How to make a photo collage in Photoshop CC
Want to learn how to make a photo collage in Photoshop CC? Here's a step-to-step guide for importing and arranging images in the app.
Learning how to make a photo collage in Photoshop will come in handy in lots of different situations. Individual photos capture single moments in time, but invoke a collage and you'll be able to illustrate a whole story, archiving a treasured family holiday or creating a megamix of memories for a partner's birthday. Collating a collage is also a great test of your composition skills.
There are collage maker apps in abundance out there, but Photoshop CC will give you even more control. It allows you to complete the whole process using just one app, and that includes any image adjustments needed. (For some of the best apps, see our roundup of the best collage maker tools out there.)
Photoshop is one of the most commonly used apps for this type of work. If you’re not already signed up, get Adobe Creative Cloud to access an impressive range of creative software.
In this Photoshop tutorial you will learn how to import images into Photoshop, lay them out onto a single page and border them with coloured frames. If you want to up your Photoshop skills in other areas, check out our post that sums up the best Photoshop tutorials, or for a beginner tut, check out how to Photoshop someone into a picture.
01. Choose your images

First up, pick your images. It’s impossible to condense a whole photo collection down onto one single page, so you need to be selective, sticking to a maximum of 5-8 pictures. Image choice is important if you want to retain the interest of the viewer – collages aren’t just spreads of random images, but represent a flowing narrative, displaying a diverse range of angles, shapes and styles.
Try to use images that suit different frames sizes, picking only your best and most appropriate images. Theming the collage along the lines of one consistent colour or common element can bring the whole thing together, while contrasting images create tension and tend to draw the eye. Every image should be well-exposed and in focus.
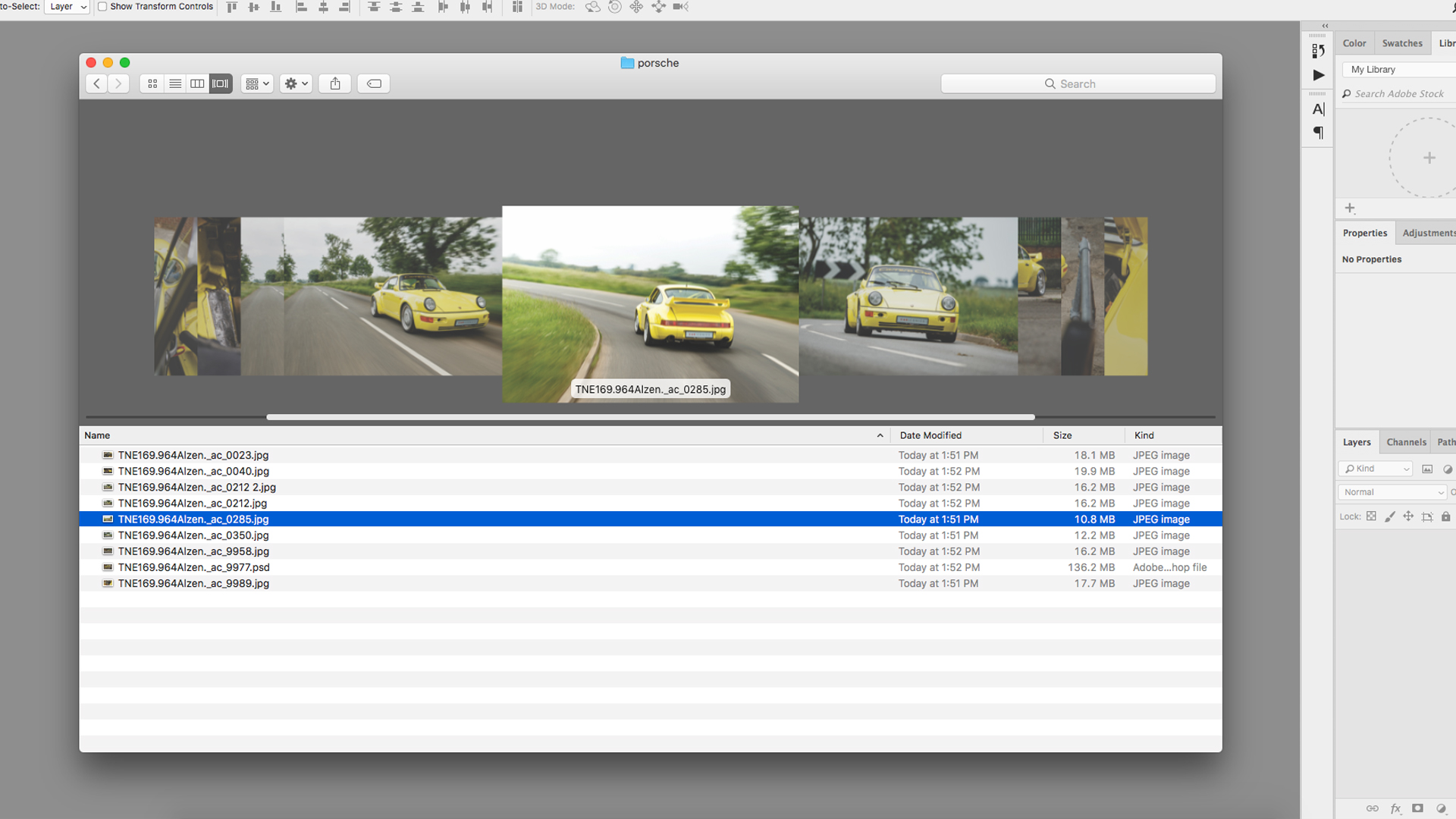
If you aren’t sure what looks good, check out some magazine layouts for inspiration. Using a library organiser, like Lightroom or Bridge, streamlines the process, making it easier to sort through multiple photos at once, although Finder works just as well. Use this stage to make any necessary adjustments to your images before bringing them together.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
