Get started with Grav CMS
Learn the ins and outs of the Grav CMS to form the foundations of a website or blog.

Grav is a content management system (CMS) with a difference. Content management systems are commonplace in the modern web, with platforms like Wordpress (or other web hosting provider) powering a large percentage of websites. They provide an easy-to-use graphical interface for non-technical users to add articles and content while the developers handle the code separately (in a similar way to an easy-to-use website builder).
The major drawbacks come when the CMS is bloated with unneeded features, or forces developers to work in a counter-productive manner. Even a basic CMS-built website that's little more than a landing page relies on a database, which can make migration and management a larger task than it should be.
Meet Grav, the CMS built with the purpose of being lightweight, flexible – and without a traditional database. Yet it still has an optional administration panel with a graphical interface, user management and the same features expected of a CMS.
While Grav doesn't have a traditional database running on MySQL or similar, it does have a type of database which is stored in folders and plain text files. These files store content with the Markdown syntax with configuration stored in YAML. If you have content to store, try these cloud storage options.
As with learning any new system, Grav can take a bit of effort in order to get started, and the documentation, though improving, leaves some questions unanswered, leaving you to dig through pre-made "skeletons". This tutorial will help you install Grav and add pages using the default quark theme.
Download the files for this tutorial.
01. Configure local environment
Grav requires a webserver, such as Apache or Nginx, and at least version 7.1.3 of PHP.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Set up a local WAMP, MAMP or LAMP server to work with. git and composer will also be used to ensure that these can be used in the command line.
02. Create a working directory
Within the web root of the local server, create a new directory and call it "Grav-project" Open a command prompt or terminal and test to see if PHP is installed with "PHP -v" if a version number is returned.
If not, make sure PHP is installed.
03. Install a copy of Grav
The easiest way to install Grav is to download the zip file from the website and extract it to the folder created earlier.
Use the git installation method to explore the Grav CLI. Navigate to the web root of the local server and run the following command.
git clone -b master https://github.com
getGrav/Grav.git Grav-project04. Install dependencies

Skip if installing with zip. Change directory to "Grav-project", then use composer to install the required dependencies.
Once installed, use the Grav CLI to install the theme and plugins. On Windows, Grav commands must be prepended with "php"
cd grav-project
composer install --no-dev -o
bin/grav install05. Test the installation

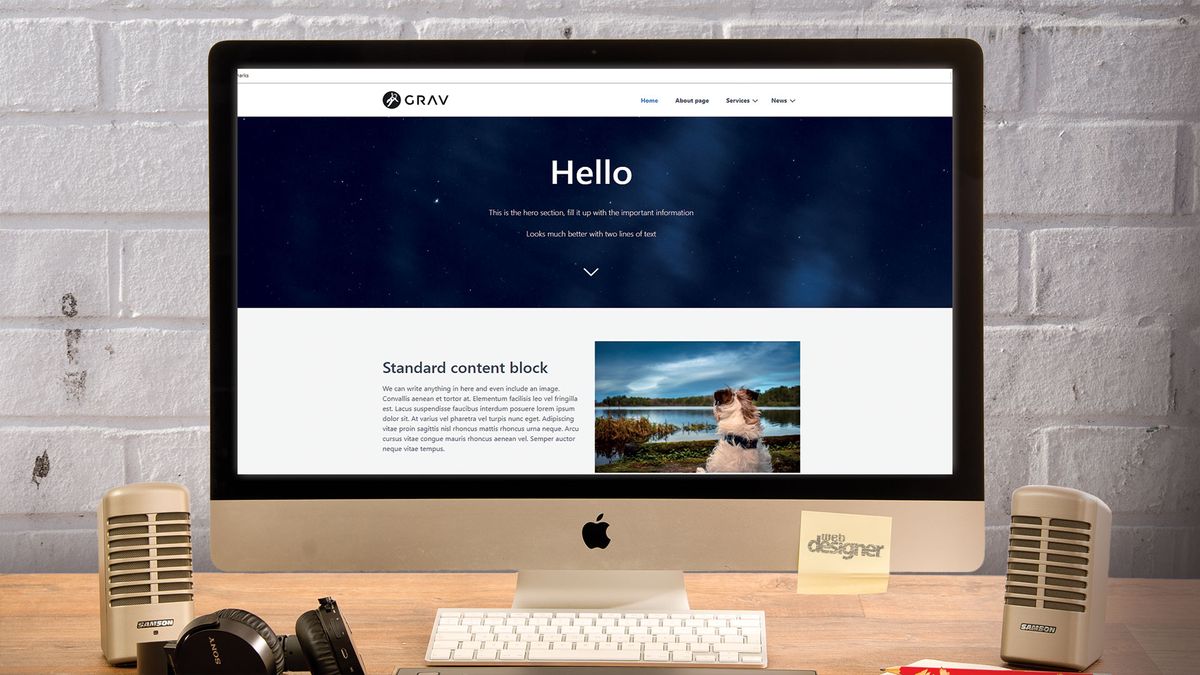
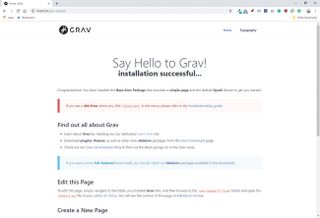
Grav can be accessed at localhost/Grav-project. Opening this page in a browser shows the Grav welcome screen.
Click onto the typography page to test for errors. If you encounter a 404 error, refer to Grav's troubleshooting in the documentation.
06. Add a new page

