Jamstack: Build faster, more efficient websites today
Use JS, APIs and Markup for secure, better performing sites.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Jamstack is a method of creating and serving websites with minimal load required by the server. It gets its name from the technologies used in the build process, Javascript, APIs and Markup. Pages are built in markup language ahead of time and served as static HTML files as a user requests them. To build a site and bring these technologies together you need the right tools. Make sure you check out our best code editors post to help decide the best development environment for you.
Traditionally, when a user clicks on a web page, a series of actions take place. The users browser sends a request to the website’s server, it runs through the backend code, generates the correct page and the data is sent back to the browser and rendered as a web page. Quite a lot that could go wrong, and even when it goes well, it’s slightly slower than a user is comfortable with in the lightning fast digital world we now live in.
But using the Jamstack means faster more efficient sites and less to go wrong. In this tutorial we demonstrate how to set up a blog website in the Jamstack to serve as an introduction to the concepts. The tools used will be Hugo as a static site generator, Netlify as the build tool and Github as free hosting for the files.
To further improve your site experience, make sure you choose the perfect web hosting service, and one of the best website builders.
01. Download the required tools
Download a copy of Victor Hugo – this is one of several starter kits to get things off the ground quickly. Also make sure you have node installed on your development environment.
https://github.com/netlify-templates/victor-hugo02. Create a working directory and install Hugo
Create a directory and name it Jamstack. This is where we will work on our development machine. Extract the downloaded files for Hugo into this directory and open it in command prompt. To install all dependencies, open command prompt or a terminal in the Jamstack folder and run npm install
npm install03. Start the server

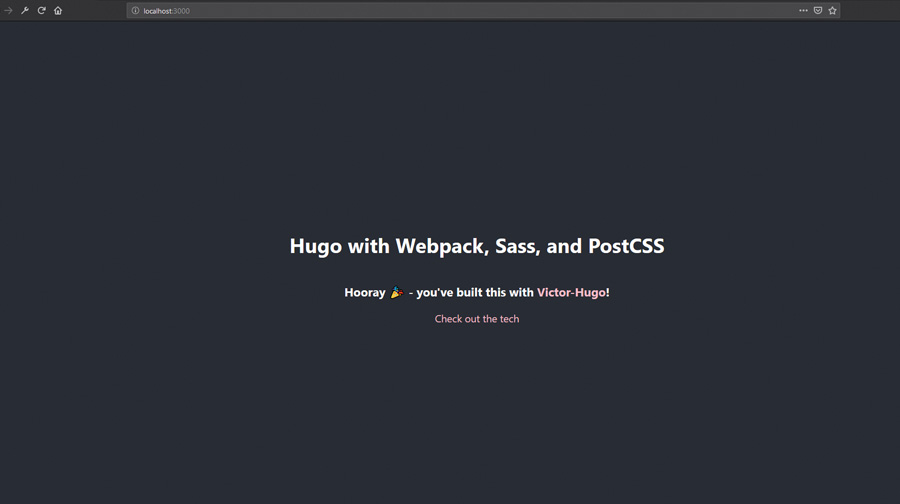
Once the dependencies have finished, run npm start. The development server is now running a local copy of Victor Hugo, accessible by default at localhost:3000 – opening that link should show the welcome screen if everything was successful. Once tested, press Ctrl + C to stop the server.
04. Add a page and a post