My collage will feature a photoshoot of a Porsche 964 Carrera, so I have included wide, action shots as well as close-up details of the interior, showing the car off from every angle.
02. Create the document

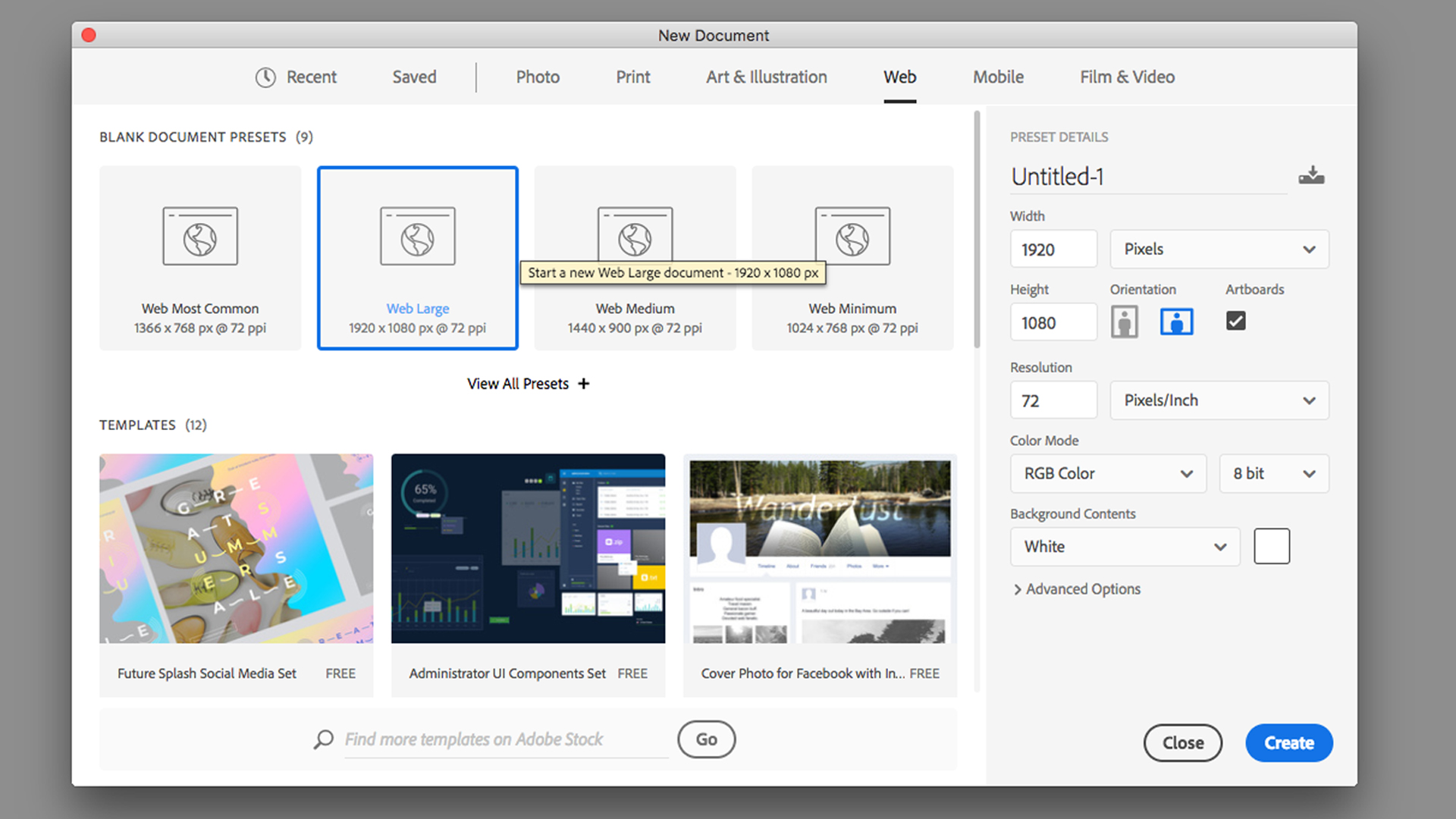
When you create your document, the size of the canvas will depend on the intended output of your collage, namely whether it’s for digital or print (most collages look better in landscape format). Photoshop’s New Document window presents a range of ‘document presets’ to make this choice easier, whether it’s page sizes for print or standard digital sizes for web and mobile. If you want a custom size, there are also options to change the width, height, resolution and colour mode. You can edit this later in Image > Canvas Size. I have used a document size of 1920px x 1080px, RGB, a standard HD screen.
03. Import images

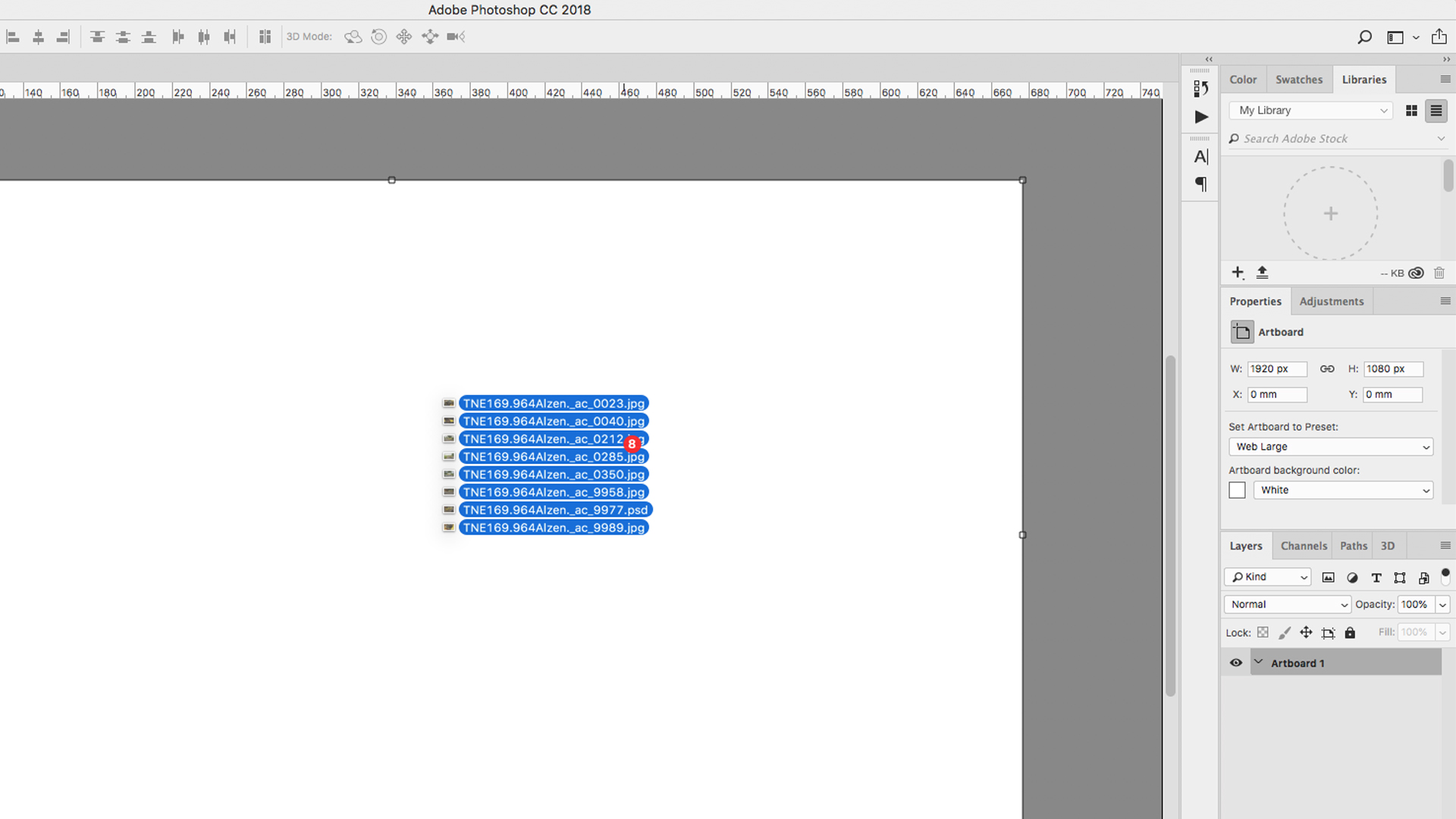
There are various methods for gathering images into one file. Perhaps the simplest is dragging and dropping images from Finder, directly onto the canvas, which imports them as smart objects. The benefit of doing this is that you can reposition and resize them without any loss of quality.