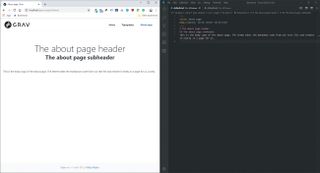
A page in Grav is a text file in the directory "user/pages". To create a new page, navigate to the "Grav-project/user/pages directory" and create a new folder named 03.about, then create a new file which will be called default.md.
Grav uses "Markdown syntax" to render pages.
07. Install the admin panel
In order to speed up the process of creating and managing content and unlock the full, user-friendly potential of the Grav CMS, the admin panel module can be installed. From the command line, run the following command:
php bin/gpm install admin08. Create an admin user

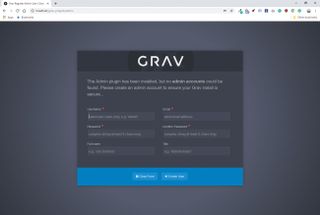
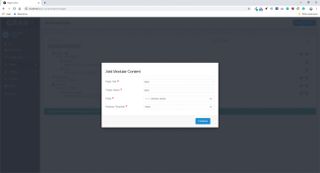
Refreshing any page on the Grav website once the admin module is installed will open up a prompt to create a new admin user. Fill in your details and make a note of the password to proceed to the dashboard.
09. Edit with admin interface
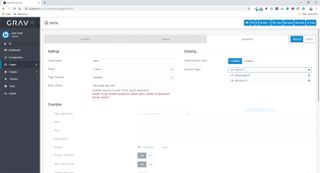
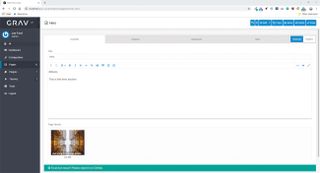
With the admin panel set up click on pages in the left-hand bar then click the about page made earlier.
Once this loads, you will be able to see a content entry area that allows easy editing of the content of the pages.
10. Add child pages
Delete the typography page in the admin panel, then add a new page to replace it.
Enter services for the title and folder name, then click continue, keeping the rest of the options as their default value. Enter some content for this page and click save.
Now create another page with the "add" button, and enter a service name. Make sure that "visible" is set to yes, then continue.
11. Set homepage to modular

While being able to add text and headers easily to a page is quick and easy for basic websites, it is understandable that a website will have more complex requirements. Edit the homepage and on the advanced tab change the page template to modular. Make sure to save the page.
12. Add a module

Modules are content blocks set by the theme that can be used when building a page with differently styled sections.
Now that the homepage has been converted, delete the pre-made content for the homepage and save the changes. Then at the top of the page, click add > add modular and fill in the title "hero" and set the page to "home". For the modular template, pick the "hero" option.
13. Populate the Hero module

Modules are treated the same as subpages in the admin panel, but instead of forming a subpage, they render their content into a block on their parent page. Edit the newly created hero module and add a header, some text and add a hero image into "page media". Save the page.
14. Add a features module
Repeat the above step, but select features module. When editing the page, notice the "features" tab that allows you to set a layout, and add individual columns with an icon, header and text. Add four of these columns and give them content.
15. Add a text block
The last module on the homepage will be a standard content block. Add this and enter the desired content into this area, attaching an image and save the page.
Lastly, open each block so far, including the parent homepage, and remove any CSS classes by going to the advanced tab and emptying the body classes field. These are CSS classes set by the theme that allow you to customise each block.
16. Configure options
To set the site logo and an array of options for the theme, head to the "themes" menu and then click on Quark, the currently active theme.
Adjust these settings, then click on "configuration" to access options such as "Site title".
This article was originally published in issue 291 of creative web design magazine Web Designer. Buy issue 291 here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1