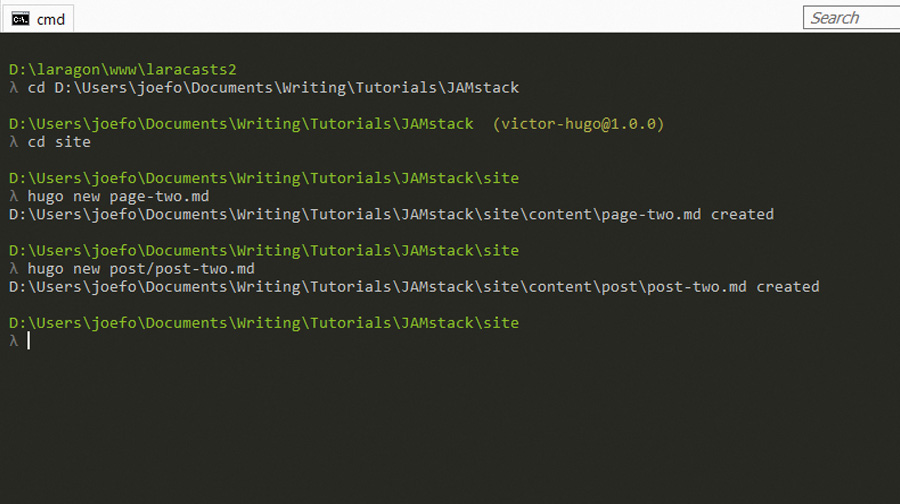
Change directory to the site folder, then, using the hugo new command, add a page-one.md and a post-one.md. Developers working in Windows will need to download the hugo.exe file and add a path to get this to work, but easy to follow documentation exists on the hugo website.
Daily design news, reviews, how-tos and more, as picked by the editors.
hugo new page-one.md
hugo new post/post-one.md05. Add content to the page and post
For testing purposes, some content needs to be added to the new post and page (got media-heavy content? Back it up with the best cloud storage). Open the directory for the project in a file browser and navigate to Jamstack/Site/Content. Within this folder the file page-one.md should now exist. There is also a folder named post which contains the post-one.md. Open both of these files and add some content in markdown below the --- (or in some cases +++)
# Lorem ipsum dolor sit amet
## Consectetur adipiscing *elit*
Sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.06. Add the theme as a sub module

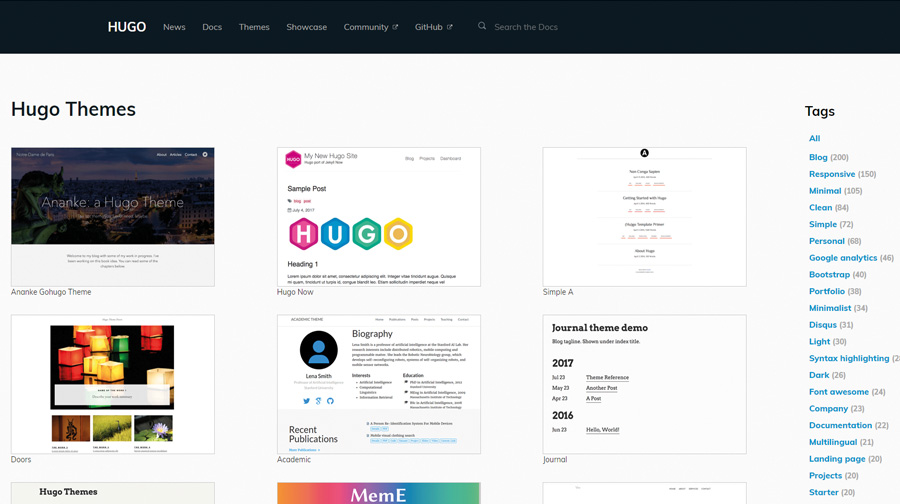
The text entered in the previous files can’t be viewed without a theme. As an example, the Ananke theme will be used. Delete the contents of the current site/layouts folder, leaving it empty. Make a new directory in the site folder called themes, then change to it and run the following code to import the theme as a git submodule. Note: normal cloning is not compatible with Netlify.
mkdir themes
cd themes
git submodule add https://github
com/<THEMECREATOR>/<THEMENAME>
https://github.com/budparr/gohugo-theme
ananke.git themes/ananke07. Configure the theme and run the server
Copy the contents of site/themes/gohugo-theme ananke/exampleSite/config.toml to over the one in the site folder. At the top of the page, replace the base url with '/' and delete the line themesDir = '../..'. Save the config file, open a terminal and run npm start command. You can also change the name of the website (if you want to) by replacing the title value.
cd site
npm start08. Test in a browser
Open http://localhost:3000/page-one/ to see the theme rendering the markdown of the page as a fully styled page. Opening the homepage, the first post will now be visible. This means that the static site generator is now functional.
09. Configure the menu