Alternatively you can embed the images as linked layers, which means they will appear on the canvas as low-res versions, while linking back to the original files on your computer, avoiding slow rendering times. Do this by holding the Alt key down when dragging and dropping your images into the file.
Another technique is to open all the images in separate Photoshop windows, selecting each with Cmd + A, copying with Cmd + C, then pasting into the master document with Cmd + V. You can also change your window arrangement to show two files at once, then literally drag and drop layers from one to the other.
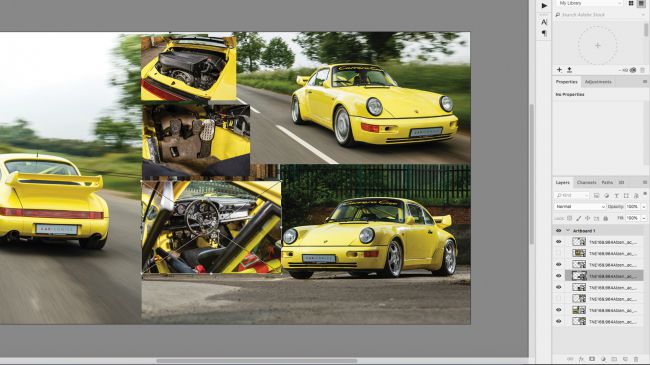
04. Roughly position images

Before spending too much time refining the collage, you need to have the right images in the right positions. Move the images around the canvas, using the Selection tool, until they all seem to roughly fit the page. You can turn layers on and off using the eye icon to the left of each layer, in the Layers panel. Scale and rotate layers using the Free Transform tool (Cmd + T), grabbing the handles of the transform frame. Holding the Shift key will maintain the proportions, while holding the Alt key will scale out from the centre. You can find further options for transforming under Edit > Transform.
