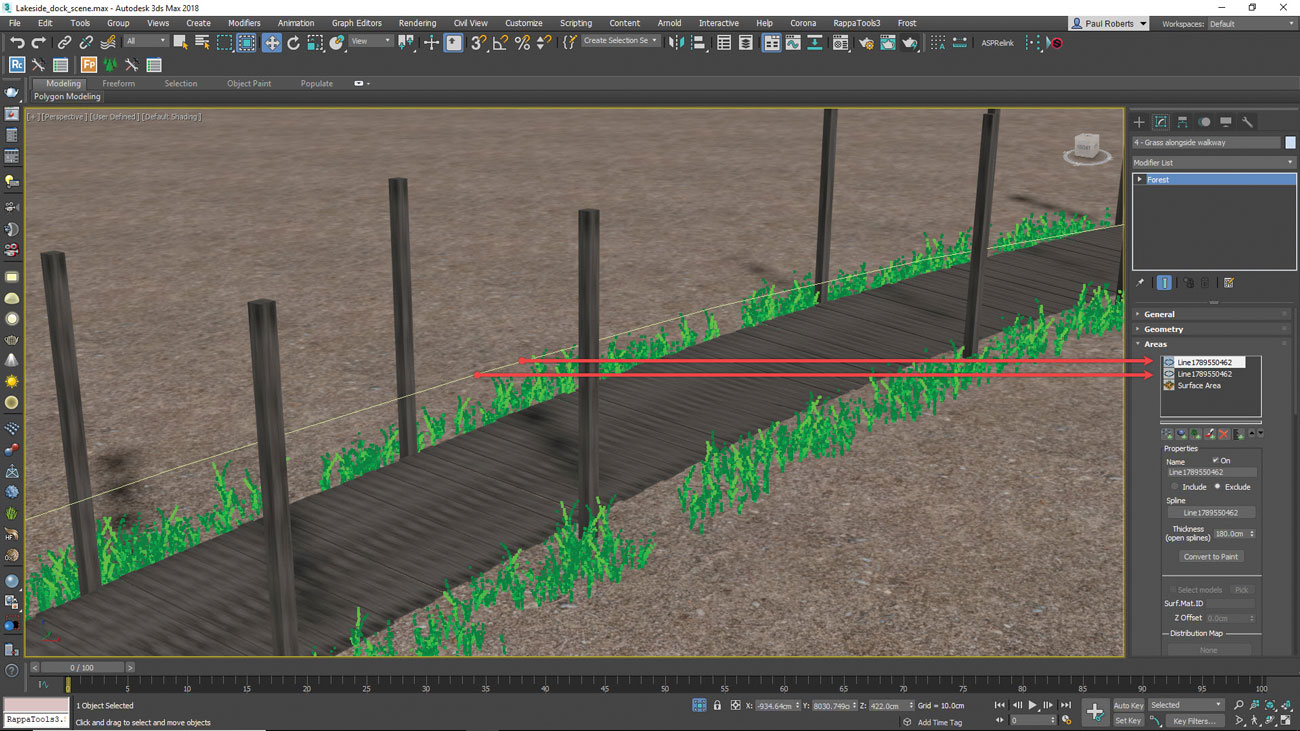
16. Place grass around the boardwalk

Grass grows taller around the boundaries of objects where it cannot be trampled or cut. Create a new Forest Pack object to add long grass and weeds around the boardwalk. Add the same spline used by the RailClone style to the Forest Pack object's Areas list and set the mode to Include. Increase the Thickness until the grass area is slightly wider than the boardwalk. Then, to remove the grass from under the boardwalk itself, add the same spline again, set mode to Exclude and change Thickness to roughly the width of the planks.
17. Paint the reeds

We can hand-paint areas using Forest Pack. Here we'll create a new Forest object to add reeds. Go to the Areas rollout and add a new Paint area. Click the button to activate Paint mode then click and drag on the terrain. It's important to understand that you're only painting an area – the plugin remains fully parametric so you can adjust geometry, density and randomisation at any time.
18. Add lights to the boardwalk

The final Forest Pack object adds light geometry to cables strung along the boardwalk. In the top view, draw a zigzagging renderable spline between the posts. Divide all the spline segments in half and lower the new vertices slightly to create downward curves as though the cable is affected by gravity. Create a new Forest Pack object and add light geometry and transform randomisation. To array these lights along the spline use Path Distribution mode and set the distance between the lights using the Spacing value.
19. Scatter V-Ray lights

There are more than 350 lights scattered along the boardwalk. No-one wants to place that many objects manually, but unfortunately Forest Pack can't scatter non-geometric items such as lights. Fortunately there's a workaround. Select the Forest Pack object used to distribute the lights geometry and use Forest Tools to convert it to native instances. You can now use Max's built-in Clone and Align tool to add an instance of a new V-Ray light that matches the position and orientation for each of the bulbs.
20. Manual placement

Now you can complete the composition by placing hero objects in the mid to foreground. A Forest Pack object can be useful here too. Add all the items you need to the geometry list and add the surface. Enable Custom Edit mode and you'll be able to choose and place items that will have the benefits of using Forest Pack's point-cloud display, randomisation and instancing features.
21. Add the lanterns

The lanterns in the foreground are created using groups that contain geometry and a V-Ray light to illuminate the scene. Manually instance and position the lanterns so that slightly more than half are sat on the water surface and some are drifting into the sky. To add blur to the airborne lanterns, add a short animation and enable Motion Blur in the renderer and camera settings.
22. Ripples in the water

To create ripples where the lanterns touch the water, first model wavy discs and then place them just below the surface, one for each light. Use these to add displacement to the water using a VRayDistanceTex map to create a greyscale output based on the surface's distance to the disc's geometry. To move a lantern, just move the disc to update the displacement automatically.
23. Position lights

Studio Niskota's no-post philosophy applies to lighting too. Pay close attention when lighting the buildings to create a believable mood, with the aim that you could create close-up or even interior renders if needed. Ensure that lights are added where there are fittings so that they originate from a believable source, but feel free to also use invisible lights to add accents. For example you could add lights facing away from the buildings to boost their illumination of the surrounding environment and backlight the nearby trees.
24. Add atmospheric perspective

Finally we need to create a sense of depth and scale. This effect is commonly added in post using a Z-Depth Pass, but it can be achieved at render time too. Some artists like to use V-Ray Environment Fog to achieve this, but unless you really need volumetric light and shadows you can use V-Ray Aerial Perspective which approximates the same effect but renders more quickly.
This article was originally published in issue 234 of 3D World, the world's best-selling magazine for CG artists. Buy issue 234 here or subscribe to 3D World here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