When viewing the website, it is noticeable that the page made earlier is not showing in the navigation. Returning to the content, add a line in the front matter configuration in order to tell Hugo which menu to render the page in.
TOML
+++
menu = “main”
+++
YAML
---
menu: “main”
---10. Push the files to a GitHub
Next, animate the circle to respond to user clicks. Now the static site is up and running, it will need to be accessible on a development server. The first step is to push the code to GitHub. Create a new repository on GitHub, and then either use the command line to push the code from the project folder or the GitHub desktop app.
git remote add origin https://github.com/[githubusername]/jamstacktutorial.git
git push -u origin master11. Connect to Netlify
Netlify will bring everything together, build the site and serve it on a temporary domain. Start off by creating an account at Netlify and link it with a GitHub account. Once everything is set up click New site from Git.
12. Connect to Github
For continuous deployment, click Github, then select the repo that was made earlier in the tutorial. Netlify should automatically detect the best build options for the project. It should read npm run build. If all is well, then click deploy.
13. Build site and view on Netlify link

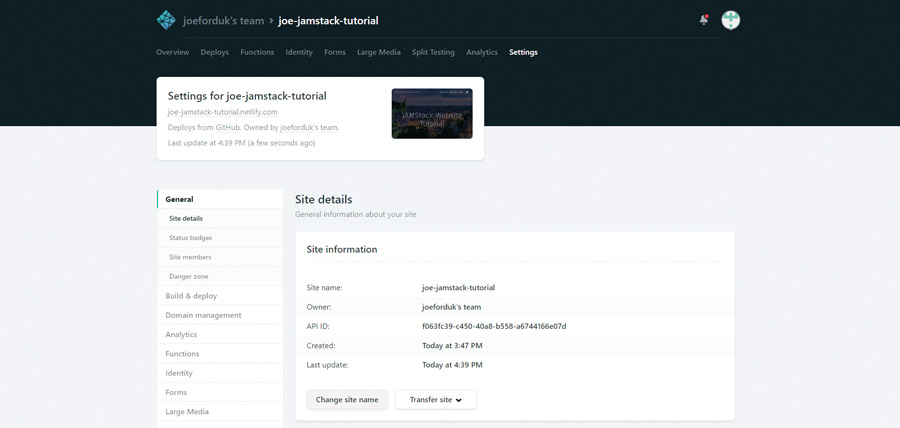
Once the site has built, a message will appear saying deployed. Netlify has given the website a temporary domain name which may not make sense – this can be changed simply by clicking site settings. Change the name, then click the link to see the site loaded through the Jamstack.
14. Make a change to test deployment
The website now loads through the JAMStack. it’s lightning fast, and it automatically updates when a commit is made to github. To test this, return to the local development environment and run hugo new page-three.md from the site directory. Then open the created file, add some content, click save and commit the file to the repo. Within moments you will notice the update is live on the netlify link.
15. Add a CMS to your static site
Working in plain markup and using the command line to create pages will not sit well with most clients. To make the website more friendly, install a content management system. Forestry.io is a perfect fit for the current setup. Go to the website and create an account using github.
16. Configure Forestry
Click on add new site then select Hugo as the static site generator, git as the provider and fill in the information in the following forms. Click submit, and the new CMS will load, ready for content changes. Now, pages can simply be edited from the sidebar, as well as posts and a huge array of other options.
Do you want to learn more about web design? Then subscribe to net, the world's best-selling magazine for web designers and developers.

Join us in April 2020 with our lineup of JavaScript superstars at GenerateJS – the conference helping you build better JavaScript. Book now at generateconf.com
Read more:
Joe has been building websites his whole life, and he now runs Corebyte Ltd, a small web development company in Southampton.