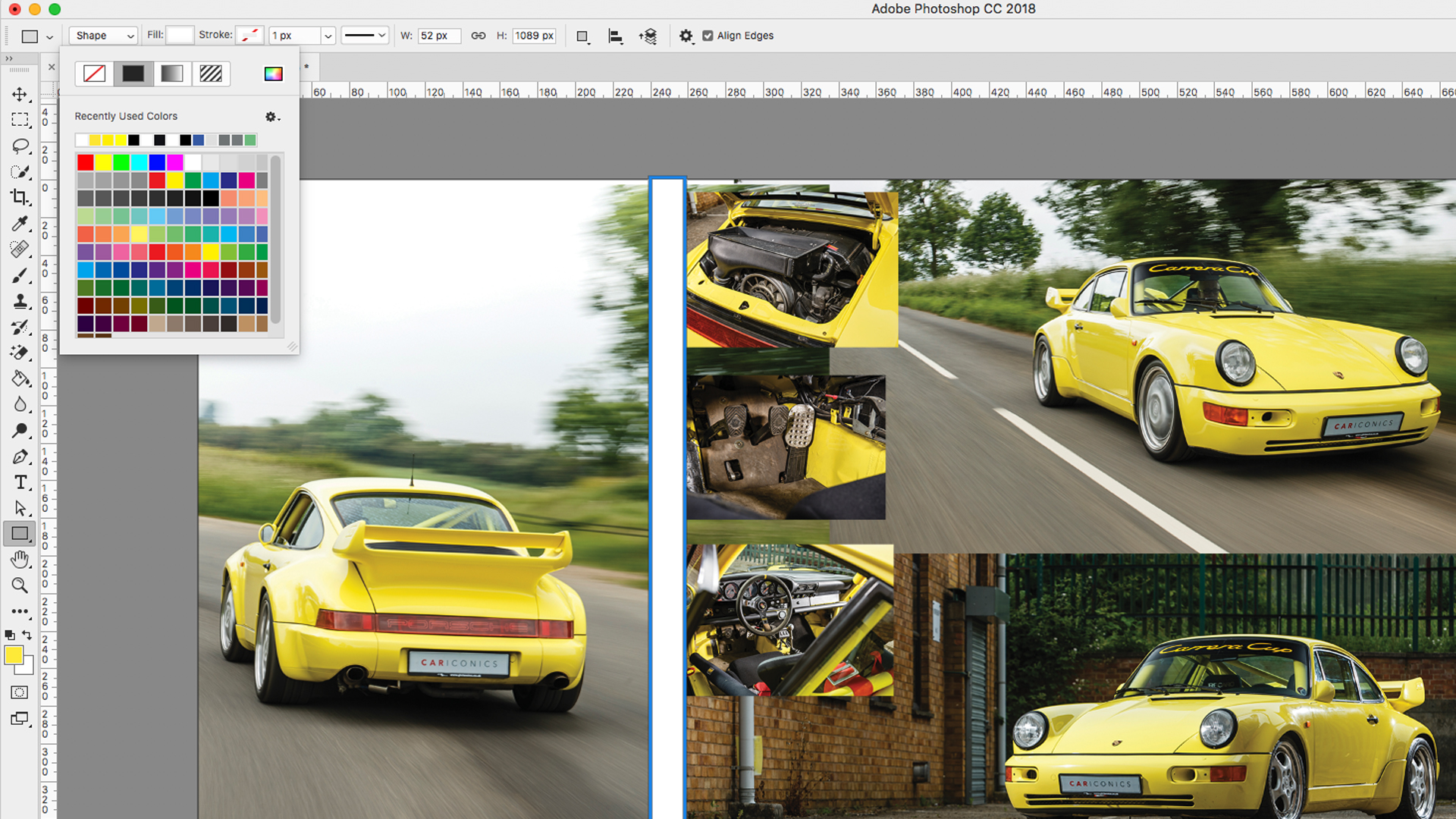
05. Draw borders

Add a single border using either the Pen tool (with Stroke applied) or the Rectangle tool, to break up the images. I drew a long white rectangle across the canvas, duplicated it with Cmd + J, moved and rotated it with Free Transform, then repeated the process until I had all my borders laid down, including one around the outer edge as a frame.
If you’re struggling to line up your images, you can drag guides out from the rulers (turn these on with Cmd + R or under View > Rulers). You can also select multiple layers and use Layer > Align to straighten them up.
