How to create accessible web forms
We talk you through the process of designing forms with accessibility in mind.

Forms are an essential component of the web because they connect users to your business and help them accomplish what they came to your site or app for. That being said, you want to make sure that all of your users are able to use your forms without having to suffer a horrible experience. The goal is to make these key user interactions as frictionless as possible.
Although it's true that building forms can be a difficult task at times, making them moderately accessible isn't as complicated as you might think (a good website builder will make it super-simple). There are often excuses thrown around like 'we don't have time to worry about accessibility' or 'we'll make it accessible later'. These excuses are often (if not always) invalid and you can help your team change this mindset.
Looking for more advice? We've got you covered with posts on topics from web hosting to cloud storage.
Here are some questions you should consider when building forms:
- What difficulties might someone with visual impairments have using my form?
- Does the user have a clear indication of what data is expected for input?
- Is the form easy to use – will the users be able to understand it quickly?
- Am I able to use the keyboard in order to complete the form?
How to make a basic subscription form
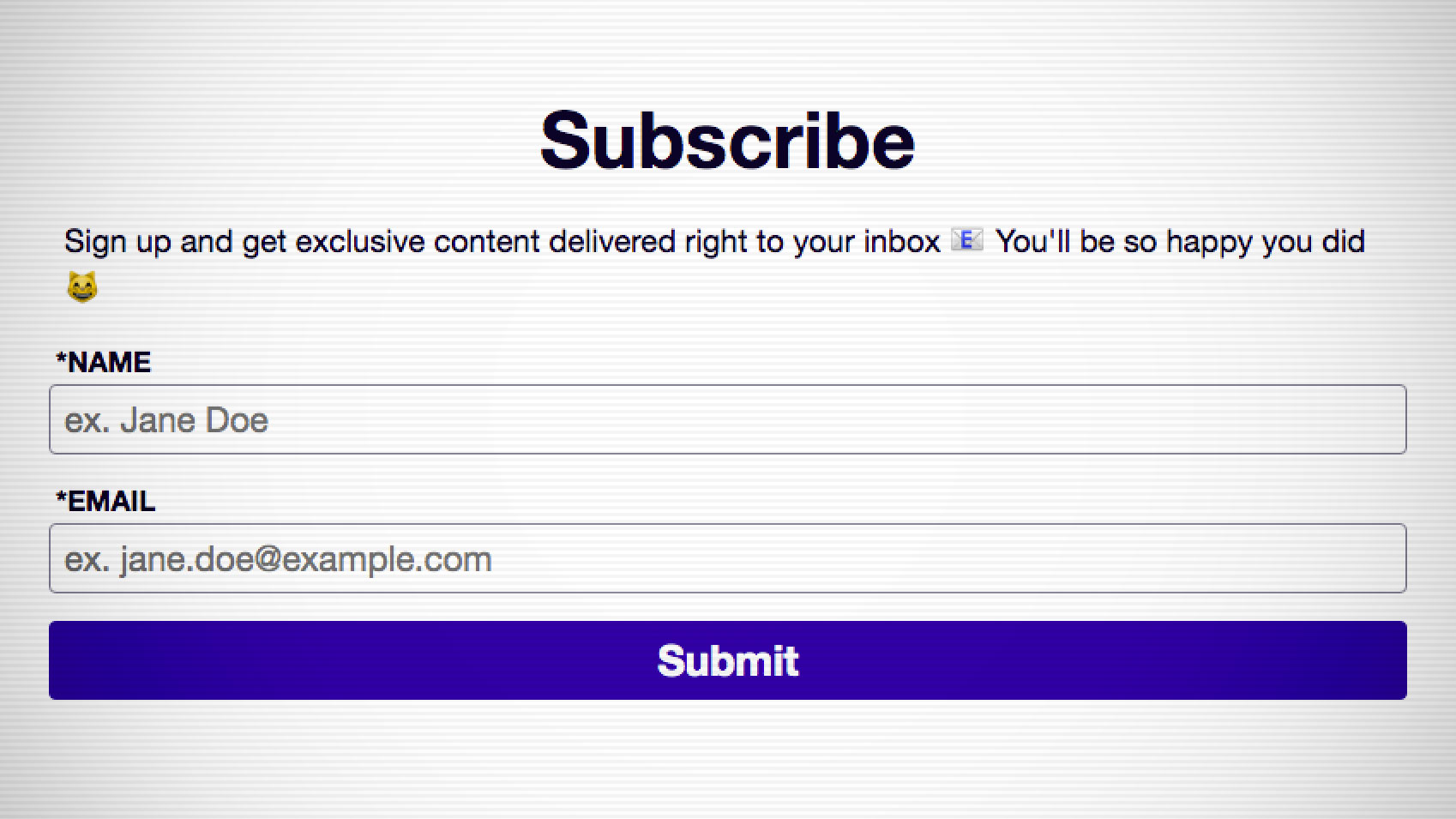
I've given you some starter code to help you get ahead. We'll begin with this and eventually get to this.
I've provided you with some basic styling and elements that would make up a simple subscription form but there's a lot we can do here to make this form more usable. With anything you create, using good semantic HTML will get you a long way.
Let's start by connecting the <input> elements to their respective <label>s. We do this by giving the <input> an id and using that as the for attribute for the <label>. We can use "name" and "email" for these and we've already done two things:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
- We've programmatically associated the label to the input. The benefit of this is that it will read the label to a screen reader user if that input is focused.
- The user can now click on the label and the respective input will be focused, so users now have a larger target size.
Now that our inputs and labels are all wired up, we can define the HTML input types. These are really useful and a super easy way to give an excellent user experience. Adding the type attribute will help the user auto-fill your form and will also provide a more suitable keyboard for mobile users. For our use case we can do type="text" for the name input and type="email" for the email input.
We also want our users to have a good idea of what type of data (and its formatting) we expect from them. Here it is pretty obvious but that isn't always the case. It's generally good practice to provide a label that's always viewable and a placeholder that communicates the expected input. This means not using the placeholder attribute as a visual label for inputs where the label is not viewable once a user begins typing. This has been a popular practice for a lot of developers and really needs to be put to bed once and for all. We can give a placeholder of "ex. Jane Doe" for the name and "ex. jane.doe@example.com" for the email.
Now we can get to work on the focus state styling. The default styling of focus states are different between the browsers and we can improve whatever the default styling might be in order to make it more user friendly. In our case here, we want the inputs to have a thick, coloured outline that matches up with the button.
Add focus styles to input selector
Lastly, we need to add some focus styles around the button element. This is often overlooked but can really help keyboard-only users know where they are. We need to add this &::moz-focus-innner bit to get rid of some default styling in Firefox (you might want to save that snippet for future use).
Just like that, we have a basic subscription form you can be proud of and improve on. Because we've used good semantics, the form is accessible via keyboard only (try using the tab and spacebar/enter keys). The colours used for the button are a colour ratio of 11.51, meeting the AAA standards for WCAG (Web Content Accessibility Guidelines). We've provided labels for both visual users and screen-reader users, as well as styled focus states for our keyboard-using friends. Finally, notice that the font is set to 18px in the body. This makes our form much more readable (you should try to stay above 14px).
Designing and building with accessibility in mind takes practice but you'll be a better developer for it and help make the web a better place.

This article was originally published in issue 316 of net, the world's best-selling magazine for web designers and developers. Buy issue 316 here or subscribe here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
