How to render realistic transparent surfaces
Getting transparent surfaces to look realistic is tricky; here's how to get it right.

Creating a transparent material such as glass seems easy – just increase the transparency slider to 100 and the job is done. So why doesn't the glass look right?
Transparent materials are actually one of the most complex items in a 3D scene to get right, as they have a wide variety of factors that impact on their look. From the thickness of the object, to the way the material bends light and even the chemical composition of the glass, diamond, oil or water amongst many other transparent materials, there is a lot to figure out.
As with many other material systems, legacy fixes, or cheats, which were determined by a lack of computing power, are now no longer relevant for transparent materials due to the speed of today's render engines. That being said, transparent materials can still be computationally intensive, so understanding the core components of how transparency works in a render engine is critically important.
Learning how to model for transparency can be of benefit, for example a solid glass ball transmits and refracts (moving light through an object) very differently from a light bulb. This is because the light bulb is a thin-walled glass sphere, which means that the light does a lot less bending, but at the same time there are two layers of transparency for light to go through, rather than the one with the solid glass ball.
As with many techniques in 3D art, you should aim to get as much real-world reference as possible when working with transparent materials – ideally in similar lighting conditions that you need to create. This is particularly important as transparent materials behaving incorrectly are one of the easiest 'tells' in CGI. That being said, getting a transparent material correct is one of the most satisfying accomplishments a CG artist can master. Here's how to get started.
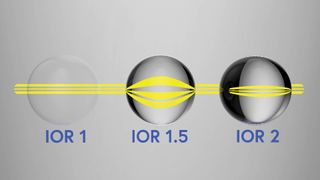
01. Index of Refraction

Every transparent material has a different Index of Refraction value. This is the calculation of how light passes through a material and affects how objects behind the transparent object are seen by the eye (or camera). The great thing about learning IOR values is that they are scientifically accurate, so inputting a value of around 1.5 will get a good approximation of glass in any current render engine. With the latest generation of PBR materials, IOR and reflection properties now tend to be linked.
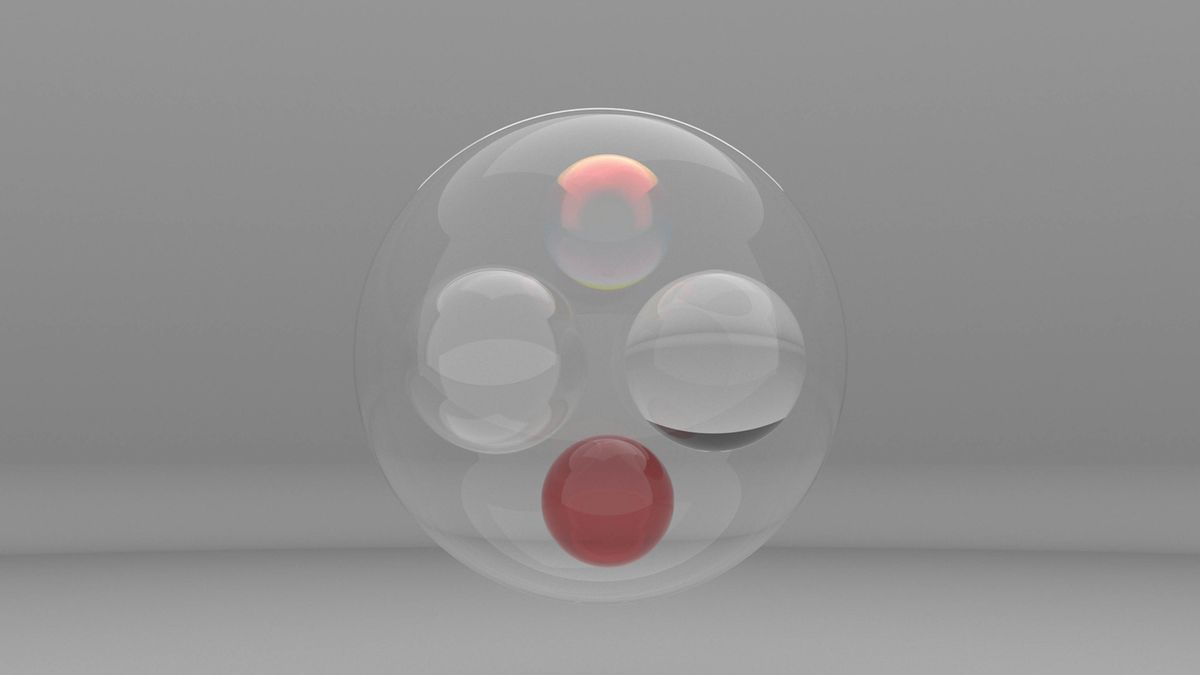
02. Thin vs solid glass

A major giveaway for transparent objects is their thickness, as the thicker a transparent surface the more it will refract and bend light. But not all transparent objects are solid – bubbles, traditional light bulbs and even camera lenses are all examples where thinness matters. These types of objects can be created by modelling a thin wall into the object, to check to see whether the render engine being used has the ability to compensate for thin-walled glass.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
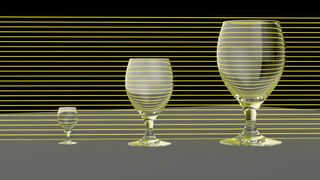
03. Transparency scale

Transparency and especially light-refractive qualities are critically dependant on model scale (if the render engine being used is physically accurate). For example, a wine glass that is 2m tall will refract and transmit light very differently to one that is normally sized. For this reason, it is very important to ensure that you model at the correct scale. The good thing about this is that a single glass material can look different on a wide variety of objects.
04. Dispersion

Another method of giving a transparent object life is to play with the dispersion, if it is available in the chosen render software. Dispersion, in essence, hints at the chemical makeup of the transparent material by splitting out the light wavelengths, and can be a great way of highlighting the differences between a whiskey container made out of glass and one made out of crystal. When taken to an extreme it can also be a great way of creating a soap bubble.
This article originally appeared in 3D World magazine. Buy issue 240 or Subscribe here.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Mike Griggs is a veteran digital content creator and technical writer. For nearly 30 years, Mike has been creating digital artwork, animations and VR elements for multi-national companies and world-class museums. Mike has been a writer for 3D World Magazine and Creative Bloq for over 10 years, where he has shared his passion for demystifying the process of digital content creation.