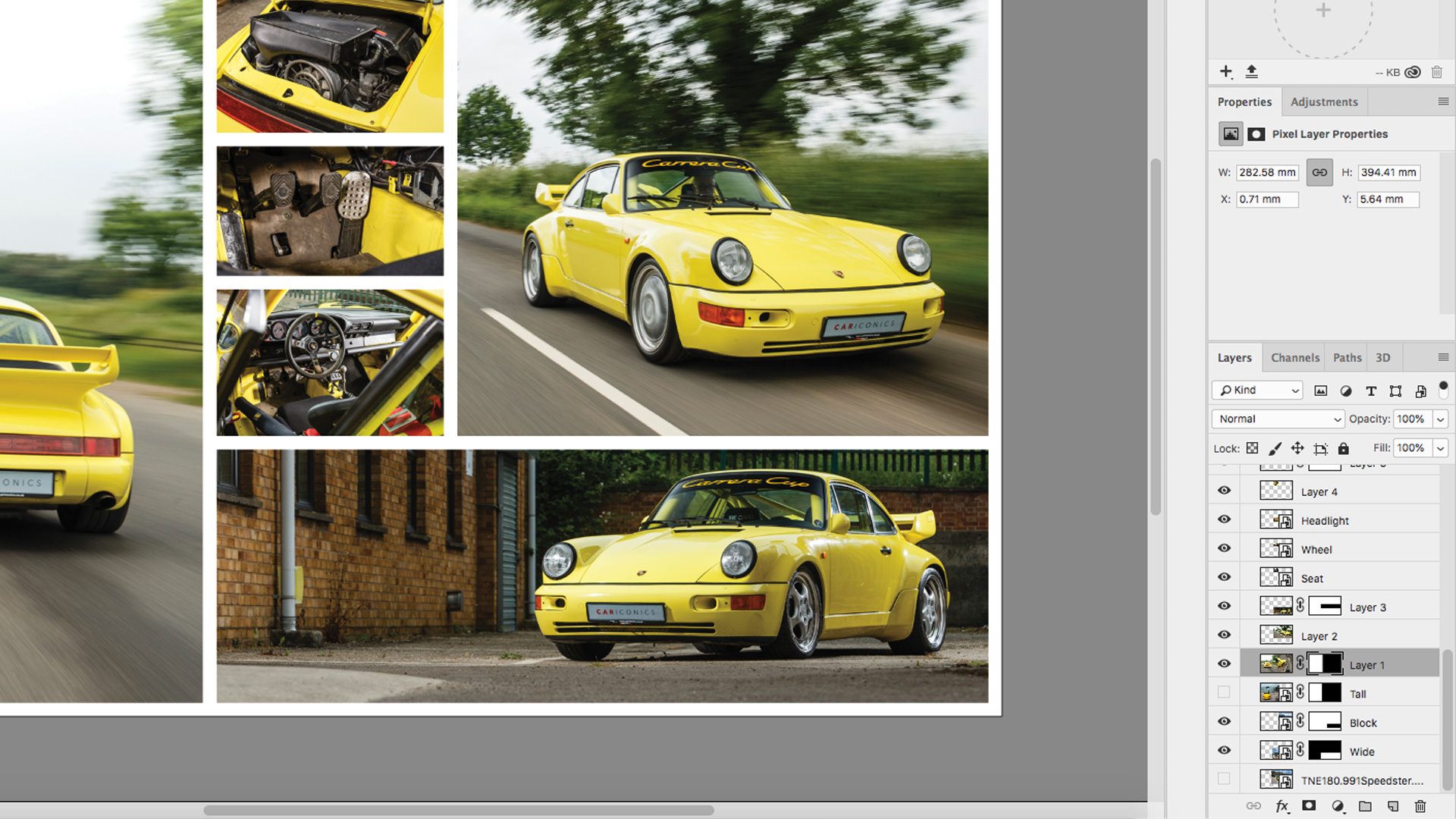
06. Mask the spare image

With the borders now placed, it will be obvious that some of your photos are overlapping. Use the Marquee Tool to select unwanted areas on each layer, inverse this selection by right-clicking and selecting ‘select inverse’, then press the mask button at the bottom of the Layers panel (this looks like a circle in a box). You can edit your masks later, if you change your mind, by painting black and white into the mask area. Repeat this step for each layer until they’re all sitting flush against the border lines.
If you imported your images as Smart Objects, you can simply delete the unwanted areas instead of masking them, since you won't be losing any of the original image. If you then want to move the image inside the frame, double click on the layer to open the smart object window and move it there.
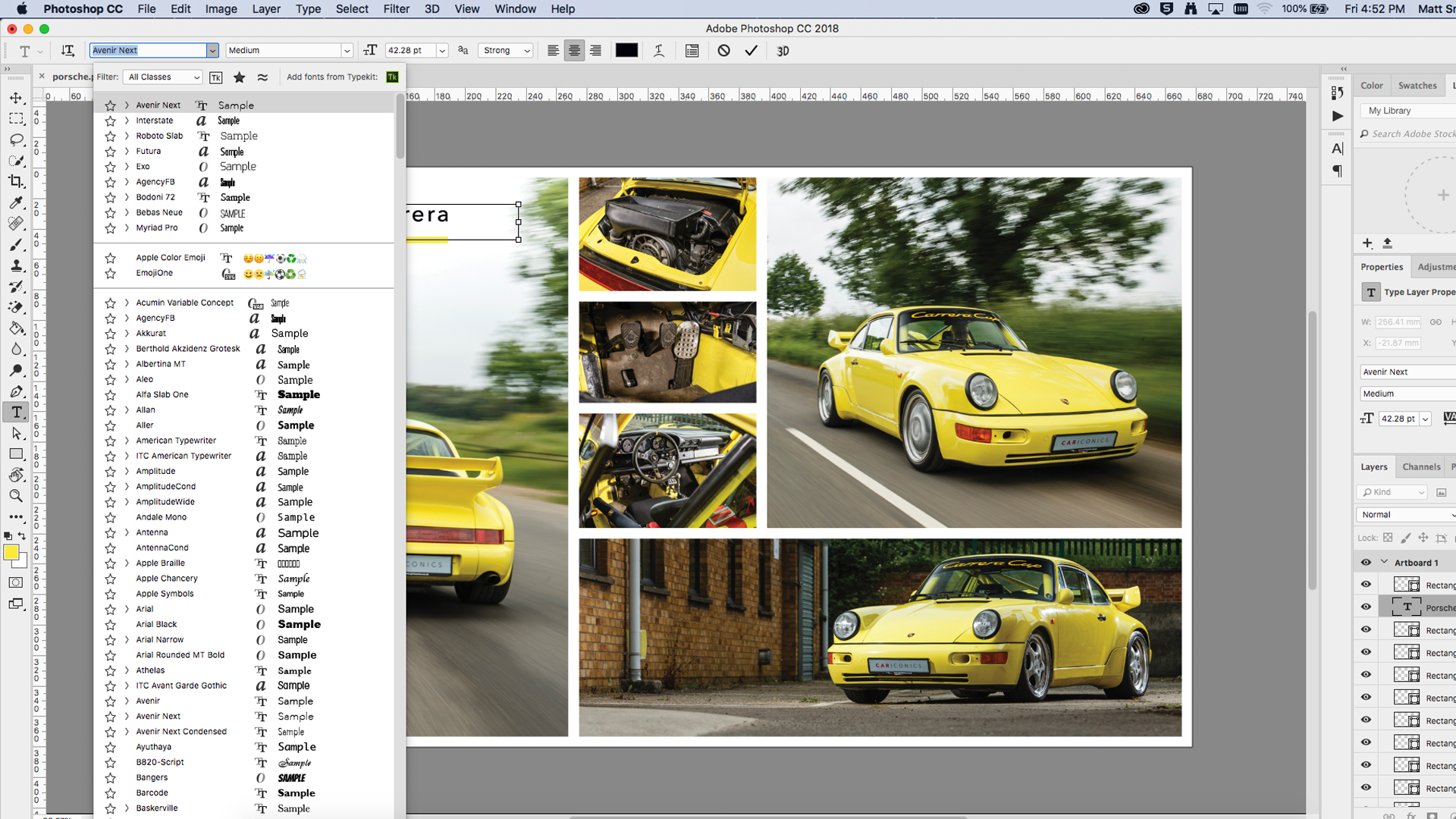
07. Add text and export

When you are happy with the layout of your collage, you may wish to add a title or a message. Select the Type tool from the toolbar and draw a text box onto your canvas, preferably over an area that is either very dark or light. Select a typeface and colour from the Character tab, then insert your text. If the text is unreadable, you might need to draw a solid box behind, then soften it by reducing the opacity or changing its blending mode. I also added an underline stroke, using eyedropper to pick the yellow from the image.
Save your image as a .psd file, so you can edit it later on, then export in whatever format you need. (See our guide to image file formats if you're not sure.)
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Matt has worked for various publishing houses and design agencies, covering studio photography, video production, editorial design, branding, illustration and motion graphics. He currently works for Future PLC with brands such as T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound and Tech&Learning. In the past he has designed titles including Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing and GunTradeNews. He has experience across the full Adobe Suite and is currently spending a lot of time creating projects in Blender and After Effects.
